双方向データバインディングを学ぶ。
Level 0||2016/06/20
双方向データバインディングの仕組みを学びます。
データバインディングって?
分離したデータ同士を結合する技術のことです。データバインディングには、「一方向」と「双方向」の仕組みがあり、AngularJSは「双方向データバインディング」を採用しています。まずは、「一方向データバインディング」の説明から。
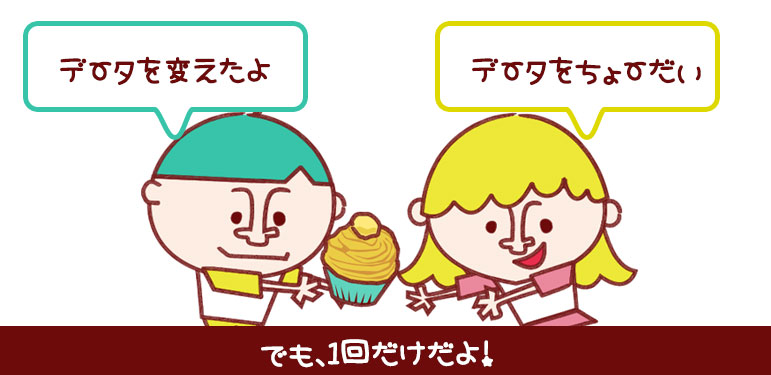
一方向データバインディング

モデルからビューにデータを渡しています。その逆もしかりですが、一方向データバインディングは1回のみの更新です。
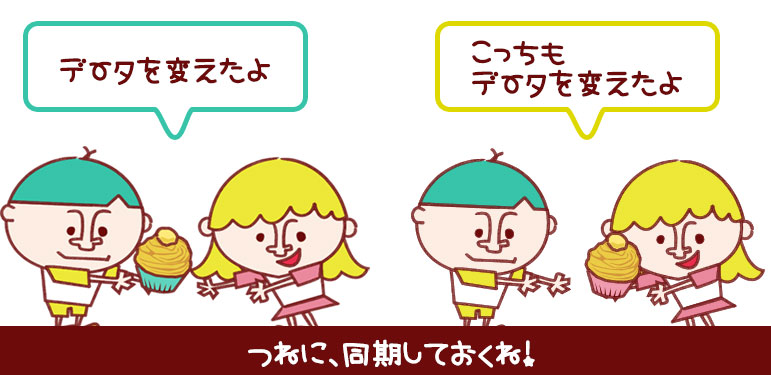
双方向データバインディング

モデルからビューにデータを渡しています。その逆もしかりです。双方向データバインディングは、双方のデータを監視・更新して、常に同期を図っています。
双方向データバインディングの動作サンプル
具体的にどう動くか、以下のサンプルをご覧ください。
以下ボックスにテキストを入力してみてください。
入力されたテキストが、入力するごとに値が返ってきて、結果表示に出力されているのを確認できました。