AdobeMuse!マスターページでfooterする!Vol.05
2017.12.17
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」のマスターページで、共通パーツのfooterを作ります!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
目次
footerの背景を作る
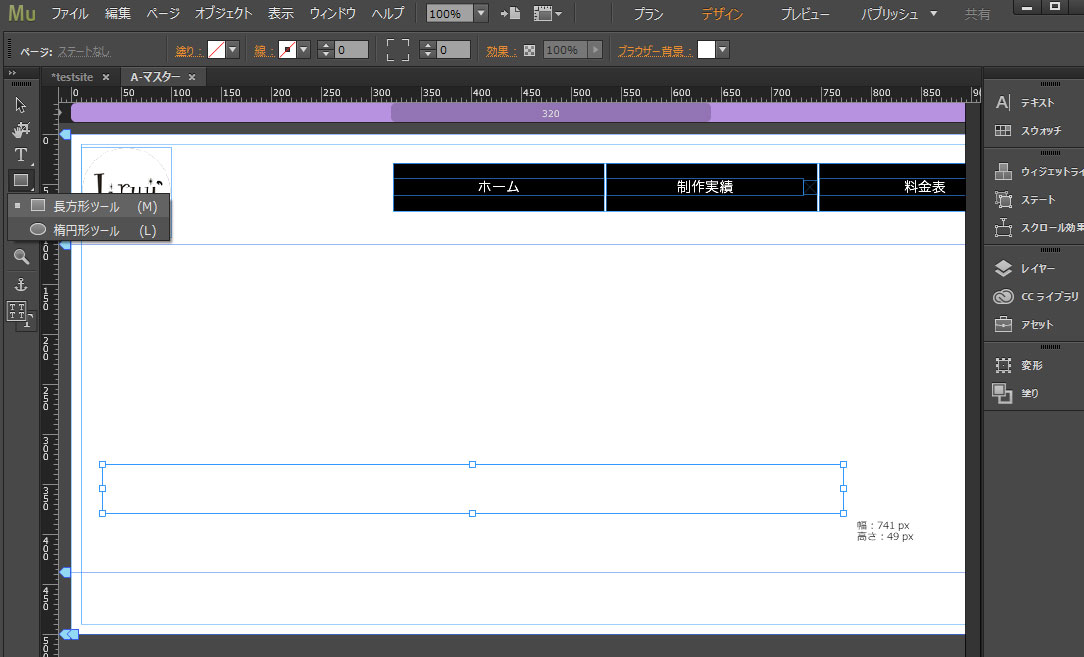
図形を使って、フッターとなる背景をつくります。

画面の左側にある「長方形ツール」をクリックします。
カーソルが十字に変わるので、そのままドラッグして適当にボックスを作ります。
背景色がないので、画面上2段目の「塗り」を任意で指定しておきましょう。
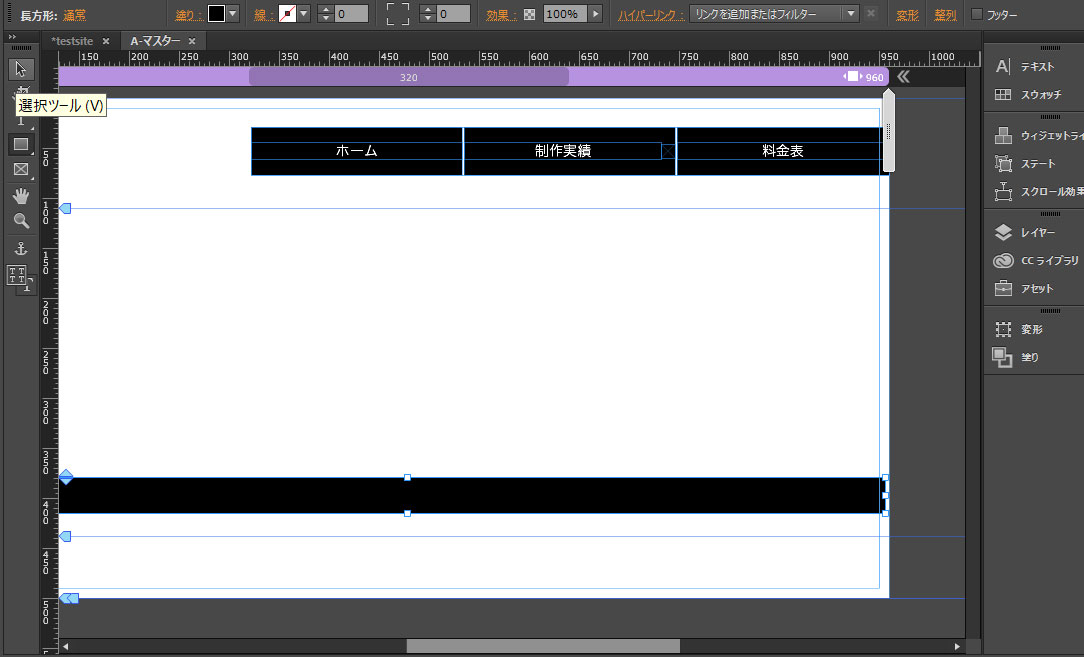
次に画面左側にある「選択ツール(黒のカーソル)」を選択し、今作った長方形を移動させます。

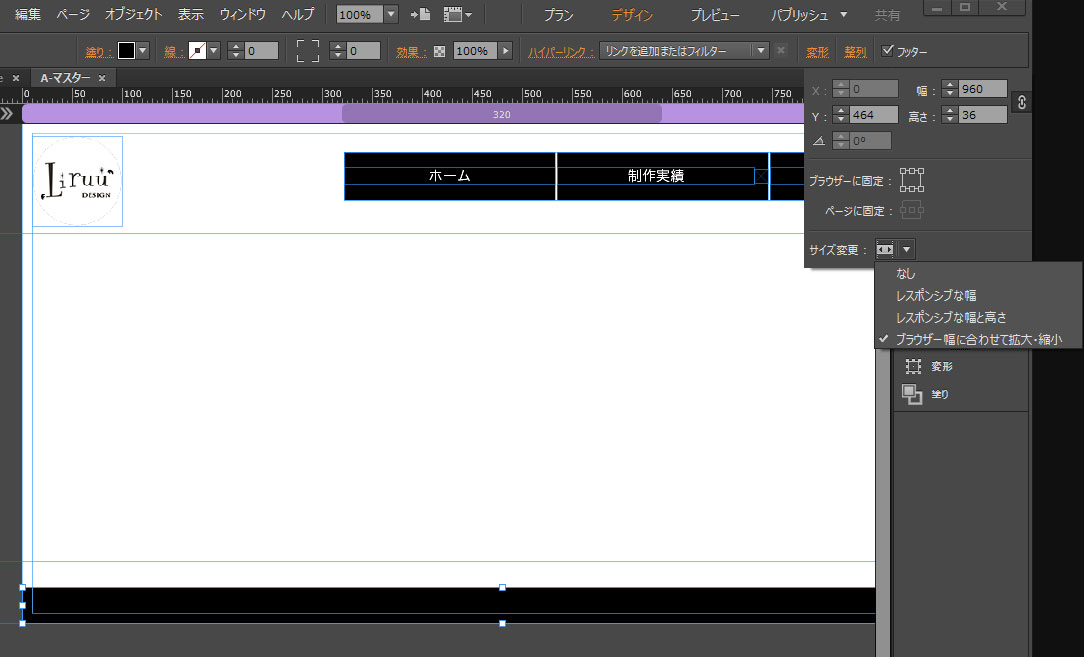
画面上2段目の「変形」をクリックして、「サイズ変更」のプルダウンを開き「ブラウザ幅に合わせて拡大・縮小」をクリックしてみてください。
中途半端に作った長方形が、幅いっぱいに変化したことがわかります。

そして、忘れがち(になりそう・・・)なのが、一番左側にある「フッター」にチェックを入れること。
ここでチェックを入れないと、フッターとして認識されません。忘れずに・・・・。
※ここらで、「デザインモード」で操作ができなくなりました。
一度「プランモード」を保存をしておきましょう。そうすれば「デザインモード」で作業ができるようになります。
コピーライトを挿入する
フッターにコピーライトを挿入します。
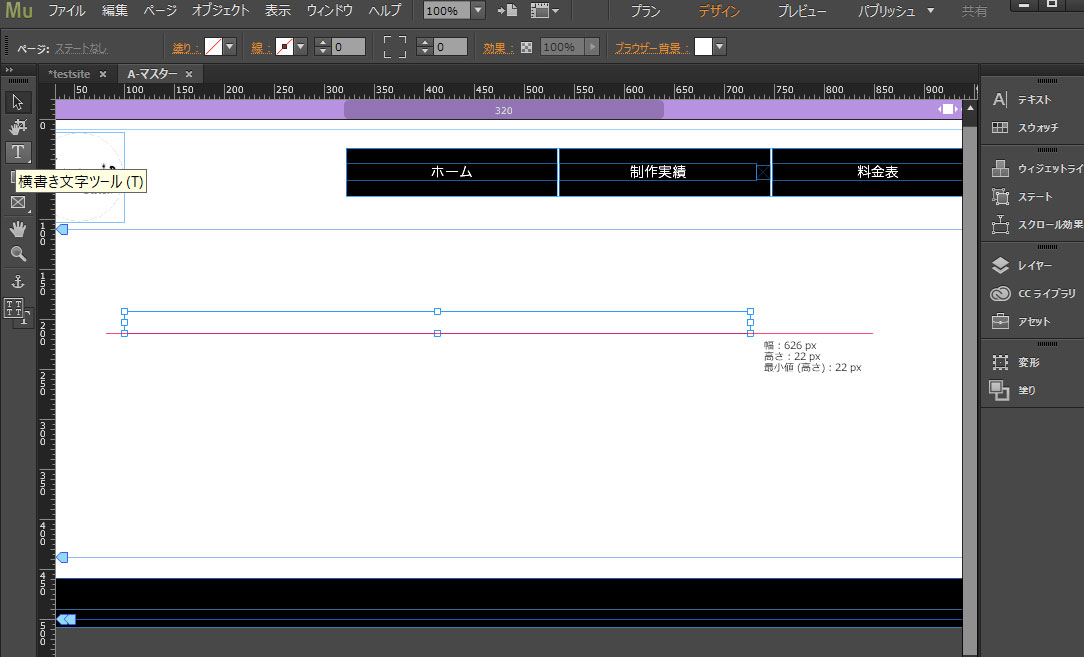
画面左側の「横書き文字ツール(「T」のマーク)」を選択します。
マウスがテキストマークに変わるのを確認して、先程の図形と同じくドラッグします。

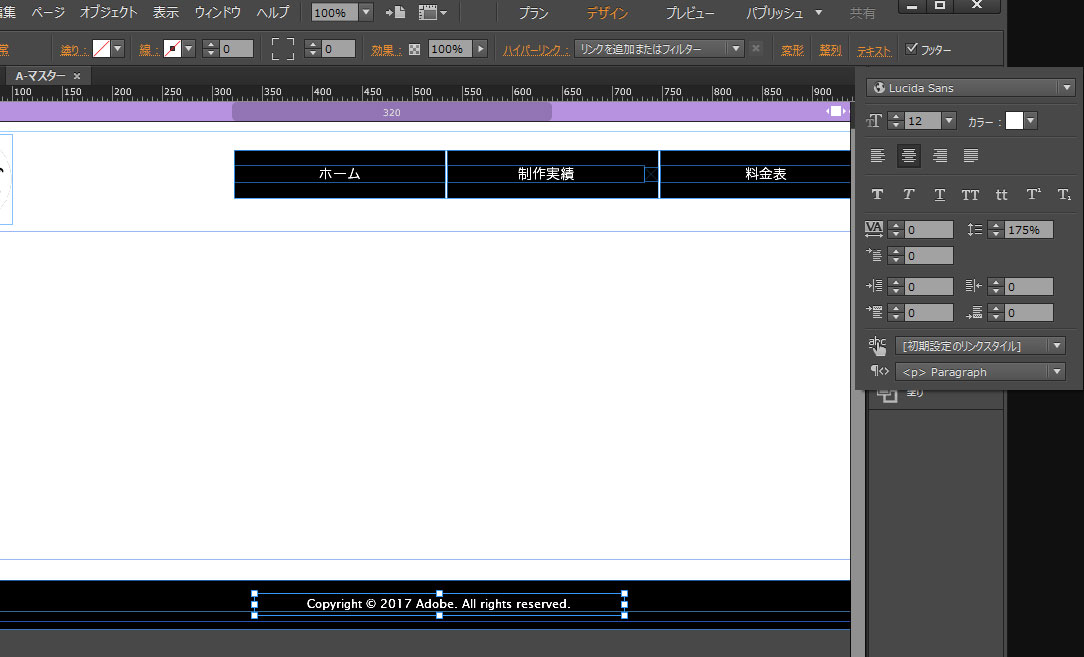
ボックスをクリックすると、入力モードになるのでコピーライトを入力します。
フッターのボックスは黒なので、テキストを白に変更し、選択ツールで配置します。

そして、忘れがちなアイツをやっておきます!
フッターにチェックを入れましょう。
これで、headerとFooterを作ったのでマスターページが完了となります。
次回は、TOPページを作っていきましょう!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
Contact




