AdobeMuse!TOPページにスライドショー!Vol.06
2017.12.19
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」のTOPページに、スライドショーを設置します!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
→ TOPページにスライドショー!Vol.06
目次
1)レイヤーを理解する
2)新しくレイヤーを作る
3)スライドショーを設置する
4)レイヤーの重なり順を変更する
レイヤーを理解する
スライドショーを設置する前に、レイヤーを理解しておきます。
レイヤーはセル画と同じで、透明シートに要素を描き、複数枚重ねてひとつの絵にしていきます。
要素の重なり順を変更したり、レイヤーに入れる要素をカテゴリ別や更新頻度別に分けて編集しやすくしたりと、制作が楽になるので覚えましょう。
実際にどんなものか・・・・
「プランモード」で「ホーム」をダブルクリックで開きましょう。
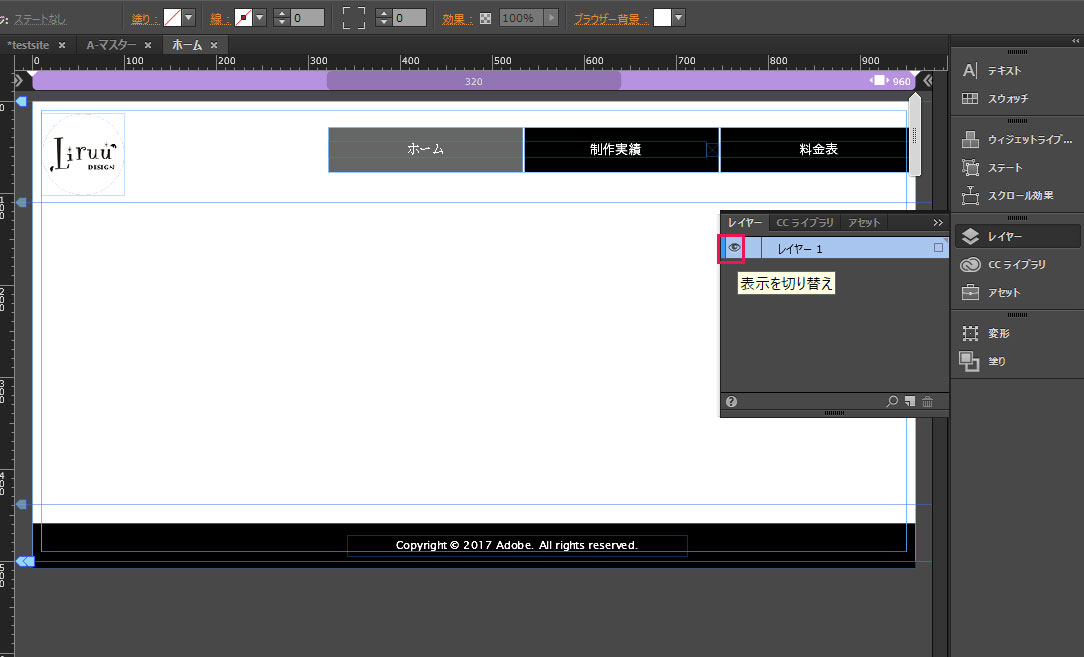
画面右側の「レイヤー」メニューをクリックすると、「レイヤー1」の表記が出てきます。
これは、各ページに必ずついてきます。
表示を切り替えてみましょう。
「レイヤー1」の左側に目のマークがあります。これをクリックして、消してみてください。

すると、マスターページで作ったheaderとfooterが消えました。
つまり、今「レイヤー1」には、マスターページで作った要素が入っているということです。
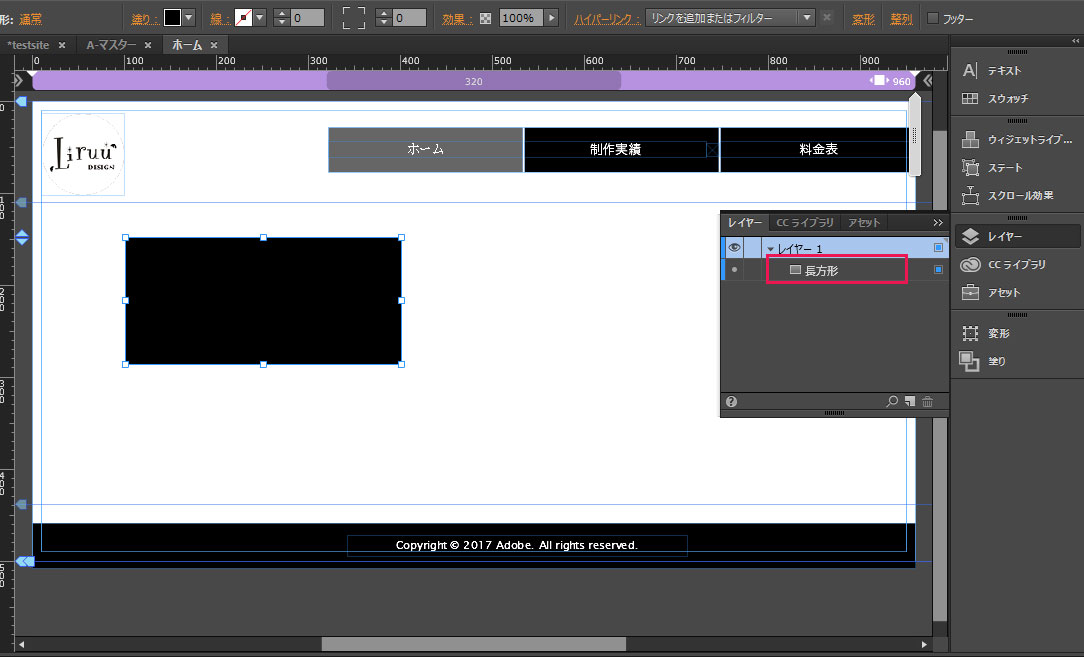
たとえば、長方形ツールで要素を追加してみましょう。

すると、「レイヤー1」にプルダウンメニューが付加され、開くと作った長方形ツールの要素が入ります。
ここで注意したいのは、「レイヤー1」にはマスターページで作った画像や長方形などの要素名は表示されないが、実際は入っているということです。
マスターページで作った要素は、マスターページでしか編集できません。
たとえば、ホーム編集中に思いがけずheaderの何かを変えてしまった!なんてことのないようにするためです。
今回のようにレイヤー1に要素を追加してもいいのですが、より制作しやすくするためにも各ページで、新しくレイヤーを作り、そこに要素を入れて、編集しやすくしましょう。
新しくレイヤーを作る
作り方は簡単!
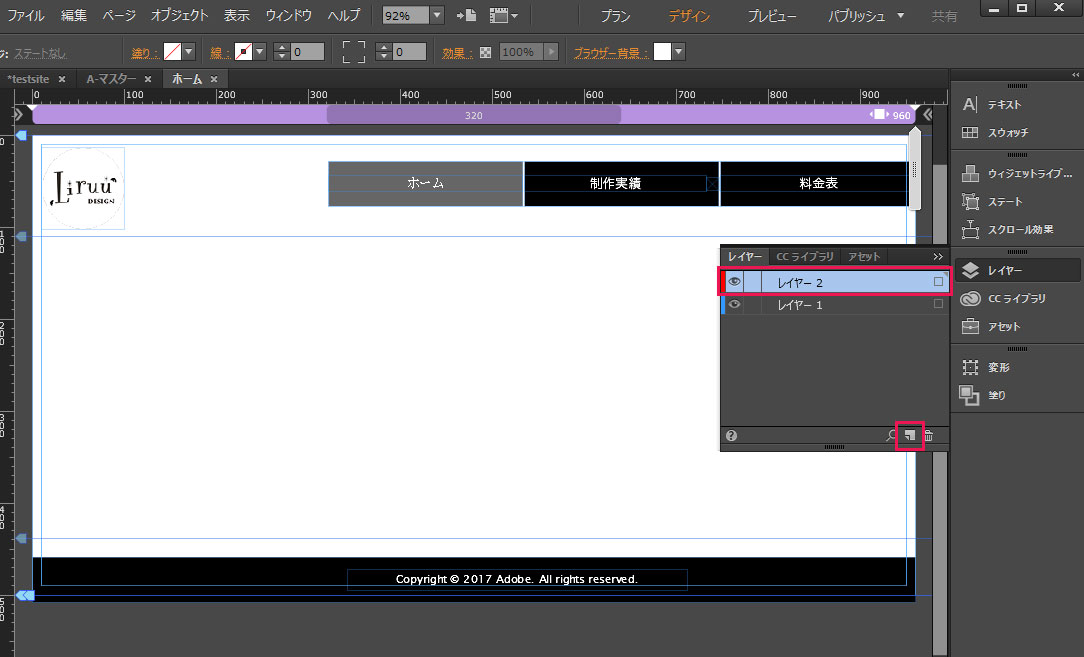
「レイヤー」をクリックし、表示されたボックスの下のページマークをクリックするだけです。

「レイヤー2」が表示されます。このレイヤーに「ホーム」の要素を入れていきましょう。
また、レイヤー1と2ではガイドラインの色も変わります。
今「レイヤー1」はブルー、レイヤー2はレッドで表示されます。
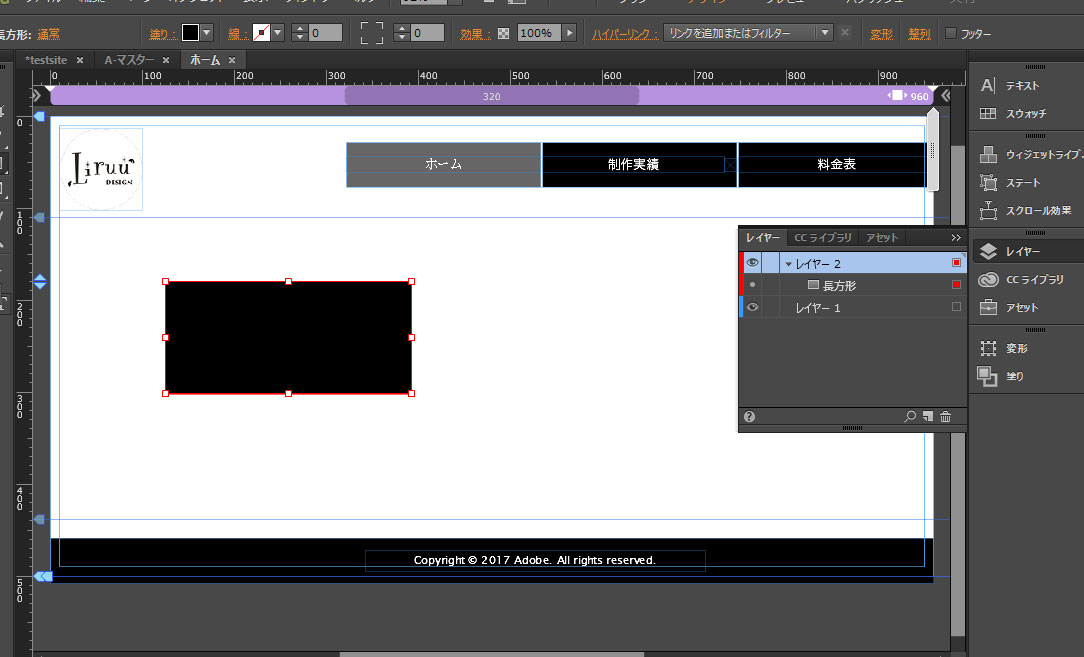
では、レイヤー2に長方形の要素を追加してみましょう。

すると「レイヤー1」に入っている要素のガイドラインはブルー
「レイヤー2」の要素はレッドになっています。これで見分けやすくなります。
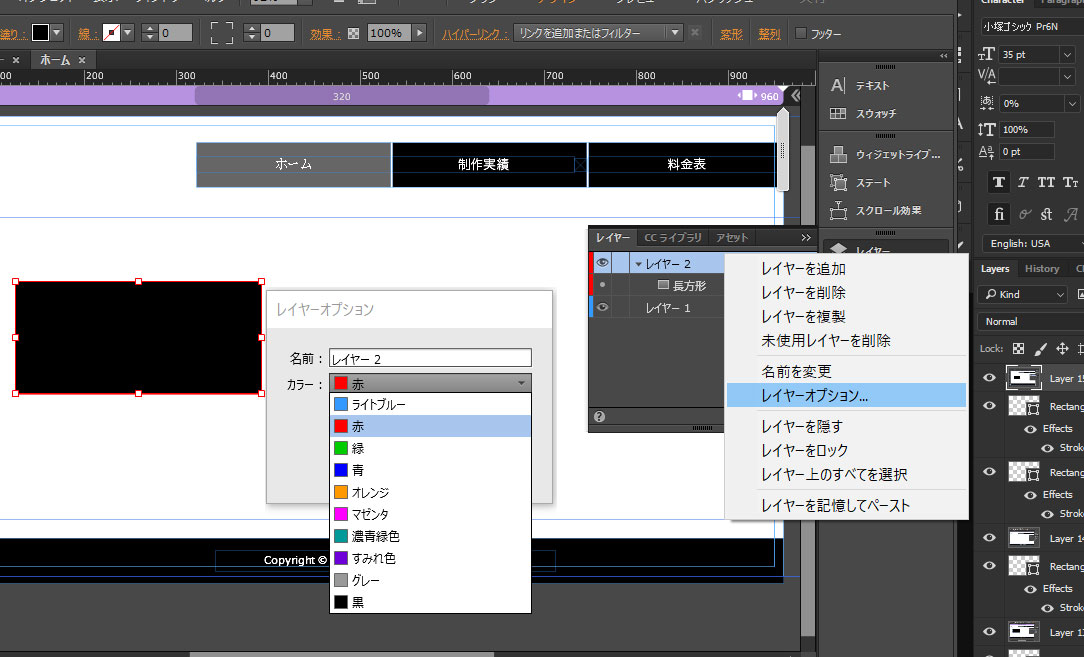
このカラーを変更したい場合は、任意のレイヤー上でマウス右メニューを出し「レイヤーオプション」をクリックします。

出てきたダイヤログのカラーから好きな色を選択すると色が変わります。
また、レイヤー名をダブルクリックもしくは、先程のダイヤログで、名前を変えることも可能です。今回はスライドショーを入れたいので、レイヤー名を「スライドショー」に変更しておきましょう。
スライドショーを設置する
ウィジットライブラリにあらかじめ用意されているものを使います。
画面右のウィジットライブラリから「スライドショー」をクリックします。
5種類用意されていますので、ざっくりと解説。
できれば、実際に全種類を設定してプレビューでどんな動きなのか見たほうが良いです。
-□■ サムネール
「基本」もサムネールが付加されたもので、サムネールをクリックすると、画像がギャラリーに表示されます。
-□■ フルスクリーン
画面いっぱいに設置します。画面いっぱいなので、他要素は挿入できません。
-□■ ライトボックス
よくショッピングサイトで見かけますが、サムネイルをクリックすると、画面が暗転し商品画像を表示、×ボタンで消すものです。
-□■ 基本
スライド画像の下に、キャプションや、前へ・次へボタン、スライドの番号が表示されます。
-□■ 空白
自身でカスタマイズできます。
今回はサムネールを使います。
まず、レイヤー「スライドショー」を選択しておきましょう。
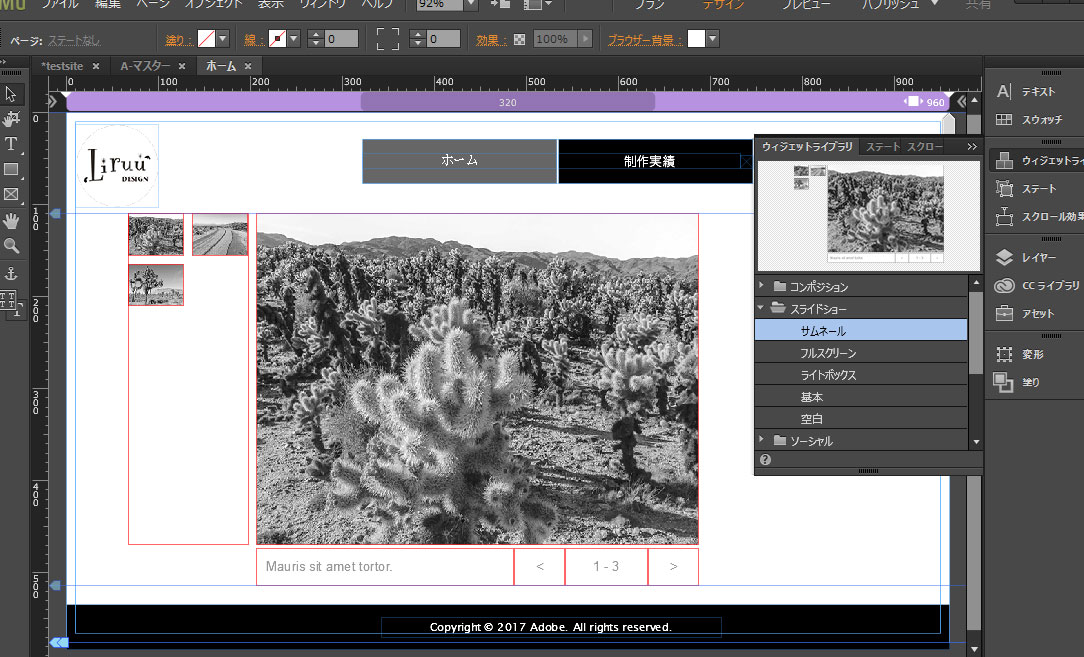
「サムネール」を画面にドラッグして、適当に配置します。

ギャラリー、サムネール画像、前へ・次へボタン、キャプション、画像枚数が表示されています。
見栄えをよくするためにも、パーツのレイアウトを変えていきましょう。
まずは、ギャラリーのサイズを幅いっぱいに変更します。
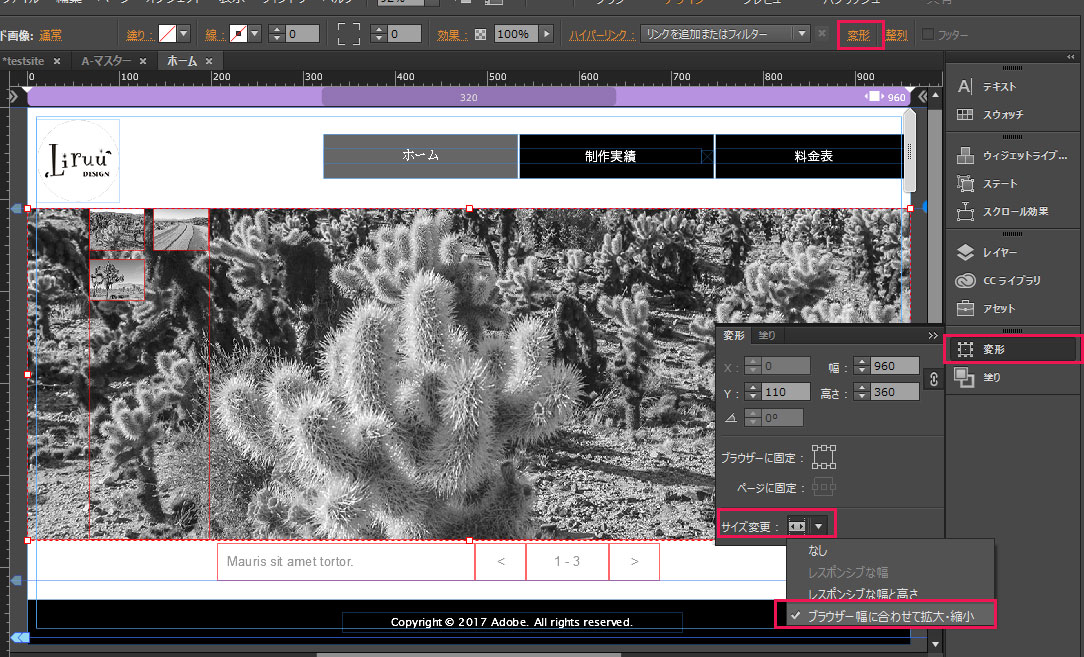
ギャラリーをダブルクリックで選択したら、画面上2段目の「変形」もしくは、画面右側の「変形」をクリックします。

「サイズ変更」のプルダウンで「ブラウザ幅に合わせて拡大・縮小」を選択すると、ギャラリーが幅いっぱいにリサイズされました。
次に、ギャラリーの位置を変更しましょう。
「選択ツール」でも位置を変えられます。いいところは、直感的に配置できることですが、デメリットとして中央寄せなどの位置合わせも自分で行うことです。
とはいえ、吸着してくれるので楽っちゃラクですが、この変形メニューで数値を使って位置あわせを行ってみましょう。

先程の「変形」メニューを見てください。
「X」「Y」「幅」「高さ」に数値が入っています。
「X」はX軸、「Y」はY軸の位置を指定でき、「幅」「高さ」は要素のサイズを変更できます。
今回はヘッダーの背景にもしたいので、
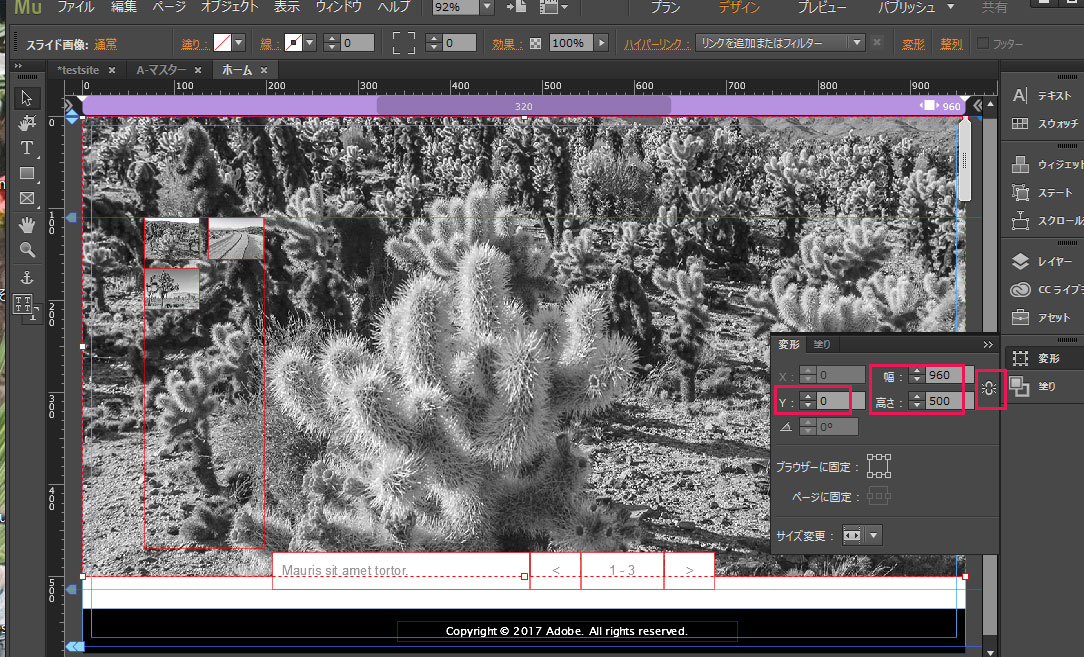
「Y」を0にします。するとヘッダーの部分までギャラリーが移動しました。
このサイズだと小さいので、「高さ」を500にします。
500にした途端、画像が拡大されました。これは縦横比を固定しているためで、高さに合わせて幅が変わったせいです。
でも、こんな拡大されるのは嫌なので、鎖マークをクリックして縦横比固定を外し、幅を960にしましょう。
これで丁度良いサイズになりました。
でも、これじゃぁheaderが見えないですね。
レイヤーの重なり順を変更して、スライダーの上にheaderを重ねてみましょう。
レイヤーの重なり順を変更
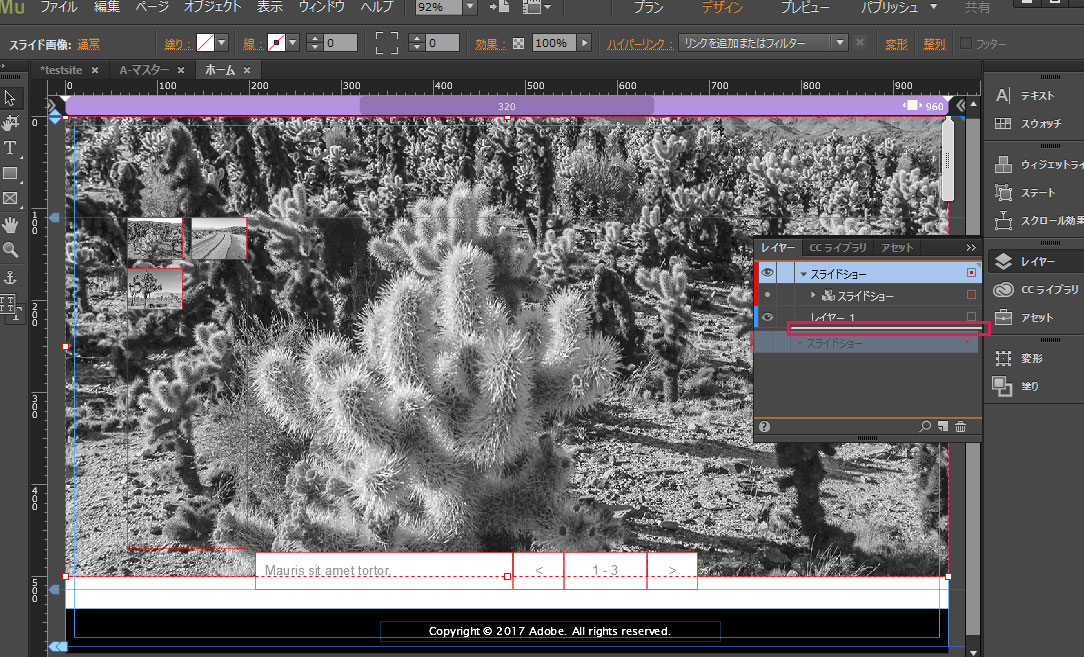
画面右のレイヤーをクリックします。
レイヤー「スライドショー」の背景が水色になっていて、直下にウィジットライブラリーの「スライドショー」が入っています。
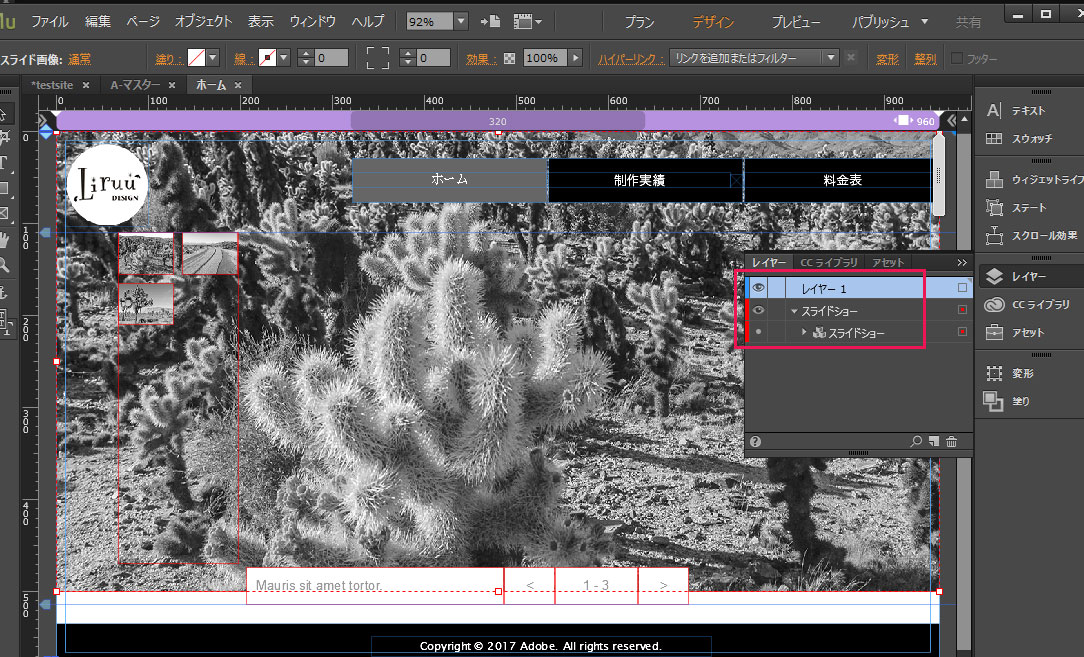
レイヤー「スライドショー」をドラッグして、「レイヤー1」の下に持っていきましょう。

この時、今「スライドショー」がどの位に移動されるかを、白線で確認できます。
白線が「レイヤー1」の下にひかれていることを確認して、離しましょう。
「レイヤー1」の下に、「スライドショー」が移動されたのと同時に、画面にも「レイヤー1」に入っていたheaderが表示されました。

このように、グループ分けしたレイヤーごとに編集が可能になりますので、レイヤーに慣れておきましょう。
スライドショーの体裁を整える
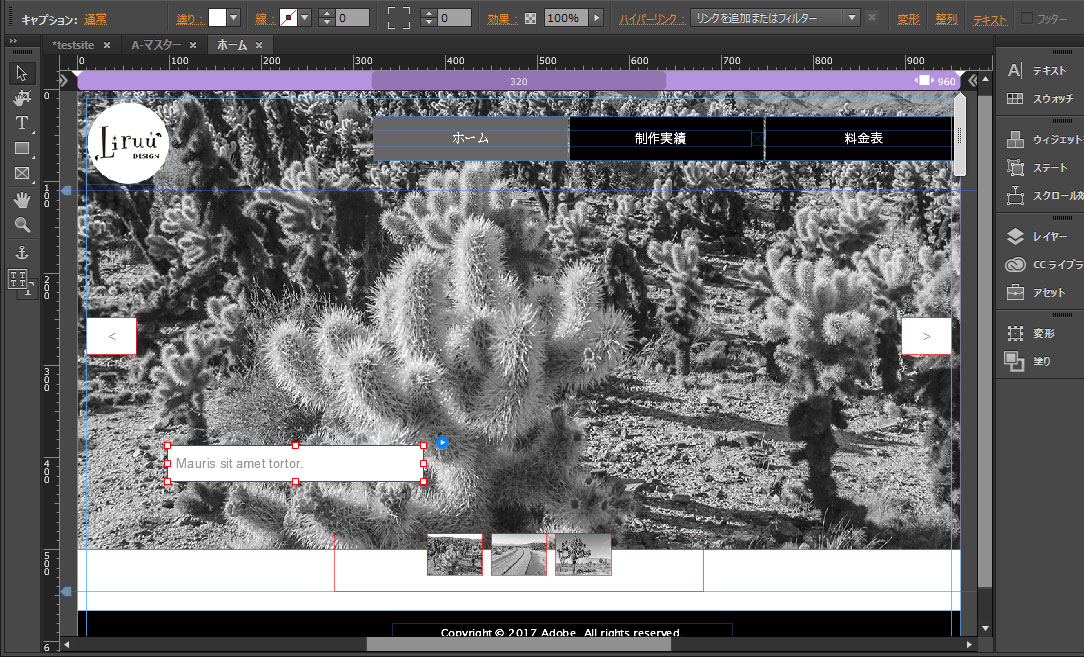
次に、前へ・次へボタン、キャプション、サムネイルの体裁を整えていきましょう。
該当のパーツをダブルクリックして、選択ツールもしくは「変形」メニューで、下の画像のように位置を変更してみてください。

ちなみに、サムネールがあるので画像枚数は削除します。
画像枚数をダブルクリックして選択したら、deleteキーで削除できます。
次は、スライドショーの画像を変更し、もっとかっこよくします。
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
→ TOPページにスライドショー!Vol.06
Contact




