AdobeMuse!新規サイトを作成する!Vol.03
2017.12.16
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」で新規サイトを作成し、共通パーツを作っていきます!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
目次
1)Adobe Museで新規サイトの仕様を設定する!
2)サイトマップを作る
3)マスターページを編集する
4)プレビューでメニューを確認する
Adobe Museで新規サイトの仕様を設定する

Museを立ち上げると「新規作成」ボタンが出るのでクリックします。
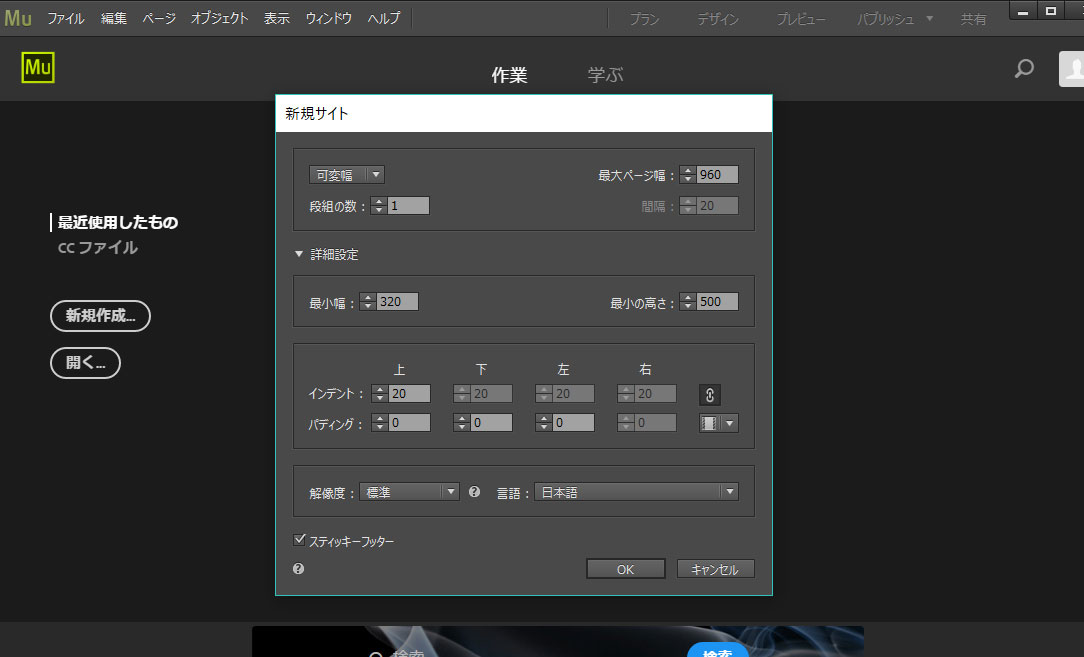
表示されたダイアログで、作るサイトの仕様を設定します。
※設定は後から変更できるので、深く考えずに決定しても大丈夫です。
□■-プルダウンメニュー「可変幅」「固定幅」
今回は、レスポンシブ対応サイトを作るので、「可変幅」に設定します。
□■-最大ページ幅
デスクトップ用のブレークポイントを設定できます。
デフォルトでは960pxですが、好きなように変更できます。
※あとで「ブレークポイントプロパティ」メニューから設定の変更ができます。
□■-段組みの数
カラム数を指定できます。
□■-詳細設定-最小幅と最小の高さ
モバイル用のブレークポイントを設定できます。
□■-詳細設定-インデントとパディング
ページ全体の余白を設定できます。
インデントはmarginを設定でき、パディングはpaddingを設定します。
今回はmarginを全方向10pxに設定します。
padding設定の右側にマークがついたプルダウンメニューがあります。
これは、サイトを中央揃えにするか、左揃えにするかを設定できます。
今回は中央揃えに設定します。
※「ファイル」→「サイトのプロパティ」からいつでも変更できます。
□■-詳細設定-スティッキーフッター
スティッキーフッターは、ページにフッターを入れるかどうかを設定します。
入れるのでチェックをします。
すべての設定が完了したらOKをおして、新規作成します。
サイトマップを作る

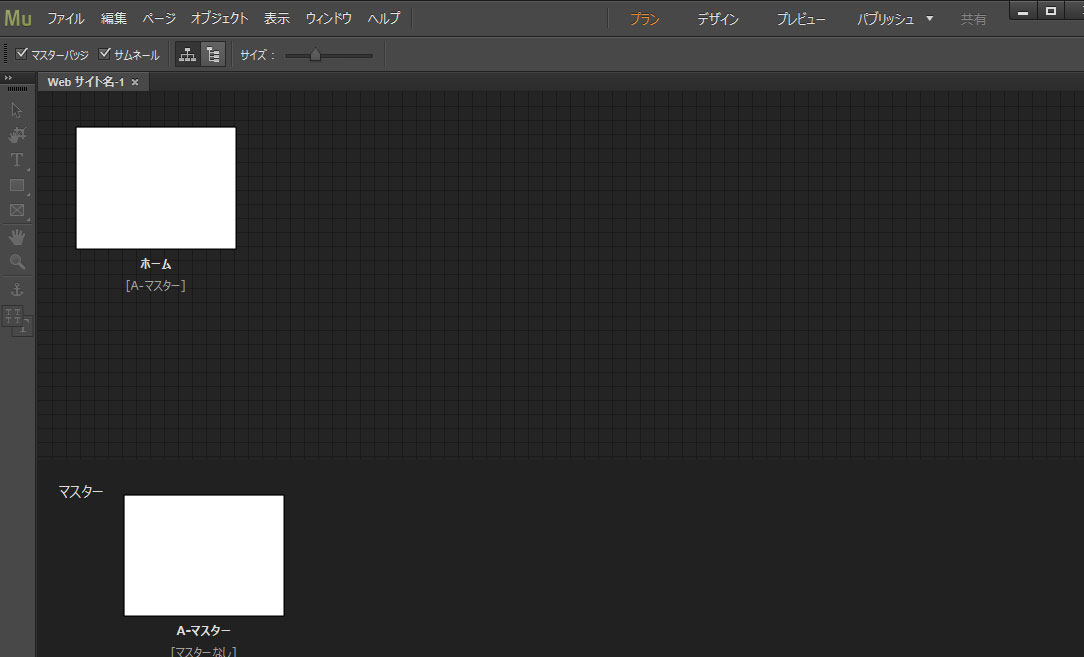
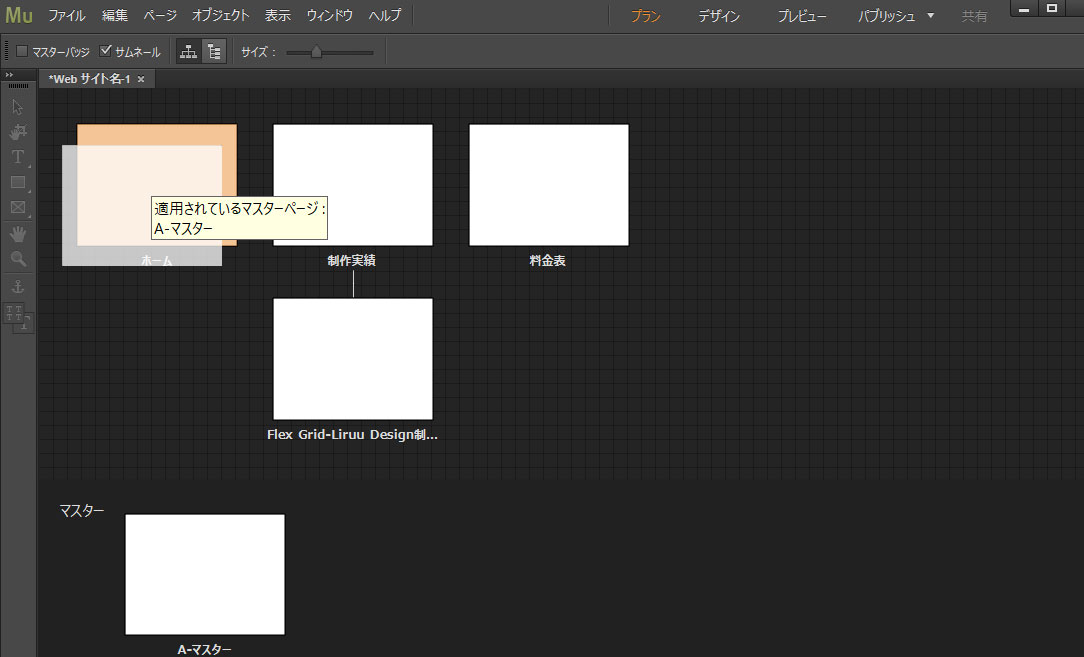
新規作成すると「プランモード」が表示されます。
ここでは、サイトマップの作成とマスターページの編集ができます。
今回は、Liruu DesignのWEBサイト制作ページを作ってみます。
構成は、TOPページと下層ページ(料金表・制作実績+下層ページ)にします。
メニューの並びとしては、
01.ホーム 02.制作実績 03.料金表
そして02.制作実績は更に下層ページが入ります。
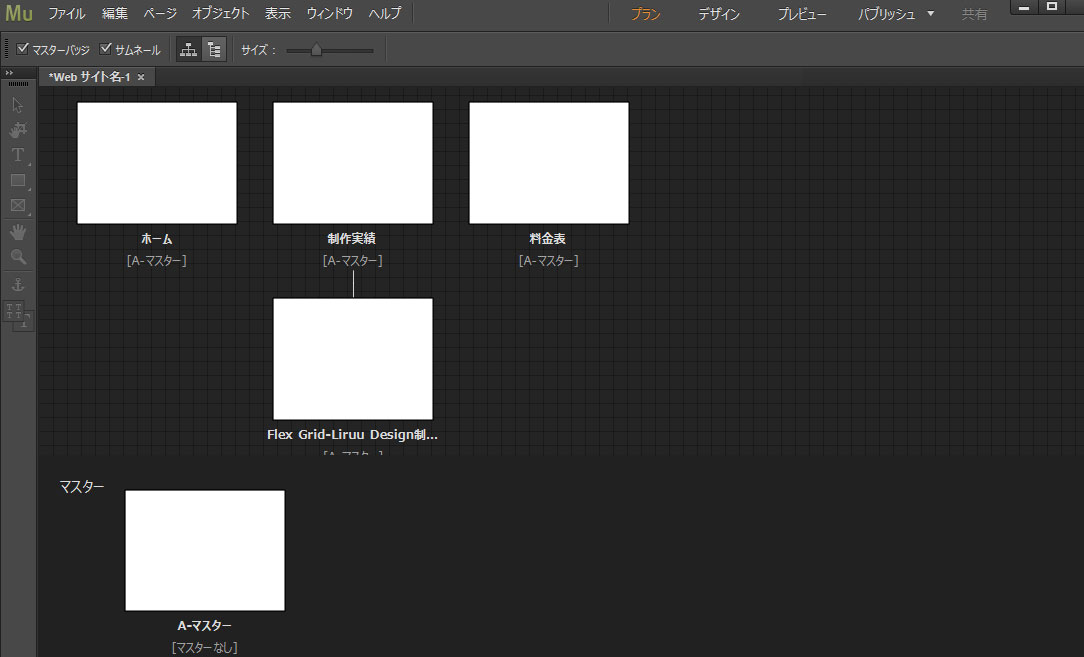
サイトマップを作っていきましょう。
既に「プランモード」で、「ホーム」ページができているので、作るのはその他のページです。
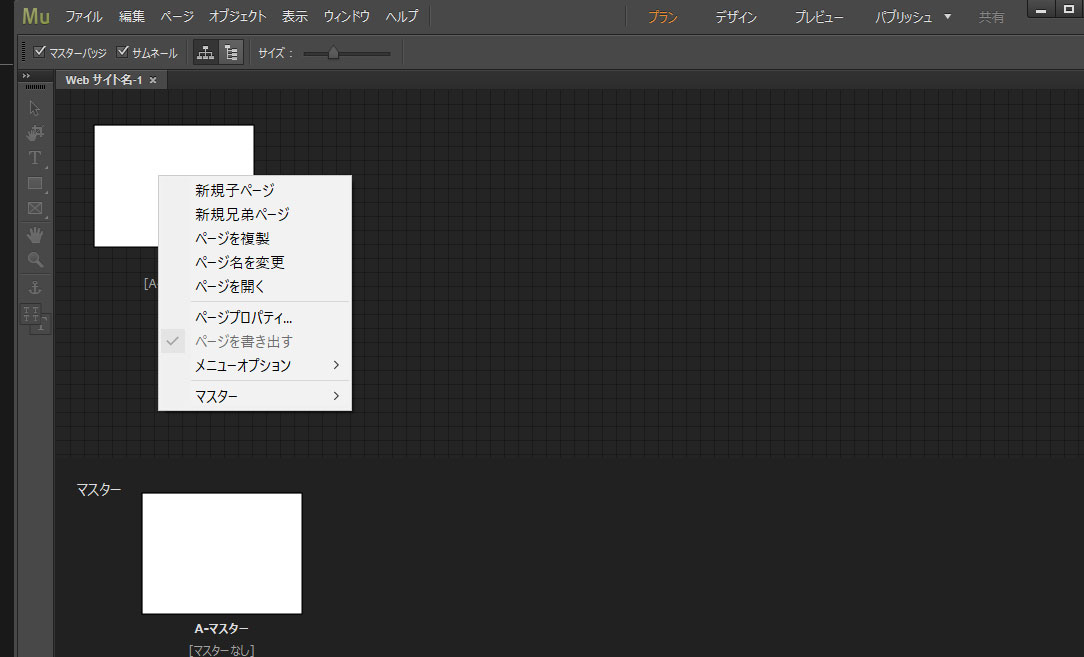
ホームで左マウスメニューを出すと、画像の項目が出てきます。
「ページを複製」を押すと、ホームの隣に「名称未設定」名でページ作成されますので、名前を02の制作実績に変更します。

同じく03の料金表を作りましょう。
次は、制作実績の下層ページを作ります。
制作実績の左マウスメニューの「新規子ページ」を選択すると、制作実績の下にページが作成されます。ここも名前を変更しておきましょう。

ページ名の下を見ると[A-マスター]と表示されています。
このページは、[A-マスター]を適用していますという意味です。
解除するときは、画面上2段目のメニューにある「マスターバッジ」のチェックを外してみましょう。
すると[A-マスター]の表示が消えます。
ページごとにマスターを変更したい時に便利です。
個別にマスターを適用させたいときは、該当のマスターをドラッグして適用させたいページにドロップすると適用されます。

マウスメニューでも設定できます。
マスターページを編集する
サイトマップが完了したら、全ページの共通パーツをマスターページに作ります。
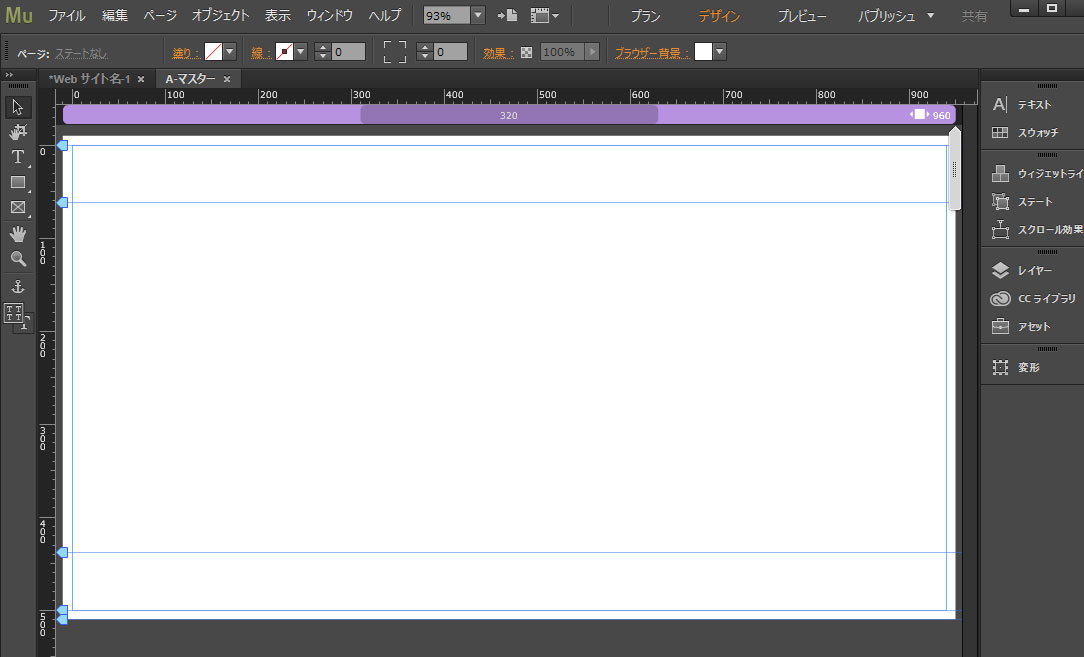
[A-マスター]をダブルクリックします。
すると、マスターページがデザインモードに切り替わります。

デザインモードは、サイトの見た目を編集します。
共通パーツのheaderとして、ロゴ画像の配置とナビゲーションを作っていきましょう。

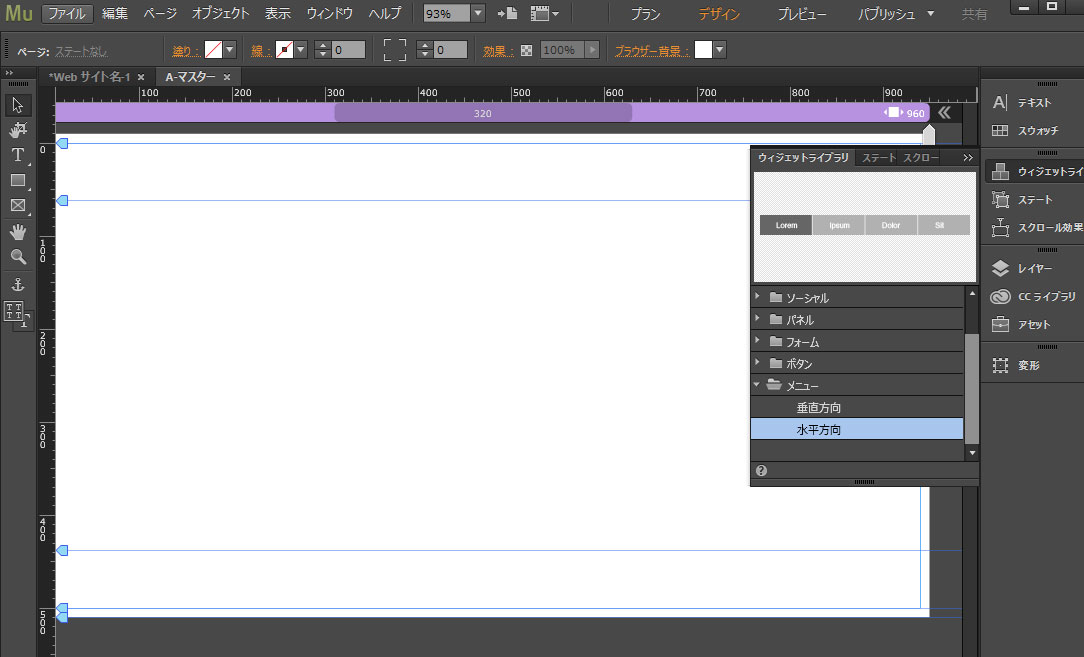
画面右にある「ウィジットライブラリ」をクリックします。ここは、デフォルトでサイトのさまざまなパーツが格納されていて、任意のパーツをドラッグ&ドロップで配置できます。
ナビゲーションを作りたいので、「メニュー」のプルダウンを開きます。
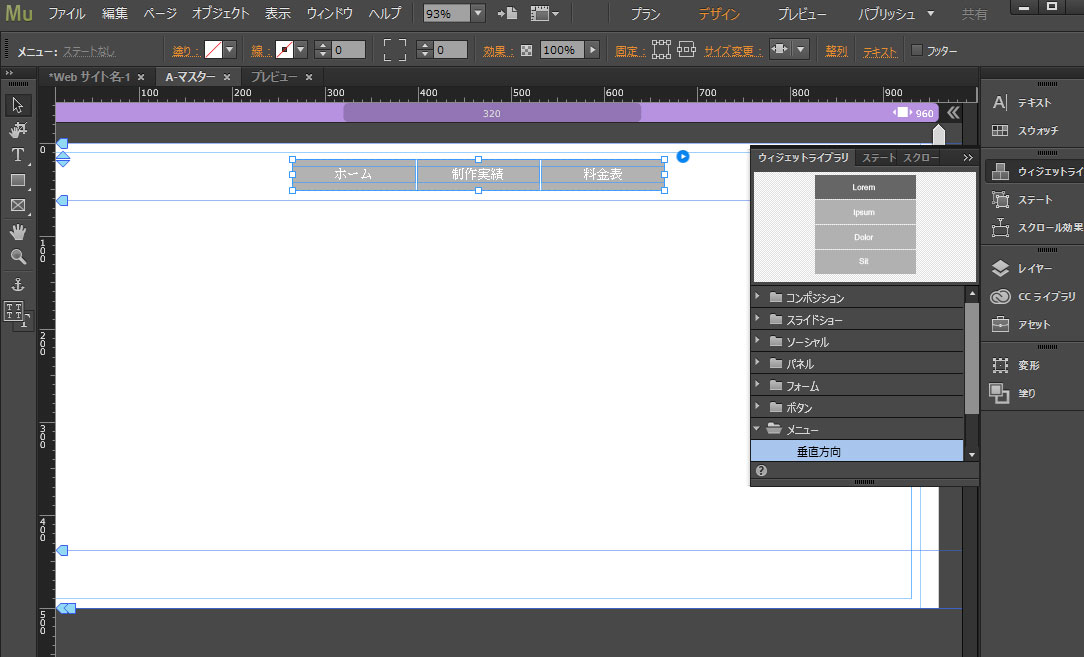
「垂直方向」「水平方向」が選択できます。「水平方向」をドラッグ&ドロップでページの上のほうに配置してみましょう。

すると、プランモードで作成したサイトマップが、ナビゲーションに自動で適用されているのがわかります。
同期しているので、プランモードでページ名を変更すると、自動でナビゲーションに反映されます。
しかし、下層ページが反映されていませんね。
プルダウンで下層メニューを表示できるようにしましょう!
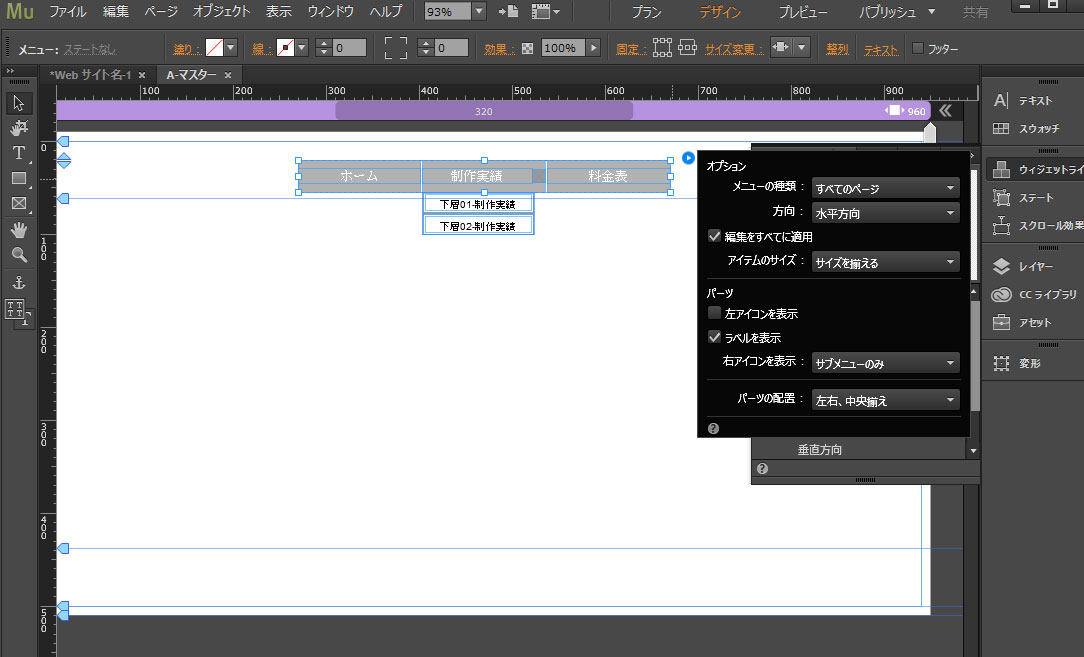
デザインモードで配置したメニューの右側に、ブルーのちっさい矢印ボタンがあるのがわかりますか?
こやつをクリックすると、オプションメニューが表示され、ここでプルダウンの指定やアイコンを表示したりもできます。

オプションメニューの「メニューの種類」を「すべてのページ」に変更してください。
すると、「制作実績」メニューの下に、下層ページが表示されるようになりました。
これでプルダウンメニューの完成です。
プレビューしてメニューを確認する
先程作ったナビゲーションの動きを確認してみましょう!
Museには、ブラウザでどのように動くかを確認できる機能があります。
っというか「デザインモード」と「プレビューモード」を合体させて欲しかった・・・・手間ばかりかかるなぁ・・・・・・・
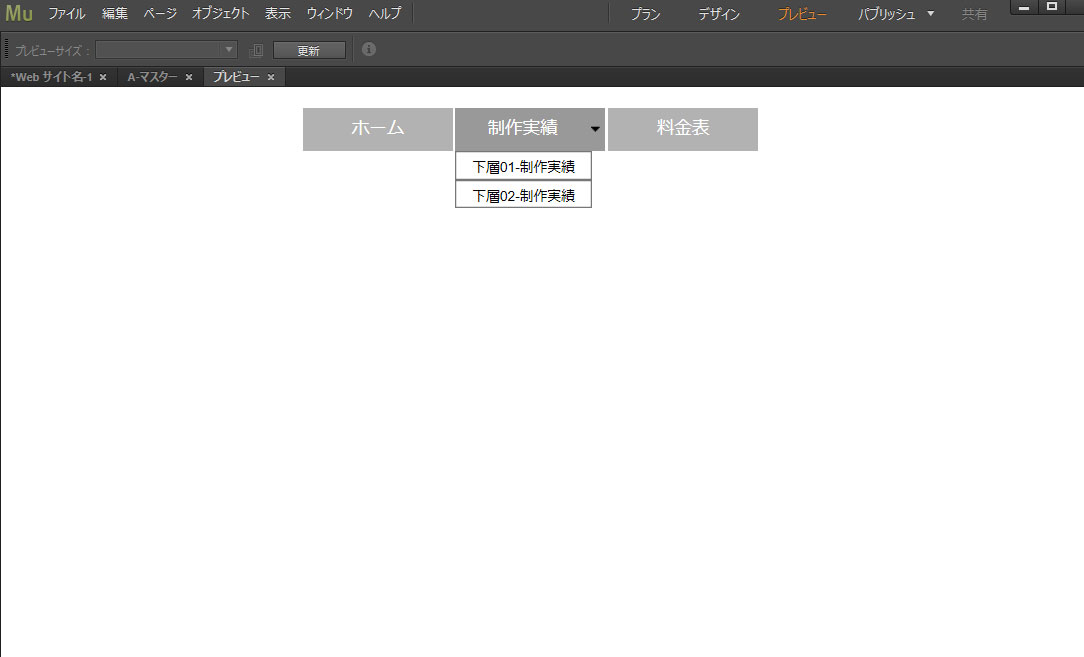
画面上の「プレビュー」をクリックします。

制作実績の横にプルダウンの矢印が表示され、マウスをメニューに載せると、下層ページのあるプルダウンメニューが開くようになりました。
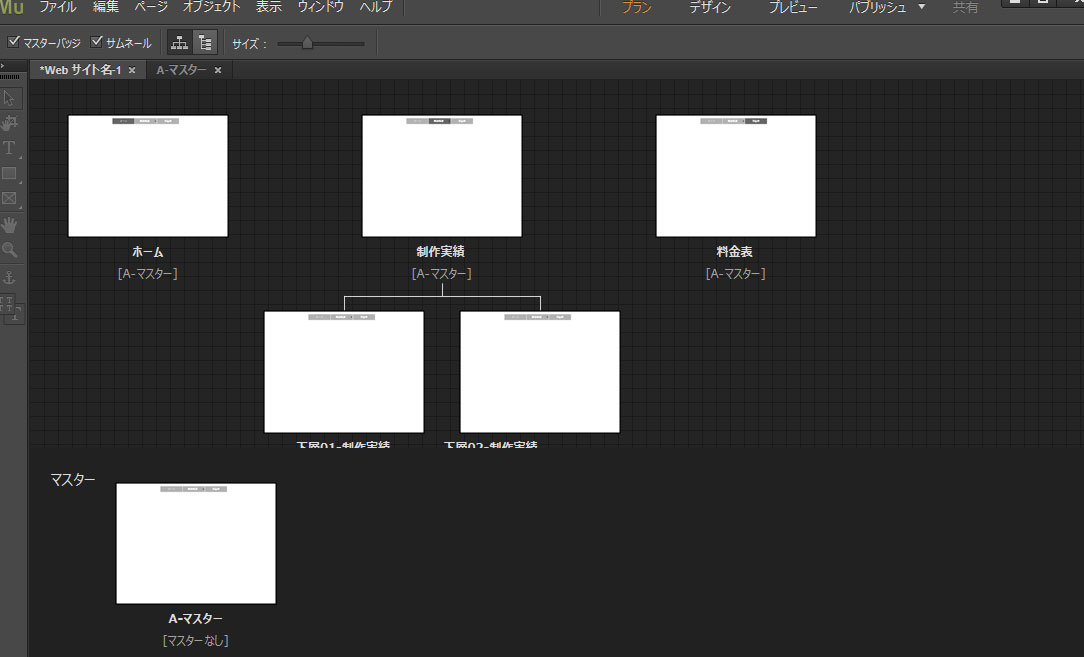
一度「プランモード」に戻りましょう。

先程作ったナビゲーションが全ページに反映されているのがわかります。
更に、各ページの該当メニューの色が変わっていることも確認できます。
大した作業もしていないのに、ここまでの作業をたった数分でできるのは、かなりの時短になりました!
次回は、作ったナビゲーションを自分好みにカスタマイズします。
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
Contact




