AdobeMuse!マスターページでheaderする!Vol.04
2017.12.17
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」のマスターページで、共通パーツのheader(ナビゲーションとロゴ)を作ります!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
目次
1)ナビゲーションをカスタマイズする
2)フォントスタイルの選び方
3)リンクアニメーションを設定
4)ロゴ画像の配置とリンクを設定
ナビゲーションをカスタマイズする
前回作ったナビゲーションの色やサイズ、フォントなどをカスタマイズしていきます。

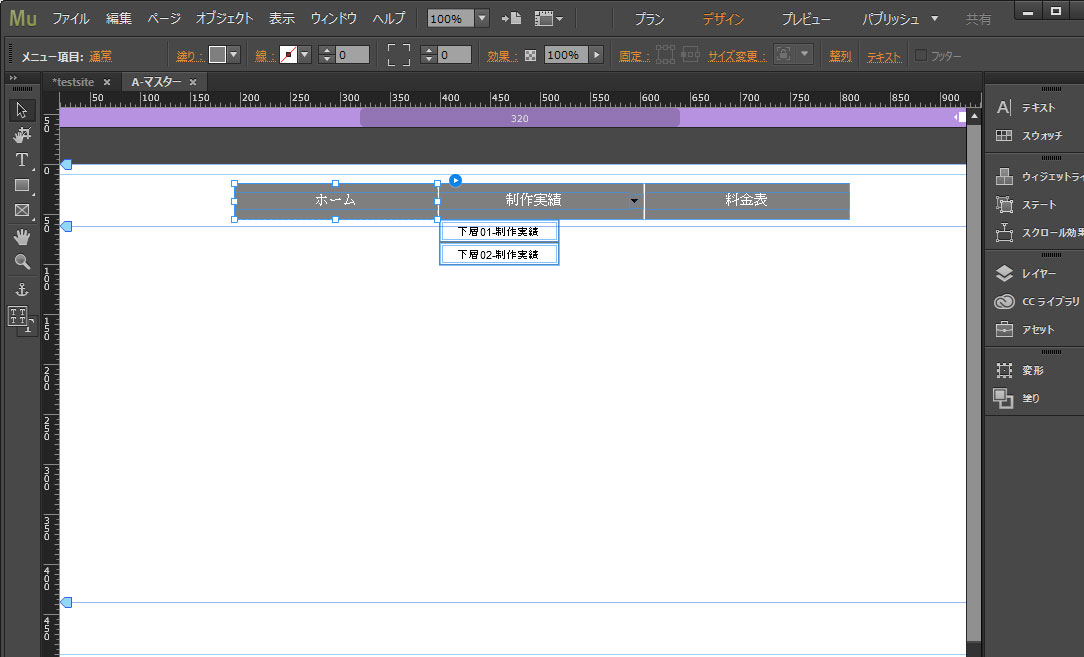
ホームメニューをダブルクリックします。この時、テキストをダブルクリックすると、「テキストを選択」することになるので、テキスト用ガイドラインの外、長方形の内の範囲でダブルクリックしましょう。
ホームの長方形が選択されると、画面上から2段目の「メニュー項目」の列に、現在選択している仕様が入ります。
ここでは、色や線、角丸の設定や透明度などを設定できます。
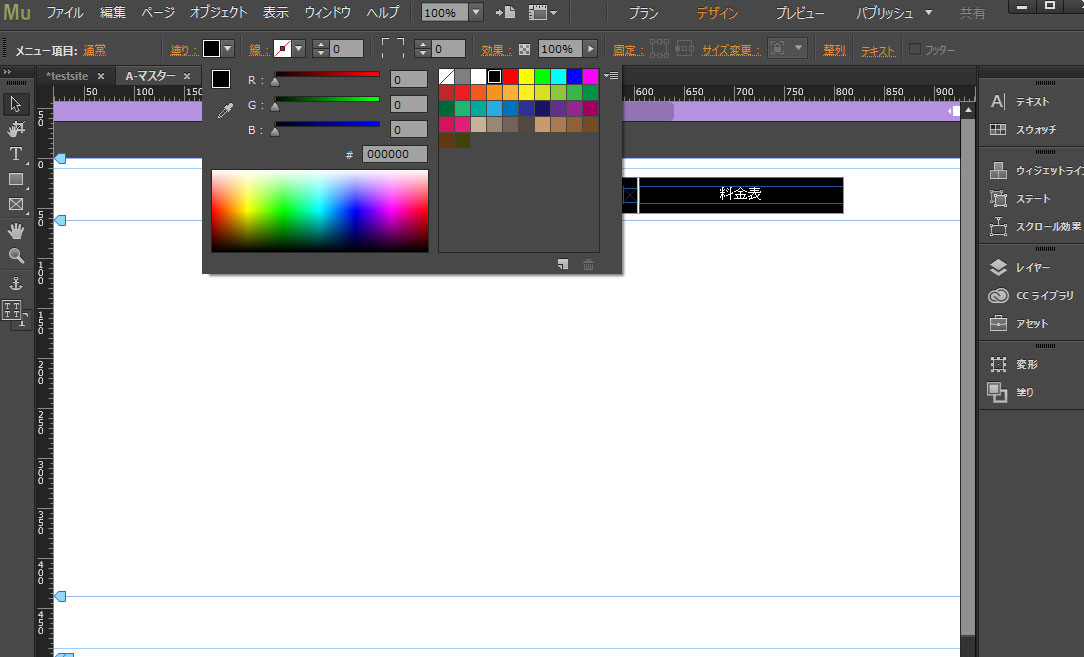
□■-色を変える
「塗り」の横にあるプルダウンを開きましょう。任意の色をクリックします。

すると、ナビゲーション全部の色が変更されました。
「線」も同じ方法で変更でき、線の太さも変えることができます。
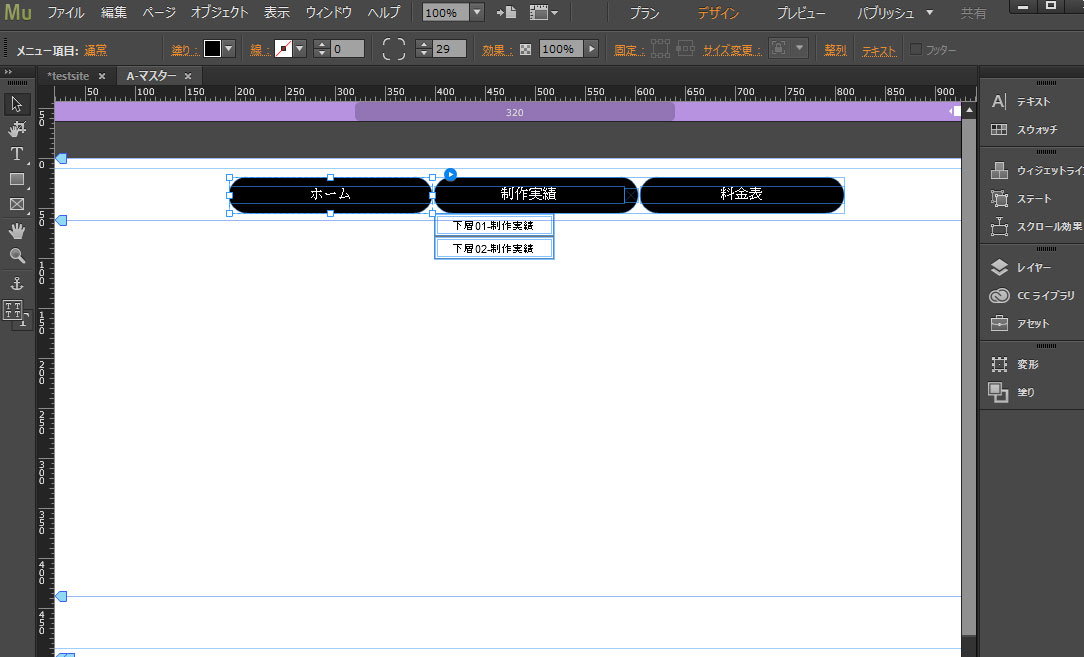
□■-角丸にする
「線」の隣にある四つ角マークの数値を上げてみましょう。(以下の画像で「29」になっている箇所です。)

今まで長方形だったのが、角丸に変わっていくのがわかります。
優しい印象のサイトを作るときは、カクカクボタンより丸いほうが合いますね。
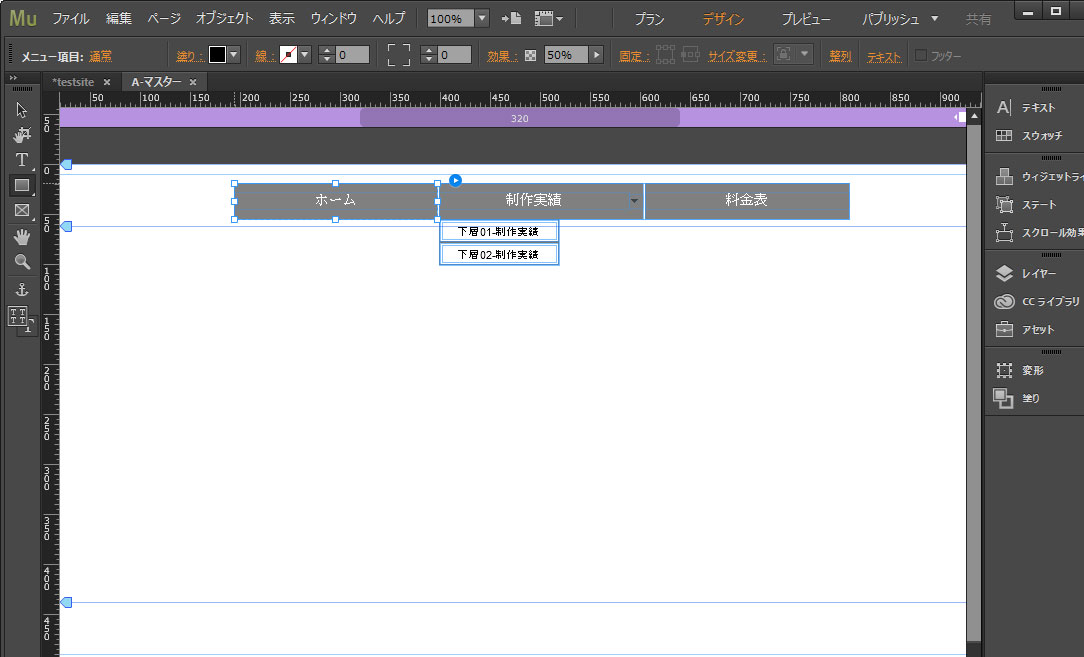
□■-不透明度の設定
「効果」は、「塗り」の不透明度を指定できます。
背景に画像を敷く時に、メニューの色を半透明にしたいなどはここで設定できます。

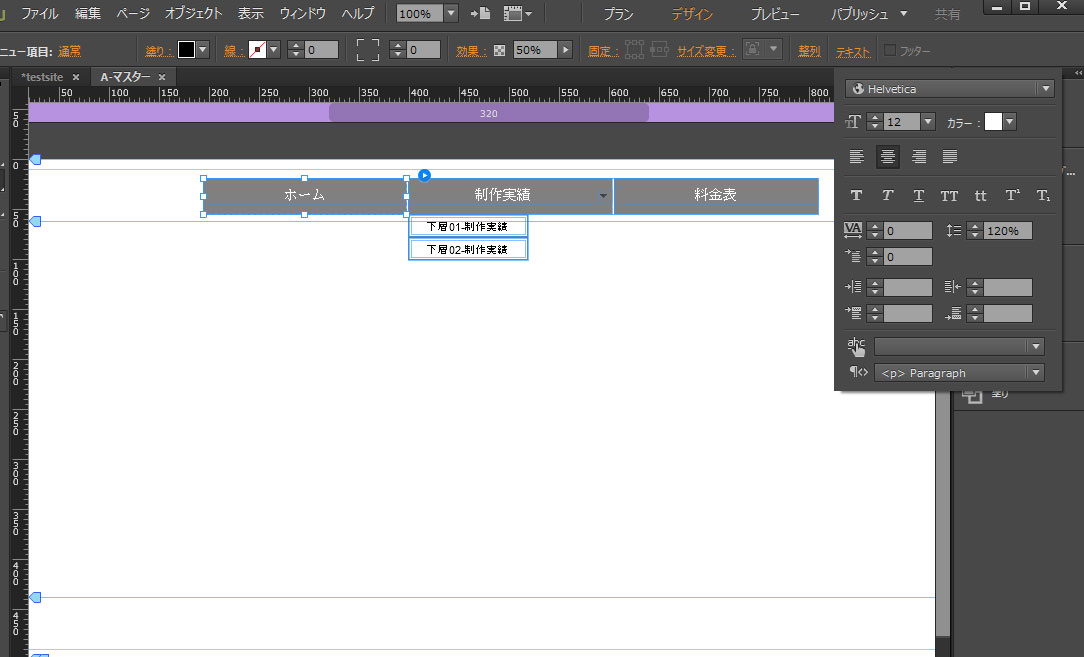
□■-テキストの設定

「テキスト」をクリックすると、フォント設定のメニュ-が開きます。
フォントスタイルやサイズ、色など様々な設定ができるので、いろいろ触って自分好みにカスタマイズしてみましょう。
フォントスタイルの選び方
ここで注意してほしいのが、フォントスタイルを何にするかです。

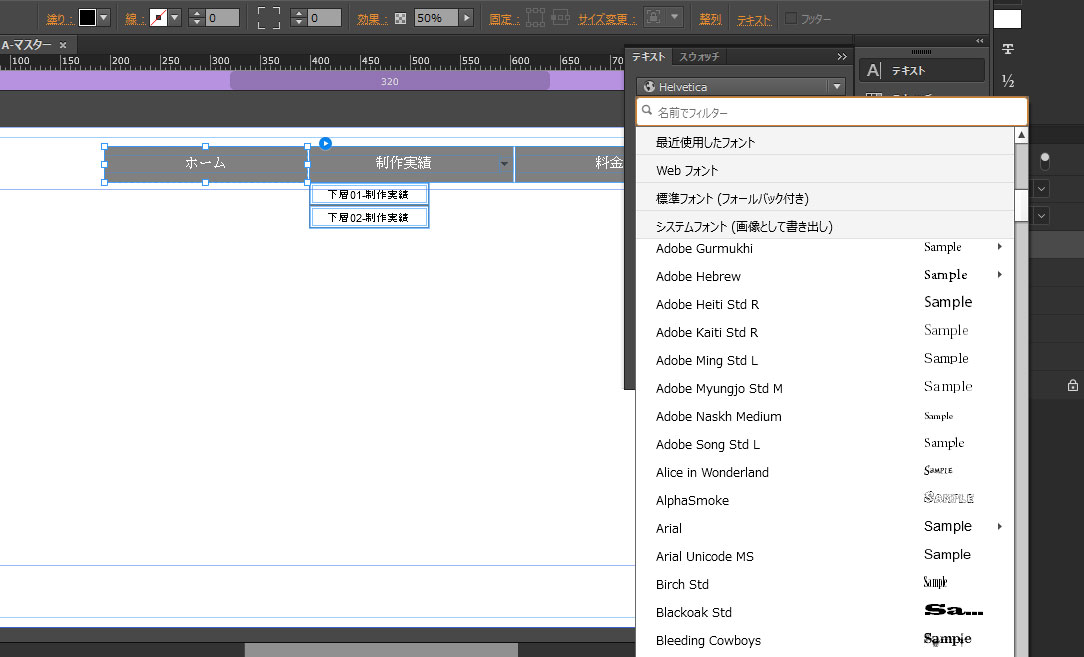
フォントの指定は、(最近使用したフォント抜きにして)3カテゴリに分かれています。
□■-WEBフォント
WEBフォントは、Adobe 提供の「Adobe Typekitフォント」「Edgeフォント」を使えます。
「Adobe Typekitフォント」は、Creative Cloudプランの方のみが使えるフォントですが、
「Edgeフォント」フォントは無料で利用できます。
また「自己ホスト型」は、自分が持っているフォントをアップすることができます。ですが、きっといろいろと問題点が出てくるので、知識がない方はむやみに使わないほうが良いかと思います。
英語フォントはここから使うとして、やはり日本語はないので、標準フォントを使いましょう!
□■-標準フォント
デフォルトで搭載されているフォントが表示されます。
この中から、ページのデザインやテイストにあうフォントを選びましょう。
□■-システムフォント
標準搭載でないフォントは、システムフォントになります。
システムフォントを使用した場合、テキストとして表示できないので画像として吐き出されます。
リンクアニメーションを設定
現在「メニュー項目」が通常に設定されています。
一度、「プレビューモード」で確認してみましょう。
ナビゲーションにカーソルを合わせると色が変わります。この変わるスピードなども設定できます。
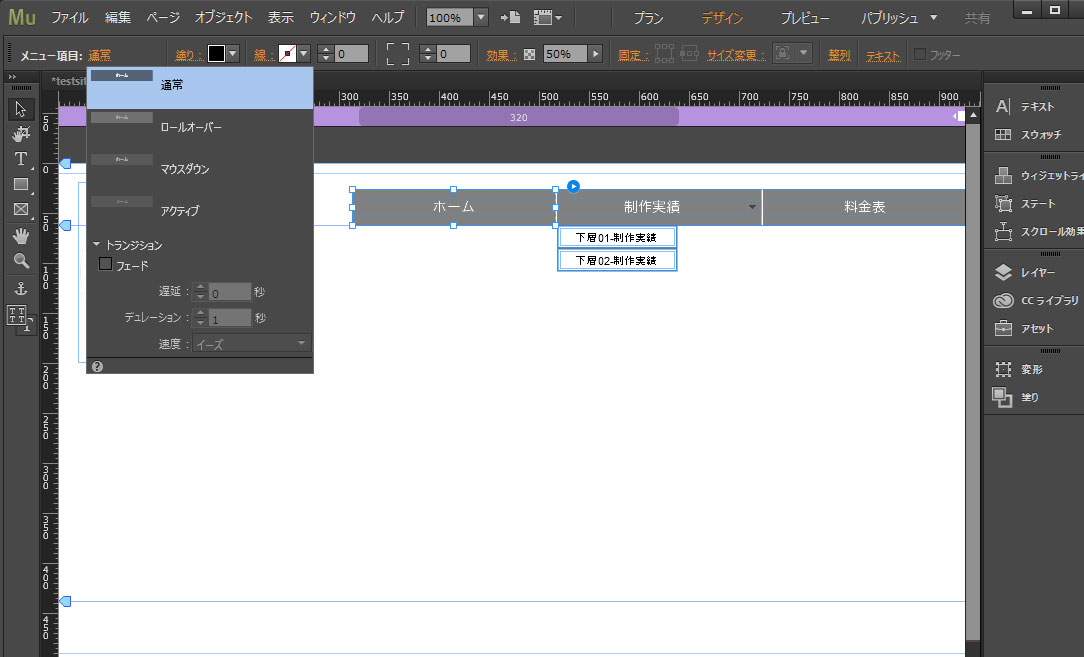
「デザインモード」に戻り、ナビゲーションを選択して「メニュー項目」の通常をクリックしましょう。

□■-通常
Webページが読み込まれたときの外観を決定します。
これを使用して、オブジェクトが操作されなかったときのオブジェクトのステートを定義できます。
□■-ロールオーバー
メニューにマウスを移動したときの外観が変わるようにできます。
□■-マウスダウン
メニューをクリックしてボタンが放されなかったときの外観を決定します。
□■-アクティブ
メニューがアクティブなった場合の外観を決定します。
□■-トランジッション
「フェード」効果の指定ができます。
「遅延」、「デュレーション」、「速度」を設定すれば、マウスが乗った時の色変化の速度などを変えることができます。
いろいろ設定して「プレビューモード」で動きを確認してみてください。
ロゴ画像の配置とリンクを設定
ロゴ画像を左上に配置し、ホームへのリンクを設定します。
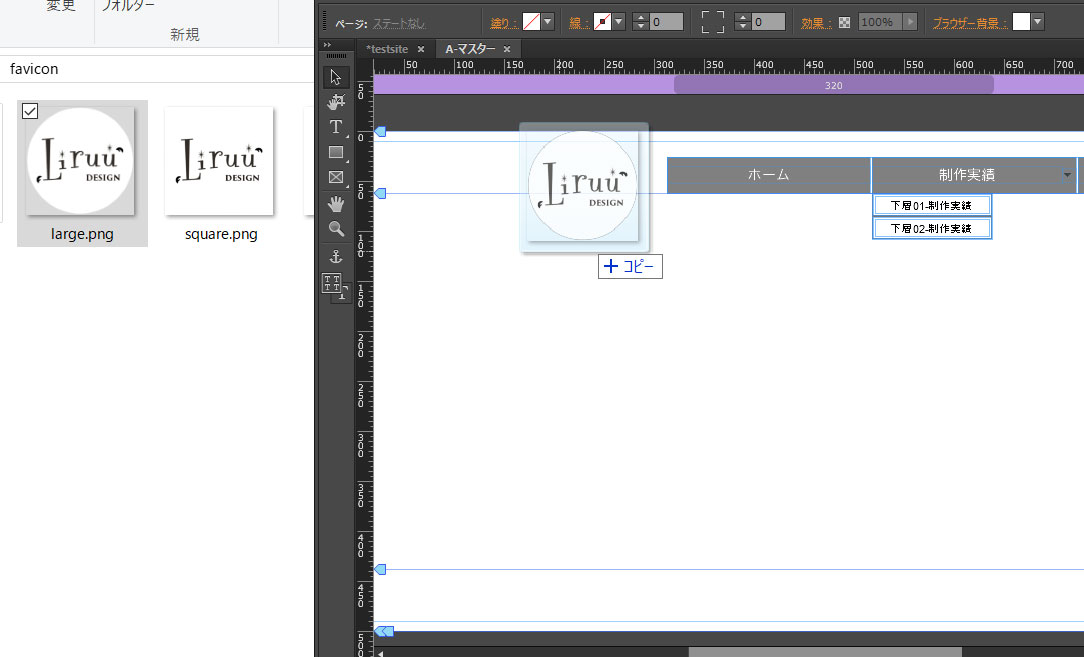
□■-画像の配置
画像を取り込むにはいくつか方法があります。
一番簡単なのは、画像をドラッグ&ドロップで挿入する方法です。

「ファイル」→「配置」でもいけます。
あと、Adobeのライブラリを使っているかたは、予めここにWEBの素材を入れておけば、他アプリで更新したデータをそのまま使えるので便利です。この場合、画面右にある「ccライブラリ」から読込み可能です。
取り込みが完了したら、ロゴ画像を任意のサイズに変更したり、場所を移動したりして体裁を整えます。
□■-リンクの設定
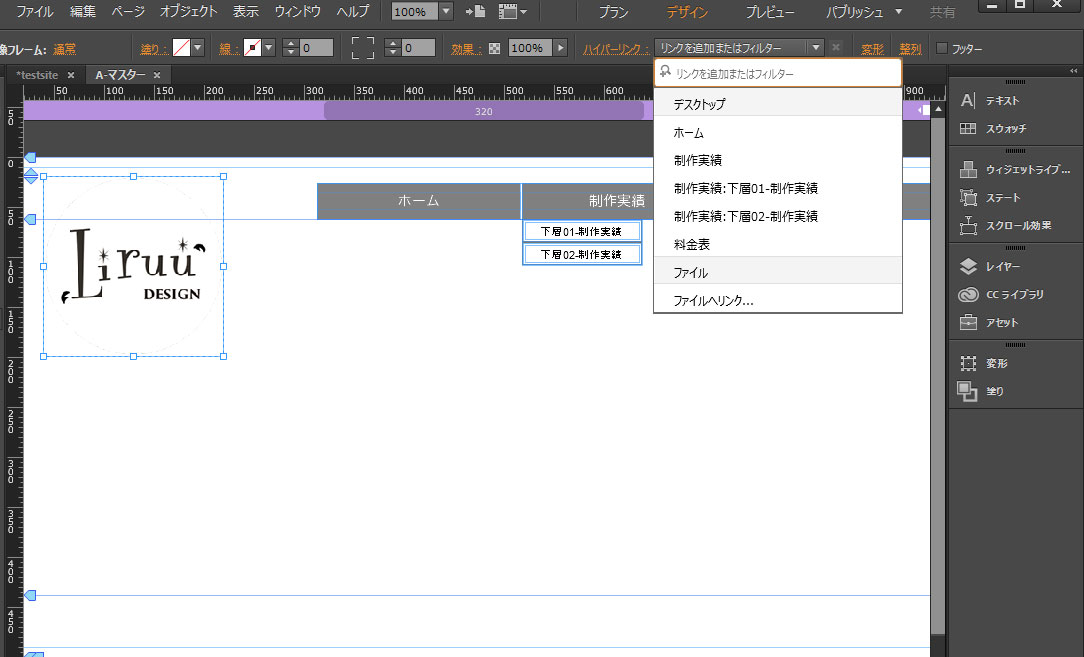
画像を選択して、画面上2段目を見ると「ハイパーリンク」メニューがあります。
ここを開いてみましょう。

プルダウンをクリックすると、「プランモード」で作ったページ名が表示されるので、ホームを選択します。
外部リンクを設定したいときは、「リンクを追加またはフィルター」のテキストボックスにURLを入力すればOKです。
これで、headerは完了です。
次回は、footerを作り、マスターページを完成させます。
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
Contact




