AdobeMuse!英語を日本語化にする!Vol.02
2017.12.16
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」の日本語化をします!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
目次
1)Adobe Muse ccをDL!
2)Adobe Museを立ち上げる
3)Adobe Museの日本語化
Adobe Muse ccをDL

Adobe Muse cc
Creative Cloudを使っていれば、そのままDLできます。
単体で使うには、月1,580円です。
Adobeには、各アプリごとに「体験版」が用意されています。まずはこちらを使ってみましょう。
↓↓↓ 「Muse体験版」はこちら ↓↓↓
Muse CC : 無償体験版を開始
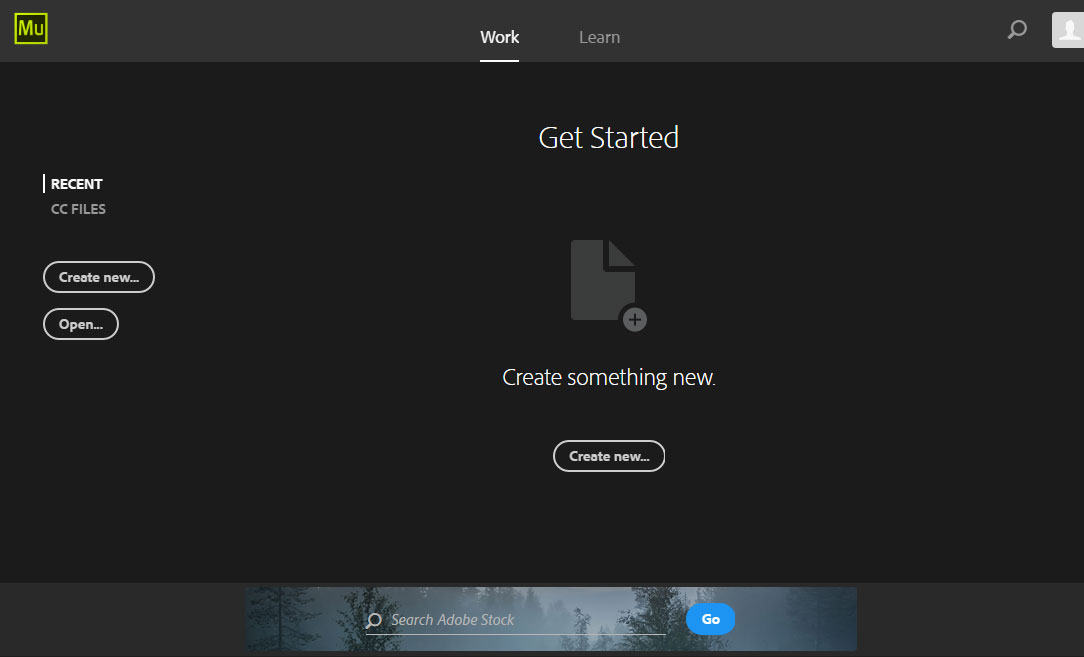
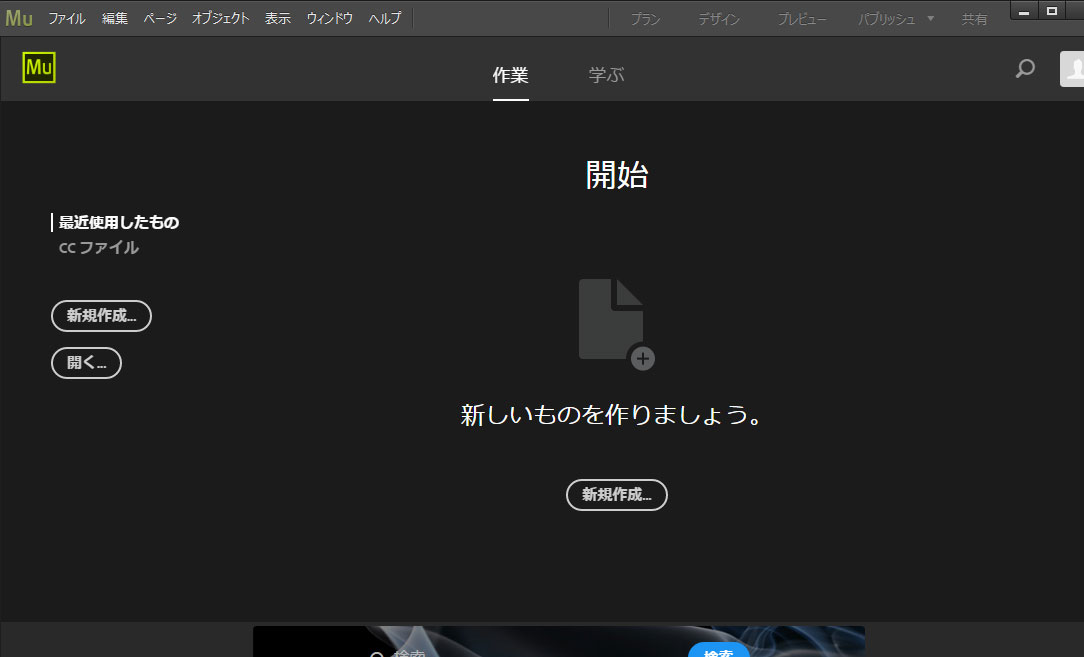
Adobe Museを立ち上げる

・・・・英語やんっっ?!
っということで、
まず日本語化、
やります。
Adobe Museを日本語化
Adobe製品は大体「環境設定」で言語を変更できます。
なので・・・、
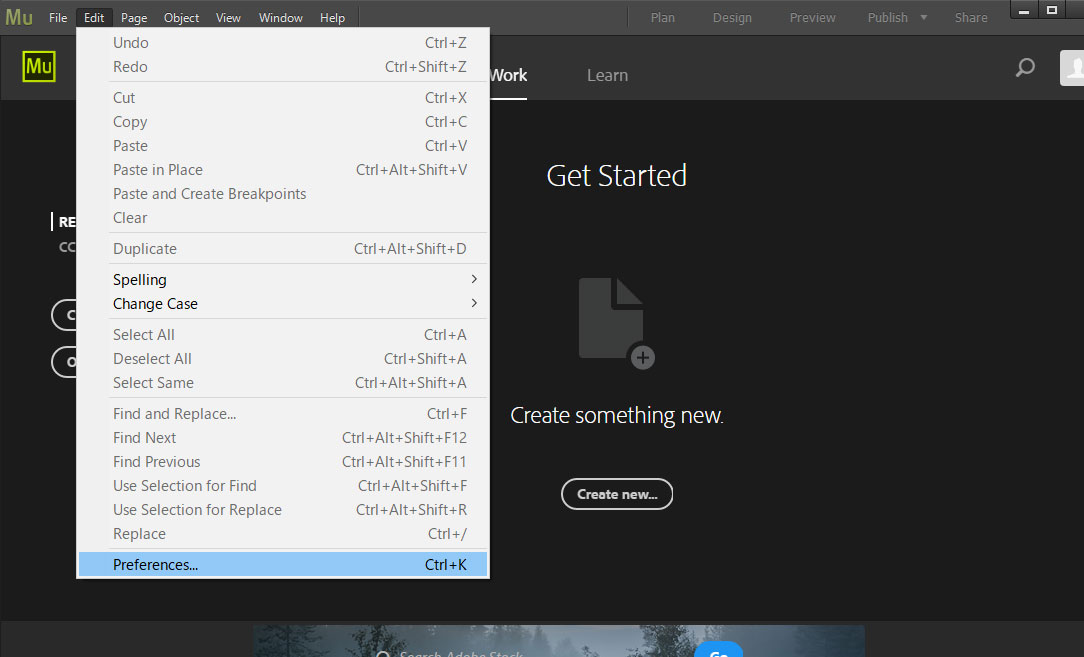
□■-01.「Edit」→「Preferences」を選択します。

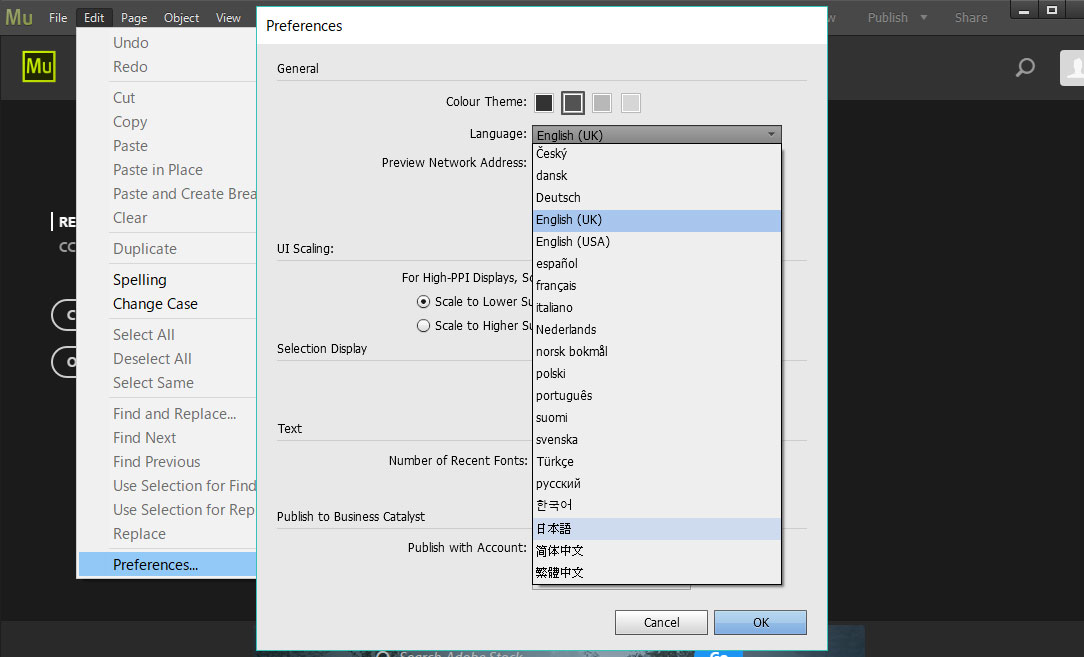
□■-02.「日本語」を選択します。

Preferencesで出てきたBOXの「General」→「Language」を見てください。
Englishが選択されているので、ここを開いて「日本語」を選択しOKを押します。
□■-03.再起動して「日本語」になったか確認します。

日本語化を適用するには、再起動が必要です。
再起動後、日本語に変わりました。
出だしてつまづきましたが、次回は実践編です。
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
Contact




