時短!Google FontsでデザインUP!
2017.05.01
WEBサイトにあうフォントを探す手間と、使いたいフォントがWEBフォントになっているか調べる労力を省くために、筆者はWEBフォント「Google Fonts」の中から、サイトにあうフォントを探しています。
今回は設置方法を紹介します。
目次
1)「Google Fonts」とは?
2)フォントを選ぶ
3)WEBフォント設置
3-1)リンクをHTMLに記述
3-2)リンクをCSSに記述
4)Font-Familyを指定
「Google Fonts」とは?

URL:
https://fonts.google.com/
「Google Fonts」は、Googleが無料でフォントを提供する配信サービスです。
「WEBフォント」としてWEBサイトに使えたり、
ローカルにDLできるので、パンフレットやシステムフォントに利用できたりと、
かなり太っ腹なサービスです。
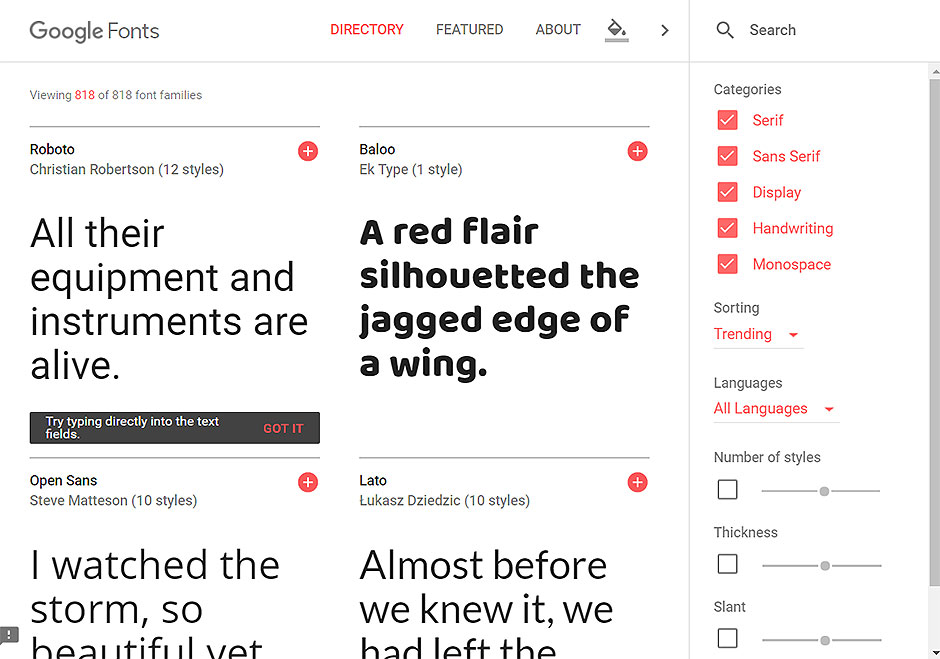
フォントを選ぶ
カテゴリやソート機能を使ってフォントを探してみましょう。
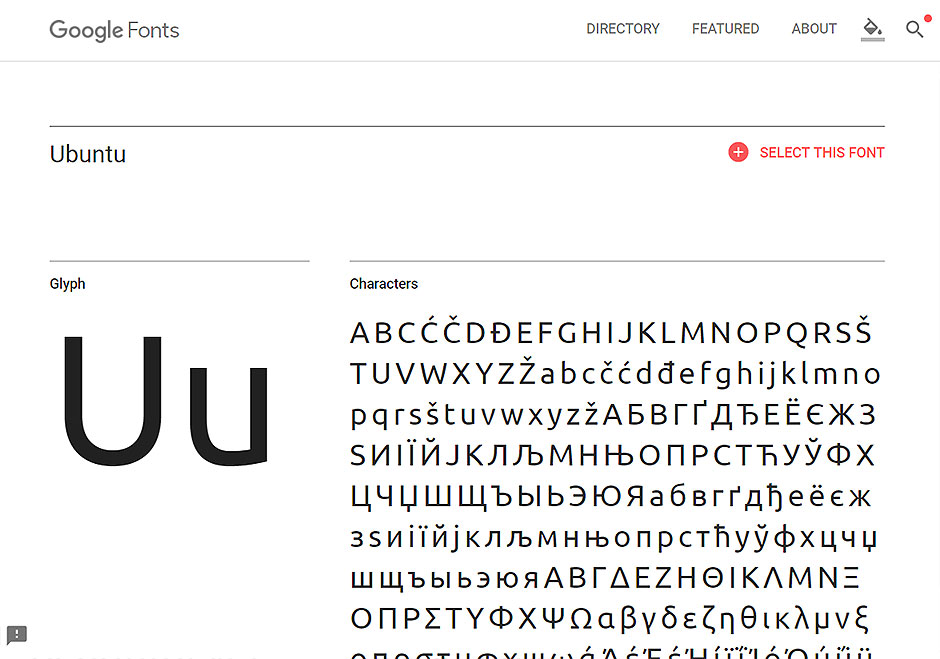
今回は「Ubuntu」というフォントを選ぶことにします。
画面右上にある赤文字「+ SELECT THIS FONT」をクリックします。
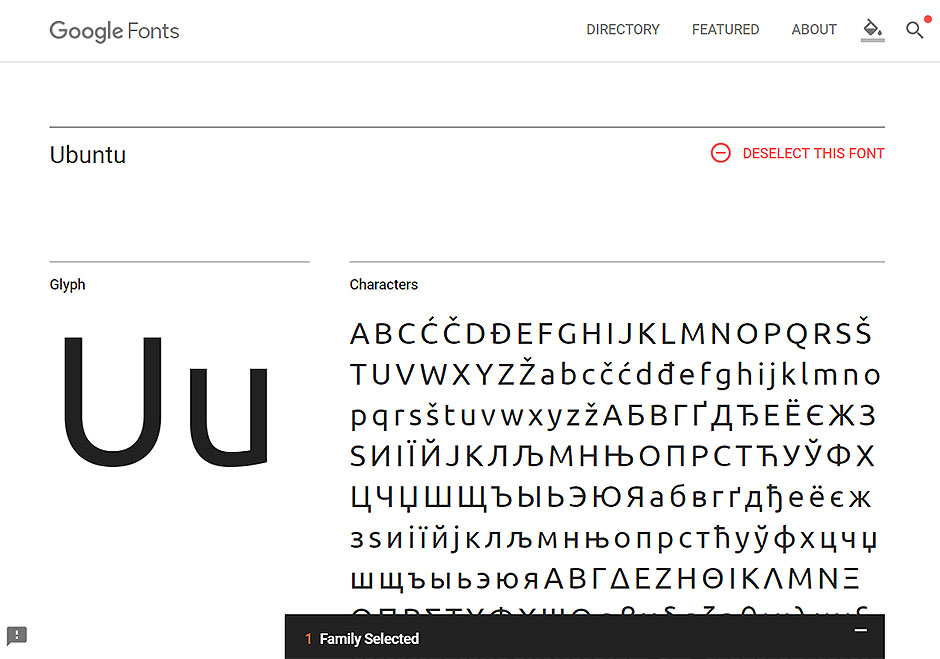
すると、画面右下に「1 Family Selected」というバーが出てきます。
バーをクリックしてボックスを開きましょう。
WEBフォント設置
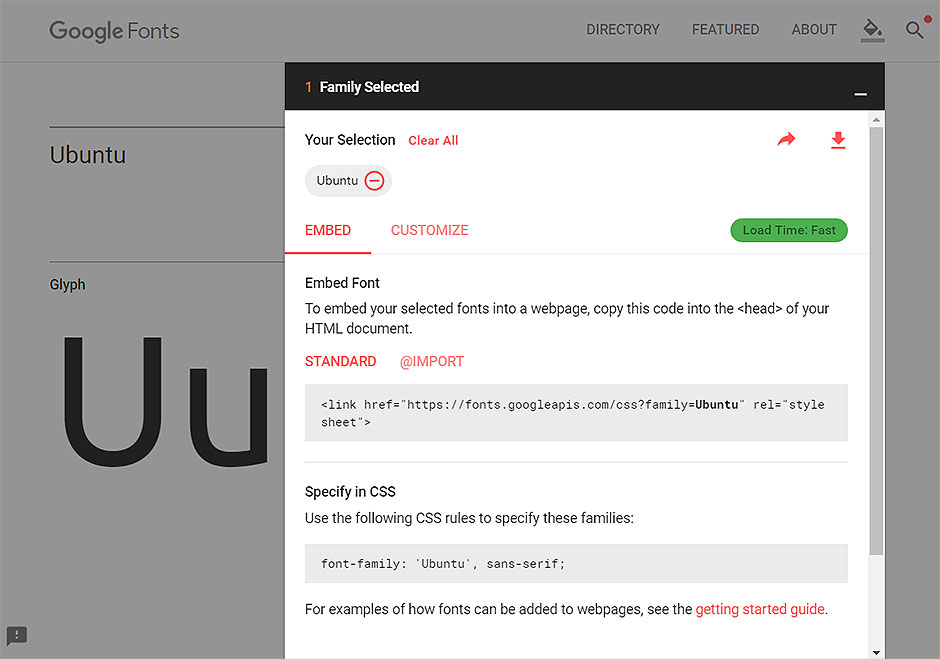
設置方法は、以下2パターンです。
1)リンクをHTMLに記述
2)リンクをCSSに記述
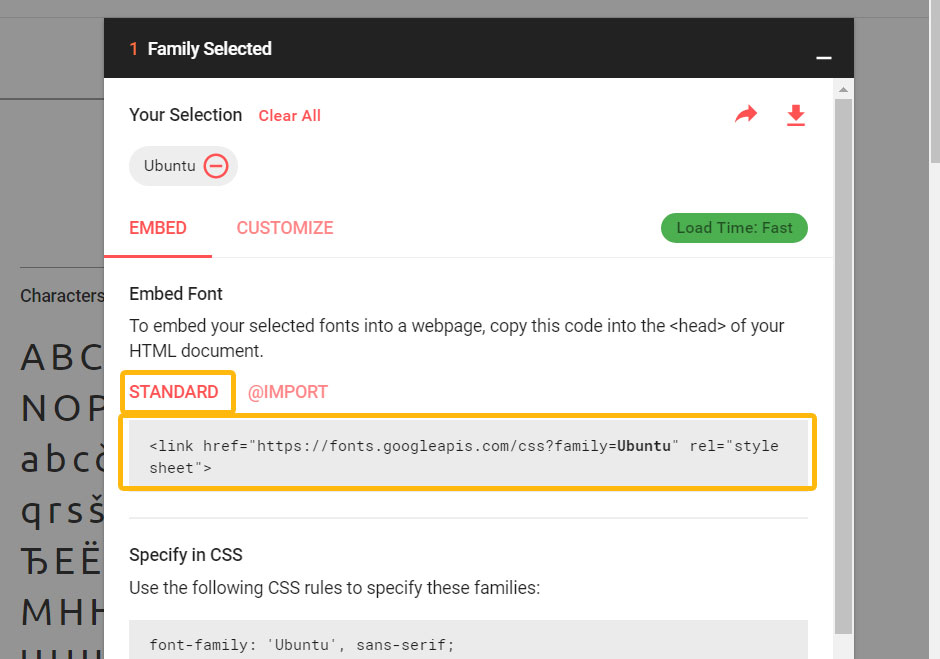
「STANDARD」直下のコードを、HTMLのheadに記述します。
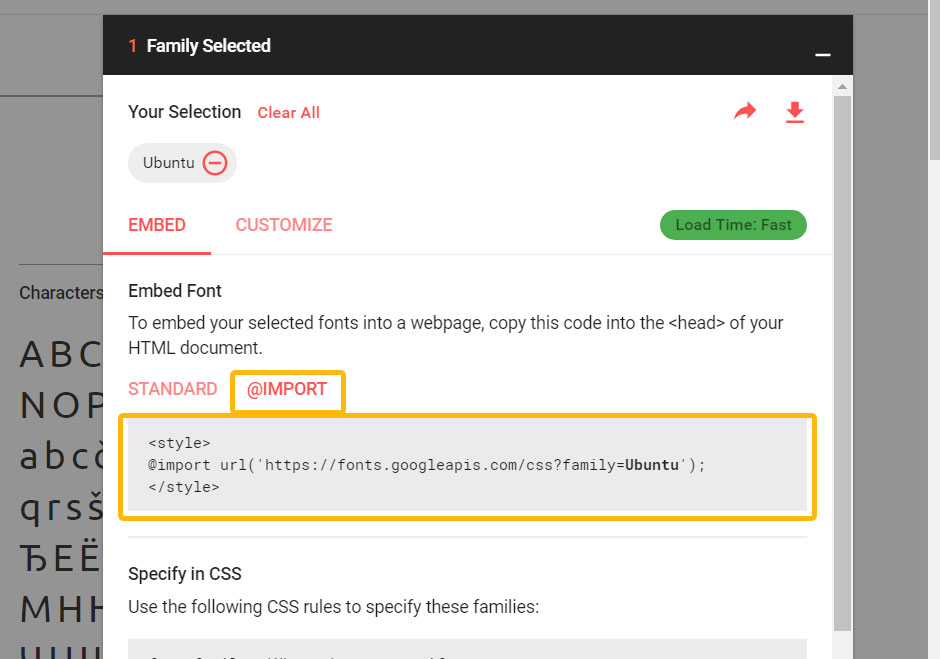
「@IMPORT」直下のコードを、CSSに記述します。
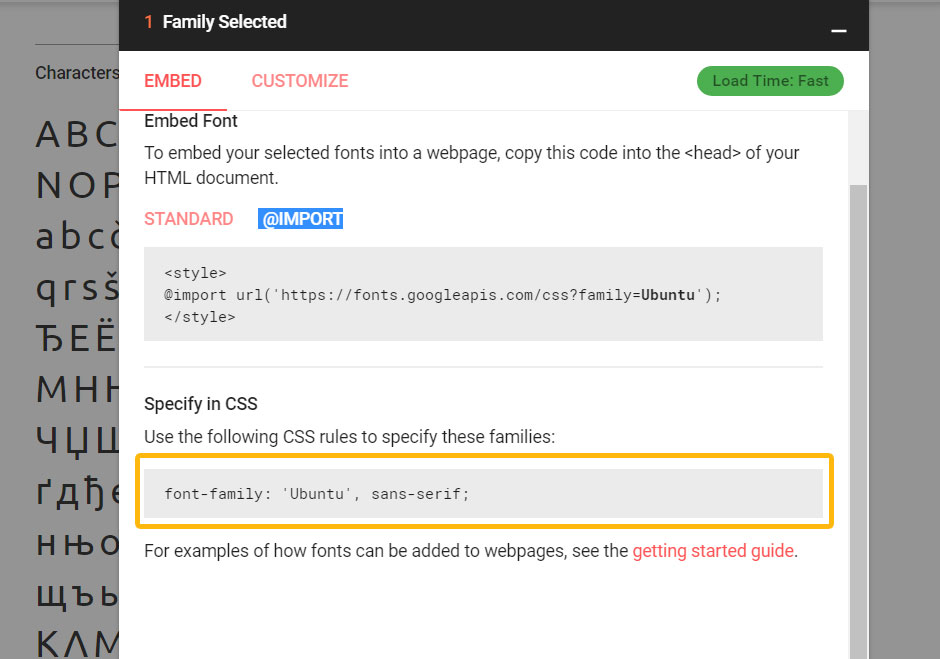
Font Familyを指定
CSSのFont Familyに、「Specify in CSS」のフォント名を追加しますれば、設置完了です。
時短な上に、サイトのデザインもぐっと良くなります!
Contact