Illustrator CS6表・裏・背表紙トンボの作り方
2017.04.23
筆者の覚書として、Illustrator CS6で、表紙+背表紙+裏表紙のトンボを作ります!
印刷業者によって作り方が異なりますので、ご注意ください。
目次
1)新規作成
2)表・裏表紙のボックスを作る
3)背表紙のボックスを作る
4)3つのボックスを整列させる
5)3つのボックスをくっつける
6)3つのボックスをグループ化する
7)トリムマークを作る
8)背表紙のトリムマークを作る
新規作成
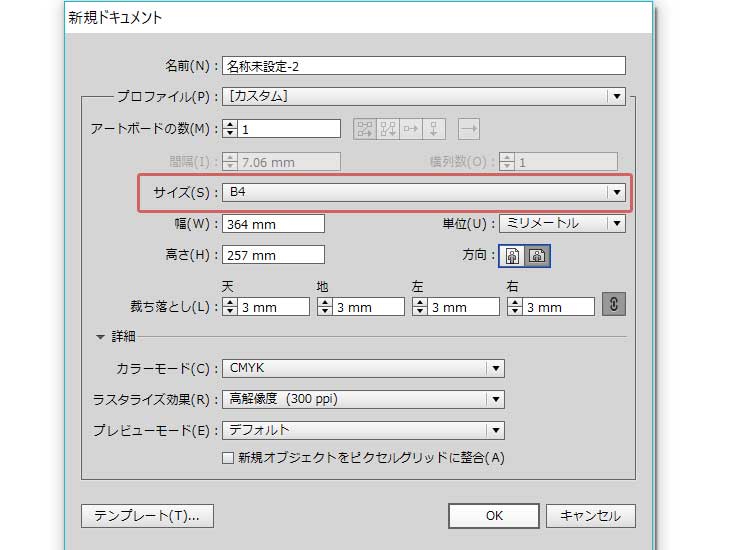
[ファイル]→[新規作成]から【新規ドキュメント】ボックスが開きます。

前提として、A5サイズの表紙データを作ります。
見開きだとA4サイズになり、そこから一回り大きいサイズのアートボードを作りたいので、
B4サイズを設定します。
方向は「横」を選択してOK。
すると、B4サイズのアートボードが作成されます。

表・裏表紙のボックスを作る
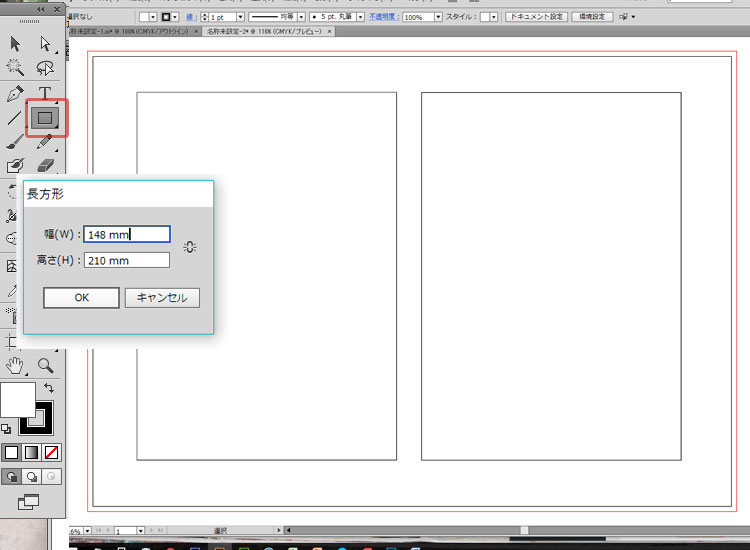
長方形ツールを選択して、ボードのどこでもいいのでクリックします。
長方形のサイズを入力できるボックスが表示されますので、
A5サイズ(148×210㎜)を指定してOK。
これをコピペして2つ作ります。
背表紙のボックスを作る
背表紙の幅はページ数と用紙によって変動します。
印刷業者のサイトに背表紙計算ツールがあると思うので、
計算してみてください。
今回は、1.71mmの背表紙を作ります。
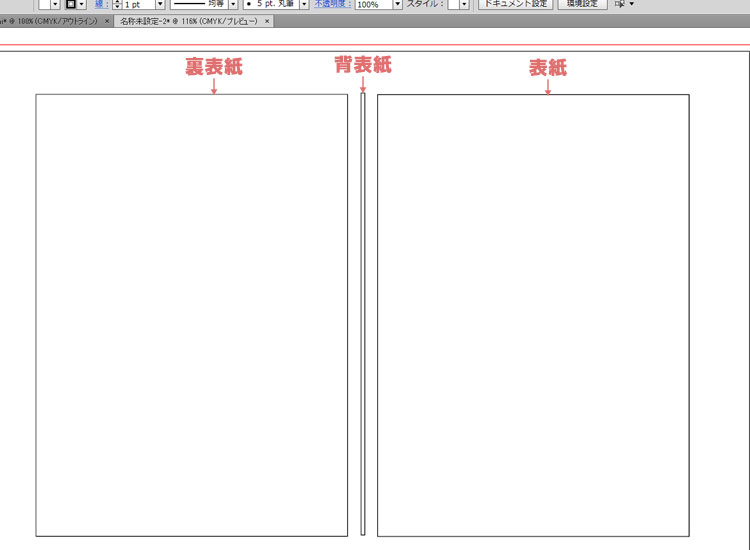
長方形のサイズを1.71×210mmで作り、
先に作ったA5サイズの2つのボックスの間に配置します。
3つのボックスを整列させる
[ウィンドウ]→[整列]をクリックして、
メニューを表示させておきます。
3つのボックスを選択して、
「オブジェクトの整列」から[垂直方向上に整列]をおして、
高さを揃えます。
3つのボックスをくっつける
表紙・裏表紙のボックスを背表紙にくっつけます。
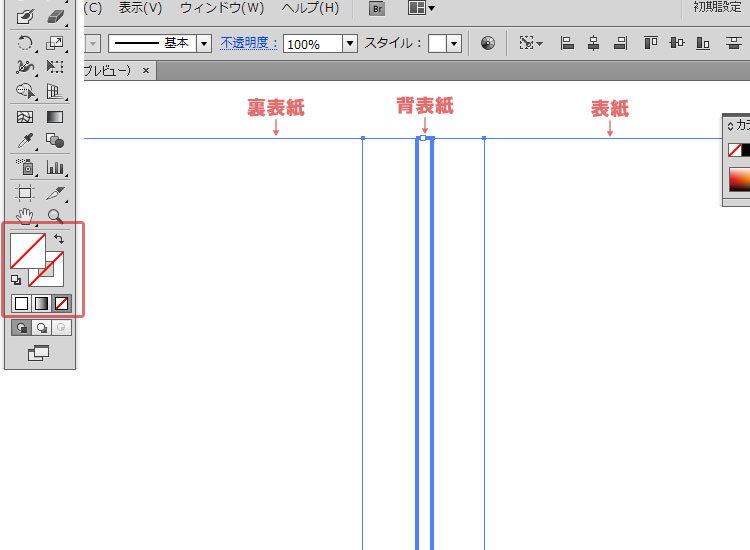
まず、塗りと線を無しにします。
3つのボックスを選択し、
背表紙ボックスをクリックします。
すると背表紙だけブルー線が太くなります。
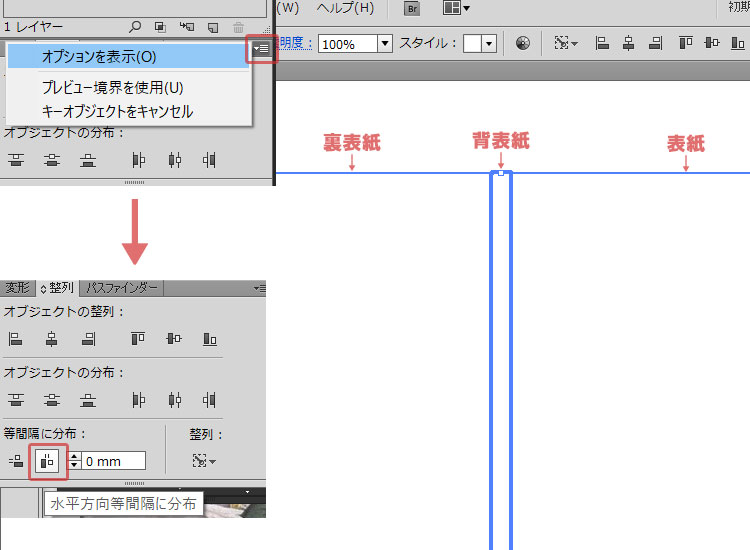
整列の右側にある三本線のプルダウンメニューから
[オプションを表示]をクリックします。
[等間隔に分布]をクリックすると、
背表紙を軸に左右のボックスがくっつきます。
3つのボックスをグループ化する
3つのボックスを選択し、
マウス左メニューから[グループ]をクリックし、
グループ化しておきます。
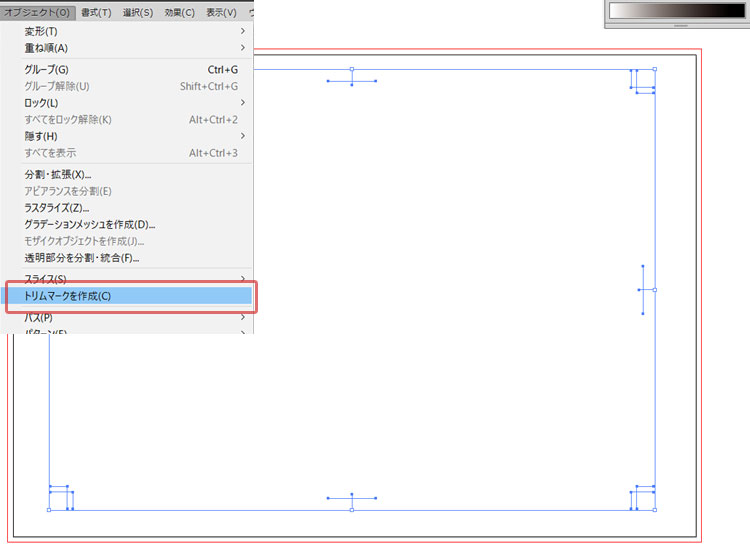
トリムマークを作る
グループ化したボックスを選択し、
[オブジェクト]→[トリムマーク]をクリックすると、
ボックスサイズにあわせたトリムマークが表示されます。
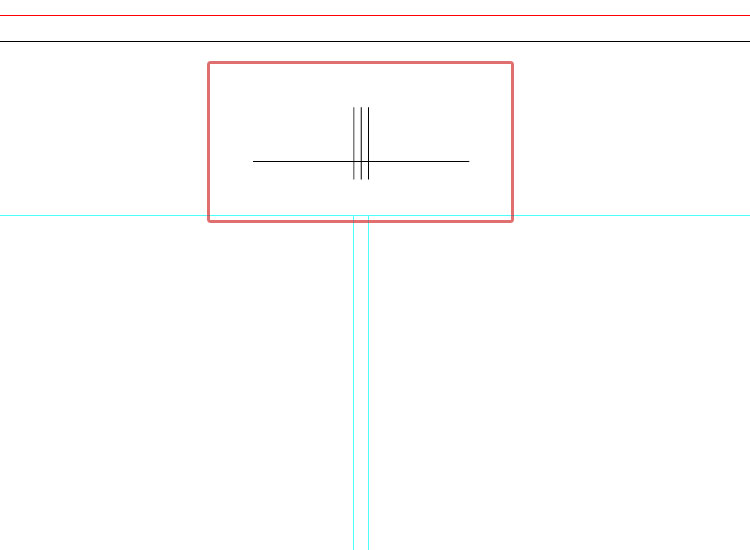
背表紙のトリムマークを作る
これを作ります。
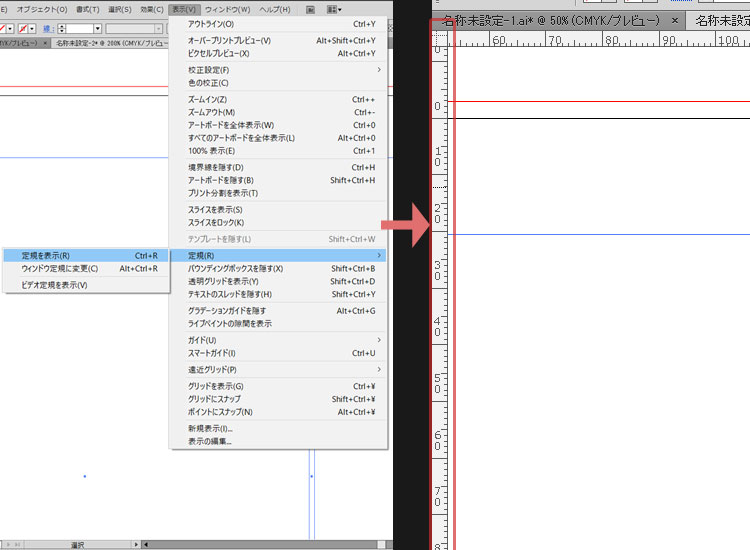
ガイドラインを引く
[表示]→[定規]→[定規を表示]をクリックすると、
画面左と上に定規が表示されます。
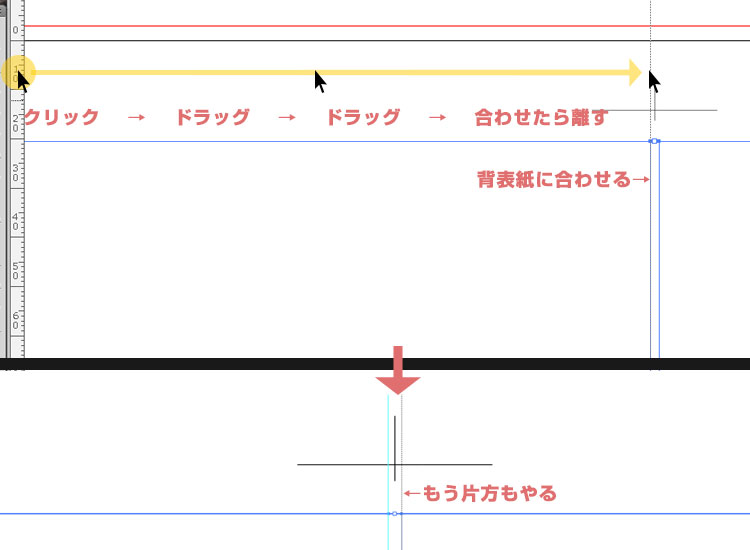
左側の定規をクリックしたまま、
背表紙の左側までドラッグして、
ガイドラインを引きます。
同じく、背表紙の右側も作ります。

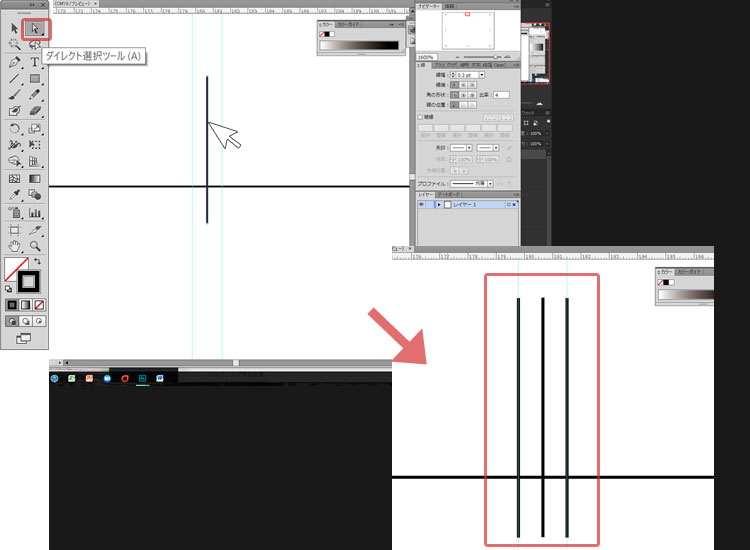
背表紙のトリムマークを作る
ダイレクト選択ツールで、縦ラインを選択し、
コピペします。
それをガイドラインに重なるようにドラックすると、
勝手に吸着してくれるので、
反対側も同じ作業をして、
計3本の縦ラインを作ります。
そして、下中央にあるトリムマークも
同様に縦ラインを3本にします。
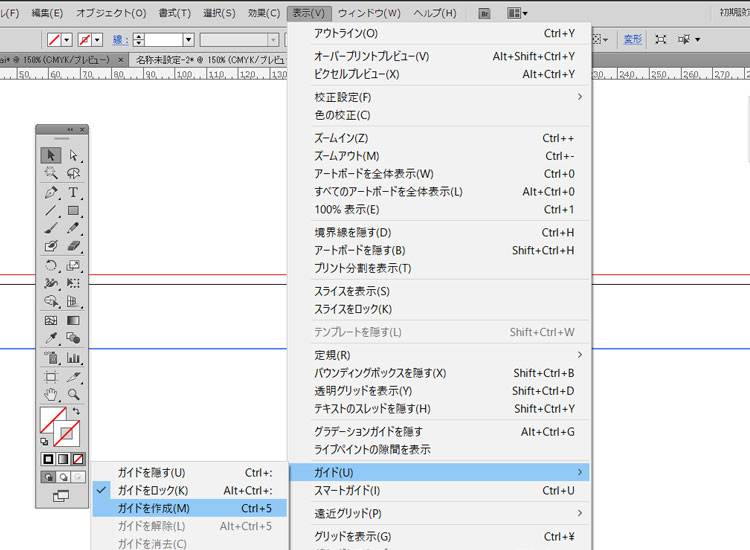
印刷範囲のガイドを作成
グループ化したボックスを選択し、
[表示]→[ガイドを作成]をクリックします。
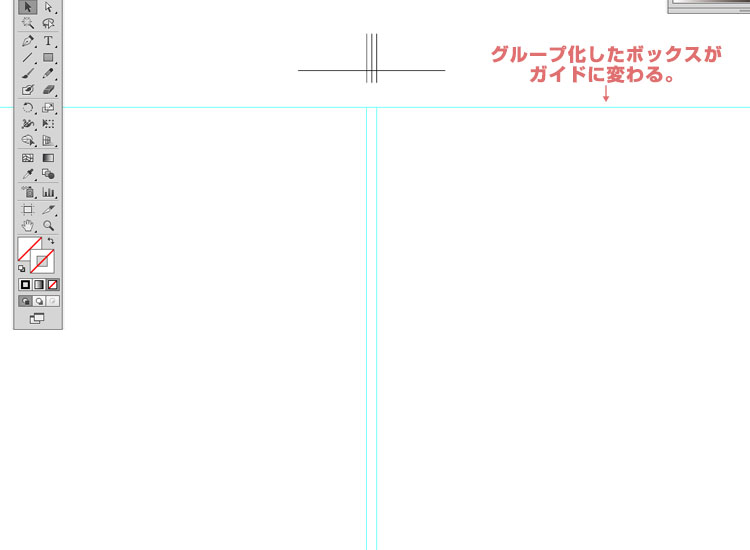
すると、グループ化したボックスが、緑ラインに変わります。
これでガイドに変換され、トンボが完成しました。
ヌリタシはまた別の機会に・・・・。
Contact