モーダルウィンドウをアクセス時に表示するプラグイン!
2014.11.21
スマホサイトでもよく見かけるようになったモーダルウィンドウ!
お知らせや会員登録などを促すのに活躍していますね。
モーダルウィンドウは、クリックして開くパターンとアクセス時に表示するパターンがありますが、
クリックイベントパターンはよくあるので、
今回は、ページを開いた時、トップページで開くパターンで、
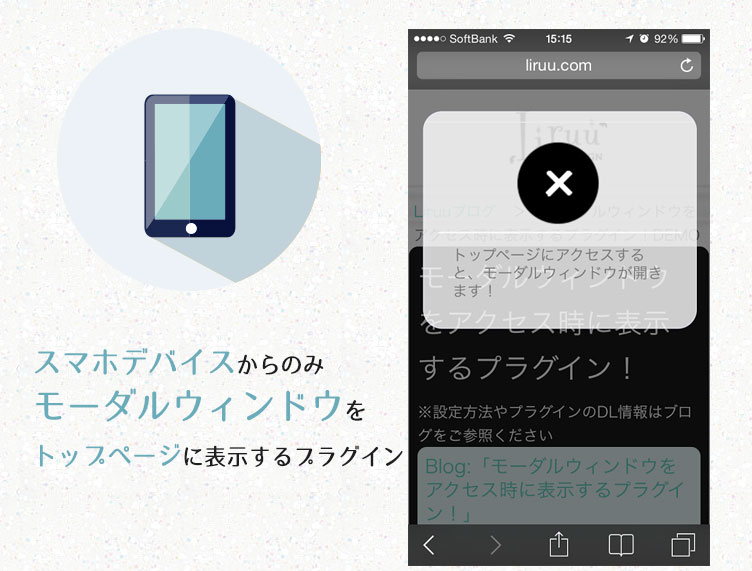
スマホサイトのみ表示するパターンをご紹介します!
アクセス時に開くモーダルウィンドウ

「layerBoard」というプラグインを使います。
デモサイトでどんな動きをするのか確認してください!
デモサイト
※スマホデバイスのみ対応しています。
デモサイト
URL:https://liruu.com/demo/modal/
設定方法
1)プラグインのダウンロード
2)設置します!
3)ユーザーエージェント切り替えます!
4)HTMLを記述します!
※アンドロイド
1)プラグインのダウンロード
まずは以下よりZIPファイルをDLして解凍してください。
Download:
ダウンロード
layerboard.zip
必要なファイルは以下です。
「js/jquery.layerBoard.js」
「css/layerBoard.css」
※同梱のindex.htmlも参考になるので、見ておいてください。
もう一つ以下も必要になります。
jquery.cookie.js
2)設置します!
headerに先程のjs・cssファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="css/layerBoard.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="js/jquery.layerBoard.js"></script>
<script src="js/jquery.cookie.js"></script>
3)ユーザーエージェント切り替えます!
今回はiPhone、iPad、Androidあたりで切替え設定しています。
以下コードを記述。
<script type="text/javascript">
var ua = navigator.userAgent.toUpperCase();
if(document.referrer.indexOf(location.href.split('/')[2]) == -1 && (ua.indexOf('IPHONE') != -1 || ua.indexOf('IPAD') != -1 || ua.indexOf('ANDROID') != -1)) {
$(function(){$('#layer_board_area').layerBoard({alpha:0.5});})
}
</script>
4)HTMLを記述します!
同梱のHTML内に記述されているコードを使います。
コメントアウト「layer_board」で囲まれているコードを設置します。
<!-- layer_board -->
<div id="layer_board_area">
<div class="layer_board_bg"></div>
<div class="layer_board">
<p><a href="http://www.yahoo.co.jp" target="_blank"><img src="img/img.jpg" /></a></p>
<p class="btn_close"><a href="#"><img src="img/bnt_close.png" alt="close" width="63" height="12" /></a></p>
</div>
</div>
<!-- //layer_board -->
HTML・CSSの説明は割愛しますが、ざくっと説明すると、
#layer_board_area内がモーダルウィンドウエリアで、
.layer_board_bgが背景
デモサイトでは黒の半透明部分です。
.layer_boardがコンテンツエリアになります。
あとは、自由にデザインをカスタマイズすれば、スマホサイトでアクセスした時のみトップページでモーダルウィンドウが開くようになりました!
Contact




