LINEスタンプ初心者必見!トレース作業が1分で完了!
2014.11.13
面倒臭がりな私にとってトレースはとてつもなく邪魔な作業・・・・。
「えっトレース!? マジでぇぇぇっっ!!
ダイレクトっしょやっぱ!!!」
ダイレクトに描いてしまった方が手っ取り早いし、
どーせそんなクオリティ求められてないし・・・。
だって面倒なんだもんっと、要らなさげな作業については性格の悪い部分が溢れてしまう私ですが、
LINEスタンプつくろ~とブログをかいている方々の多くは、
大抵トレースから入っているというギャップに口が塞がらないのも事実・・・↓
そうかっならトレースに挑戦してみよう!!
っということで、
横着な私でも「まぁこれなら~」と妥協できそうな方法をご紹介します!
がっつりトレース派の方には、おススメできないのが残念ですが、
めんどーじゃんトレース派の方はご参考になさってください。
準備しやしょう!
1)まず、トレースなんでさくっとそこら辺にイラストを描きましょう。
2)ADOBEの「Shape CC」とイラストレーターを使うので準備しておきます!
ADOBEの「Shape CC」はiPhone iPadで使えるAPPです。
詳細は以下アドレスからご確認・DLしてください。
また、利用にはADOBEアカウントが必要になります。
URL:
http://www.adobe.com/jp/products/shape.html
いざトレース!
筆者が準備したのはこんなの↓

インクが出過ぎで汚らしくなってしまいましたが、気にせずにいざトレースです!!
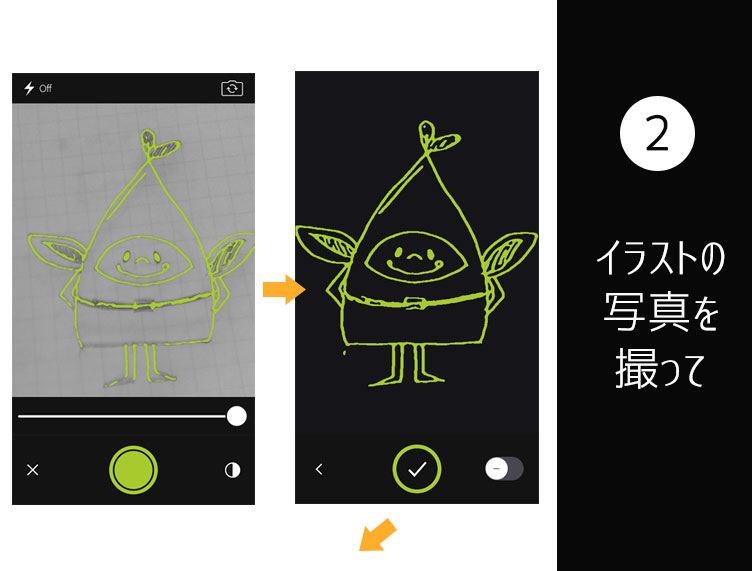
「ADOBE Shape CC」
APPを立ち上げるとカメラモードになります。
APPが自動でラインを検出し、緑ラインで表示してくれています。

良きところで撮影したら、
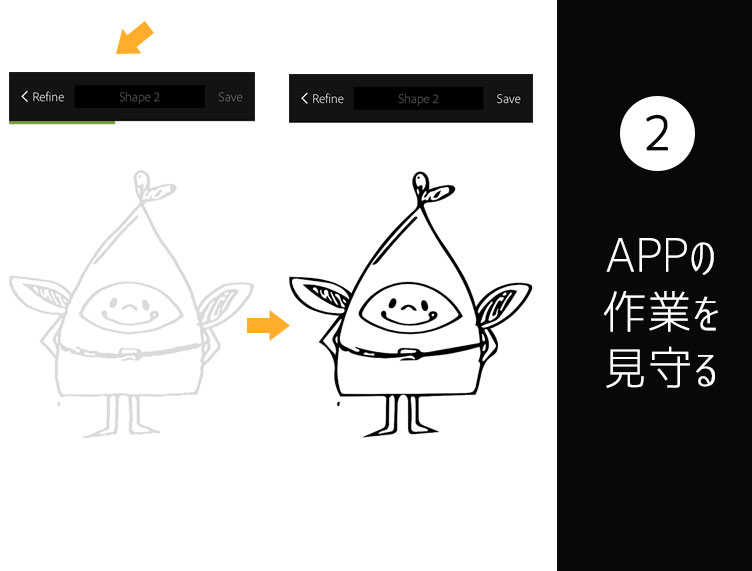
またまた自動で、ラインを検出して吐き出してくれてますので、
待ってましょ!

あとは保存してイラストレーターで開きます!
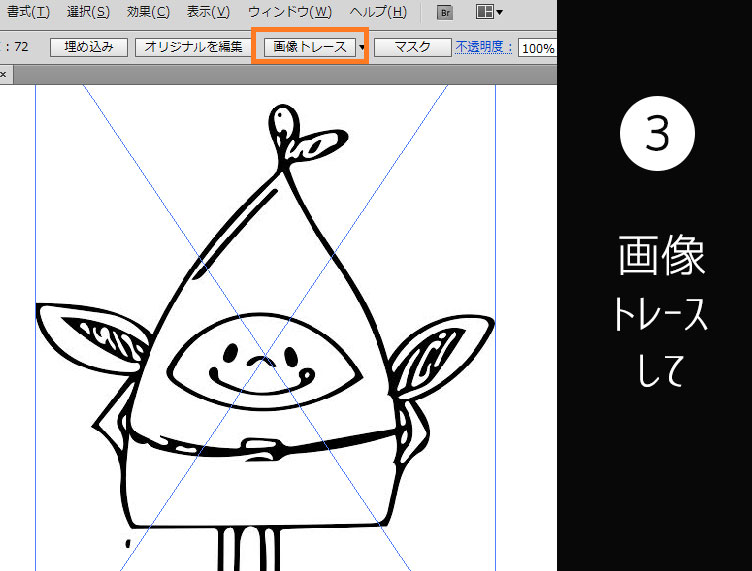
「ADOBE illustrator」
まずは画像をトレースオブジェクトに変換するために、
「画像トレース」をクリックしてください。

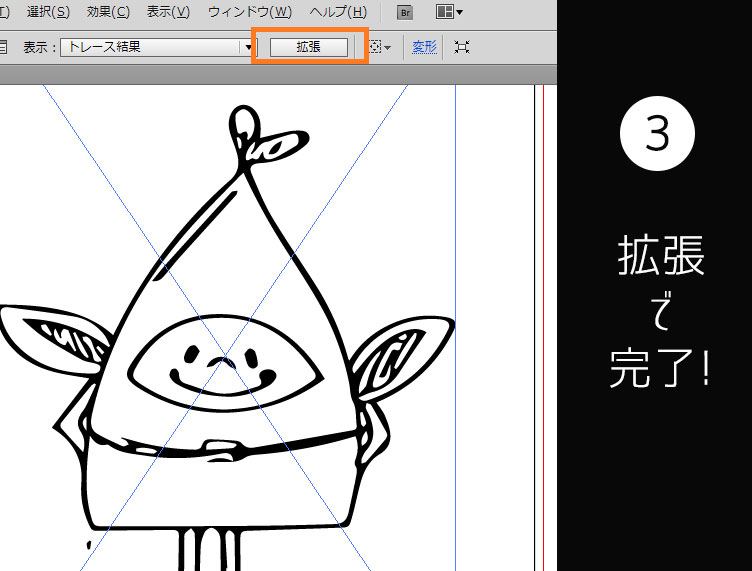
次にパスに変換するために、「拡張」をクリックします!

うんっっ・・・・
完成だなっっ!!
このあっけなく終わる感覚に優越感を感じてしまった!
でも、1分もかからずにトレース完了はラッキー!!
あとは削除やら加工やらしてLINEスタンプにしていきましょう!
そして完成したのはこちら↓

どんな生物なんですかね?
まぁこれでスタンプつくってみっかなぁ~
皆さんもぜひ試してみてください!
Contact




