illustratorでLINEスタンプを作る!ハロウィーン編
2014.10.16
「初心者でもillustratorでLINEスタンプを作りましょ」の第2弾!
時期的にも・・・・
今回はハロウィーンを題材に、LINEスタンプを作ってみましょ!
第一弾は、「初心者もillustratorでlineスタンプを作ってみよぉ!」
ハロウィーンといえば、
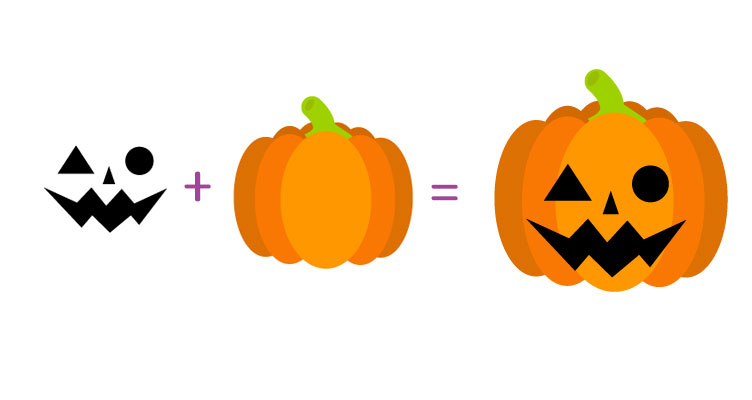
カボチャ
ということで、これを作ります↓
第一弾のときは、ベジェとか利用したのですが、
今回はもっと簡単に、全くの初心者の方でも簡単に作れるようにほぼ「図形」だけで作りました!
LINEスタンプの作り方 メニュー
1.イラレ オープン!
2.カボチャを描く
3.キャラの顔を描く
1.イラレ オープン!
イラレを立ち上げます。
「ファイル」メニュー→「新規」でシートを開きます。

2.カボチャを描く
※もし画面左側にアイコンが見当たらなければ、
「ウィンドウ」メニュー→「ツール」にチェックを入れれば表示されます。
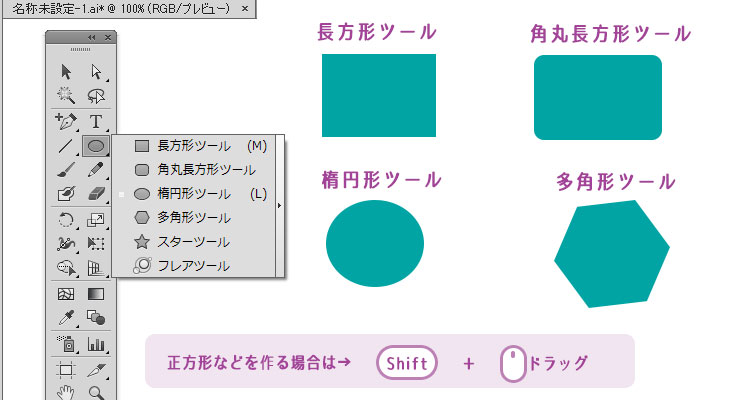
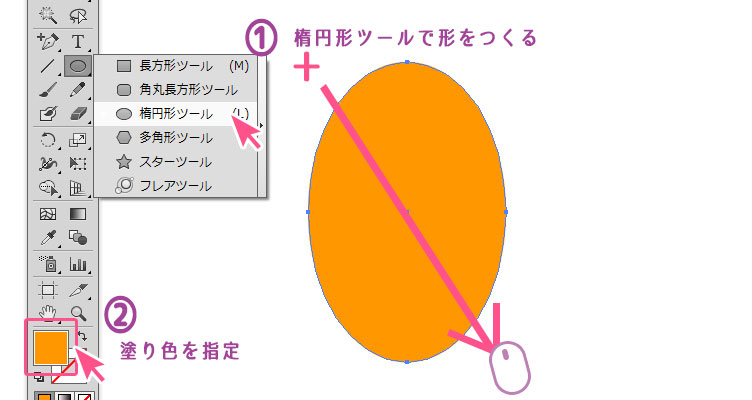
今回使うのは、「長方形ツール」「角丸長方形ツール」「楕円ツール」「多角形ツール」です。
それぞれのアイコンを選択し画面上で斜め右下にドラックしていけば、図形を描くことができます。
また、正方形などを作りたいときは、「Shift」キーを押しながらドラッグすればキレイに描けますので、試しに描いてみてください。
それでは本題!
まずは、

「楕円形ツール」で先に説明したような斜め右下にドラックして縦長の楕円形を作ります。
作ったら、上図の2番をダブルクリックしてカラーピッカーから任意に色を指定します。
※ここら辺の詳細は、過去記事をご参照ください。
「初心者もIllustratorでLINEスタンプを作ってみよぉ!」
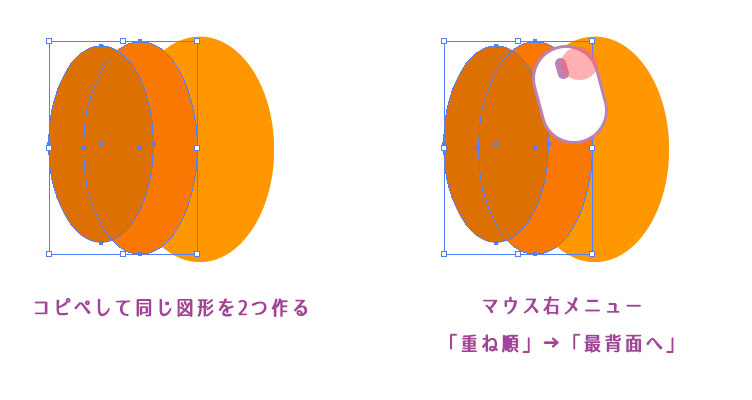
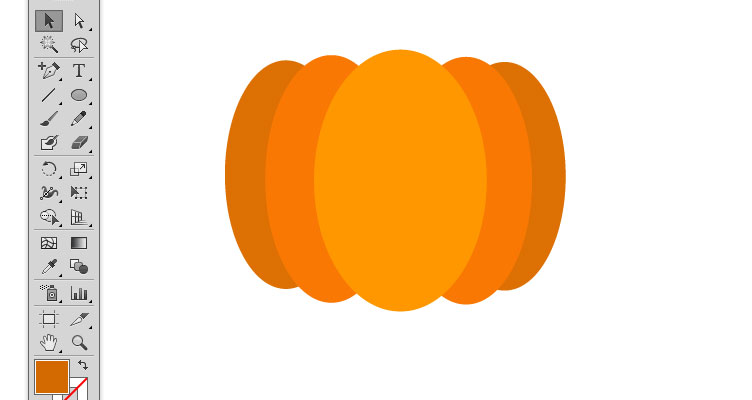
次は、作った図形をコピペして2つ作ります。
大きさや色を変更して、図形の重なりを修正します。
変更したい図形を選択し、
マウス右をクリックして表示される「重ね順」→「最背面へ」をクリックすれば、
指定した図形が一番下に移動します。
※ショートカットキーは、「shift」+「ctrl」+「[」です。
これを左右に配置しカボチャの前面を作ります。
配置したのがこれです↓

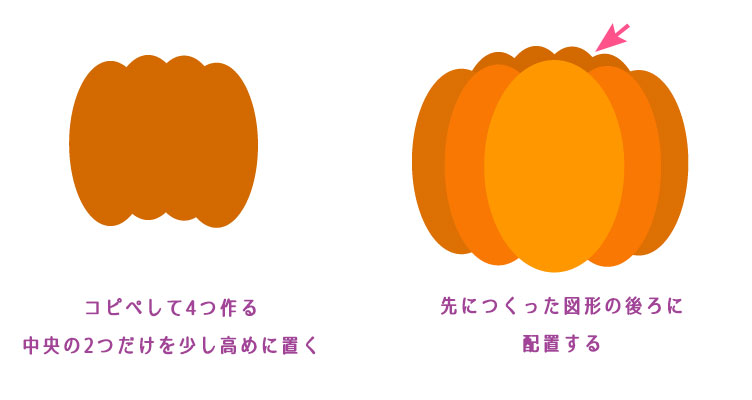
次は少し立体感も出したいので、カボチャの後ろ側も作っていきます。

先に作った縦長の楕円形をコピペして同系色の暗めの色に変更してください。
これを4つ作って横並びに配置し、上図のように真ん中2つの高さを調整します。
完了したら4つすべてを選択し、マウス右メニュー「重ね順」→「最背面へ」で先につくったカボチャの最背面に移動させ、配置すると立体感がでました!
あとは頭の茎をつくっていきます。
ここでは、「ペンツール」を使うので事前に過去記事をご覧ください。
「初心者もIllustratorでLINEスタンプを作ってみよぉ!」

まず、色指定を変更します。
赤枠内のカーブした矢印アイコンをクリックすると、
色指定が「塗り」から「線」に変わります。
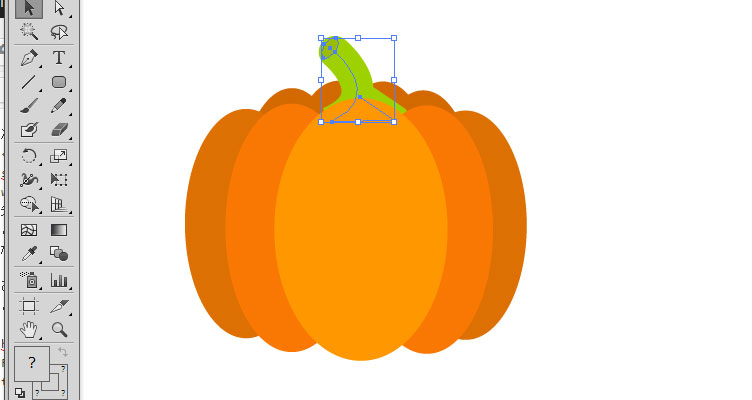
そして、ペンツールで上図のような茎の形を書いたら、今度は線の指定を変更します。
線ツールの
「線幅」を任意で!
ここでは5pxにしていますが、お好みで指定してください。
「線端」を「丸型線端」を指定すると、
線の両端が丸っこくなりました。
※もし、線ツールが表示されていない場合は、「ウィンドウ」メニューの「線」にチェックを付ければ表示されます。
茎とカボチャ背面を選択して、マウス右メニュー「重ね順」→「最背面へ」で、
茎をカボチャの前面と背面の間に移動したらカボチャの完成です。
3.キャラの顔を描く
まずは「目」を・・・

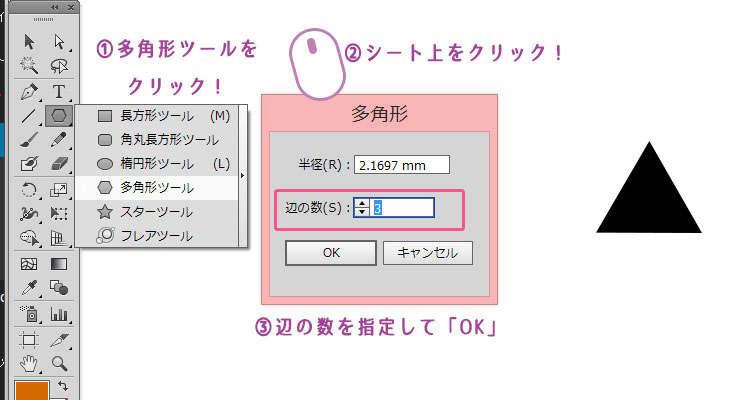
多角形ツールを使って、三角を作ります。
多角形ツールをクリックして、シート上のどこかをクリックするとダイアログボックスが表示されます。
「辺の数」を「3」に設定し、「OK」を押せば三角形の出来上がりです!
同じく楕円形ツールで円を作っておきます。
今度は鼻。
目で作った三角形をコピペして、上図の赤丸で囲った部分をドラッグします。
斜め右上とか右下とかドラッグすると、図形が変形していきますので、これで鼻の形を整えていきます。
次は口。
ちょっと厄介な形ですね・・・・
なので簡単な方法だとこんな感じです。

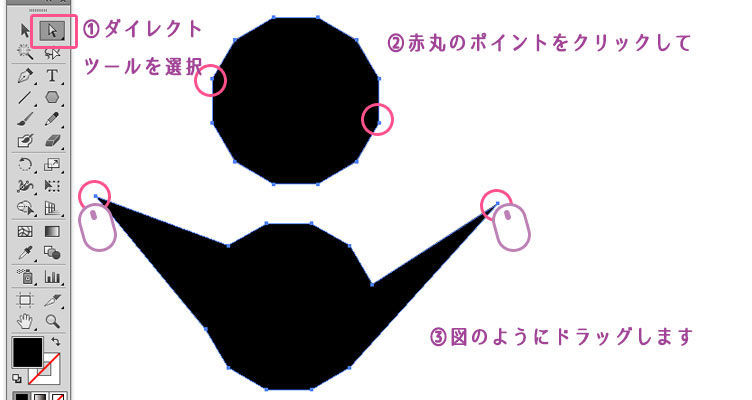
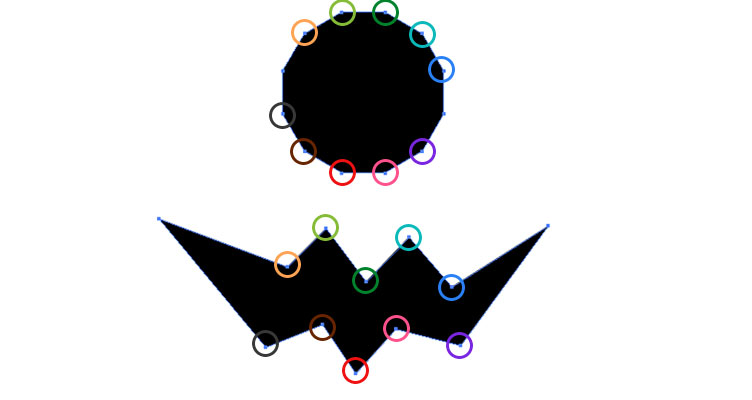
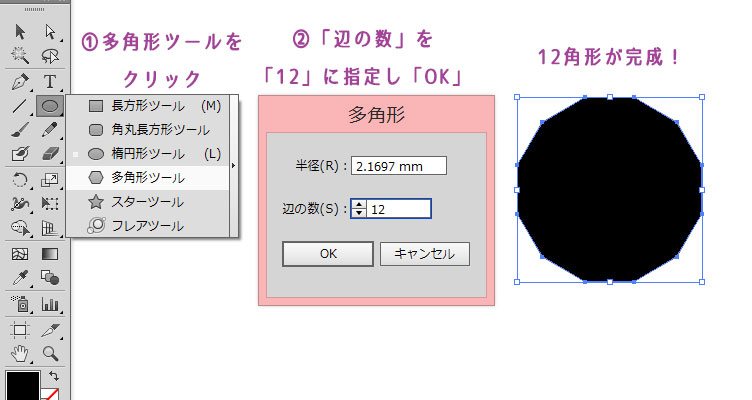
多角形ツールで「辺の数」を「12」にし、12角形を作ります。
「ダイレクトツール」を選択し、赤丸のポイントをクリックして図のように外側にドラッグします。
その他のポイントを同じ要領で上図のようにドラッグして口を作ります。
目と鼻と口をカボチャに配置していけば、
カボチャの完成!!!!
目や口の形を変えたりして、違う表情のキャラをつくったり、背景やテキストなども追加したりとカスタマイズしてみてください!

Lineスタンプの仕様に合わせてサイズを調整し指定形式で保存すれば、Lineスタンプとして利用できます。
過去記事を参考に作ってみてください!
過去記事:
パワポで作るLineスタンプ
「LINEスタンプをPowerPointで作っちゃう!」
イラレで作るLineスタンプ
「初心者もillustratorでlineスタンプを作ってみよぉ!」
Contact