Adobe TypekitをWEBサイトに簡単設置!
2016.11.23
WEBサイト制作をやってきて、一番むずがゆいのが「フォント」。
本来なら統一感を出すために、
画像内に使ったフォントを、
テキストにも使いたい!
そこでWEBフォントの登場です!
と思ったけど、そもそも英語とは違い、
日本語の字形は複雑でいいデザインがあまりないうえ、
ボリュームも相当なので、
読込みに時間がかかって、
せっかくWEBフォント使ったのに、
かえってユーザーにストレスを与えちゃう結果に・・・・。
「なんやねんっ!」
っで、この間年賀状制作を頼まれて、
なんかいい感じの筆系書体ないかなぁと探したところ、
あった!!!
それもAdobe!!!!!
いい!!
なので、Adobe Typekitの使い方とWEBサイトに設置する方法を備忘録!
※Adobe Typekitは、
Adobe creative cloudの方じゃないと使えません。
目次
1)綺麗なフォントがいっぱい!
2)とりあえずキットを作成
3)コード設置
4)使いたいフォントを選ぶ
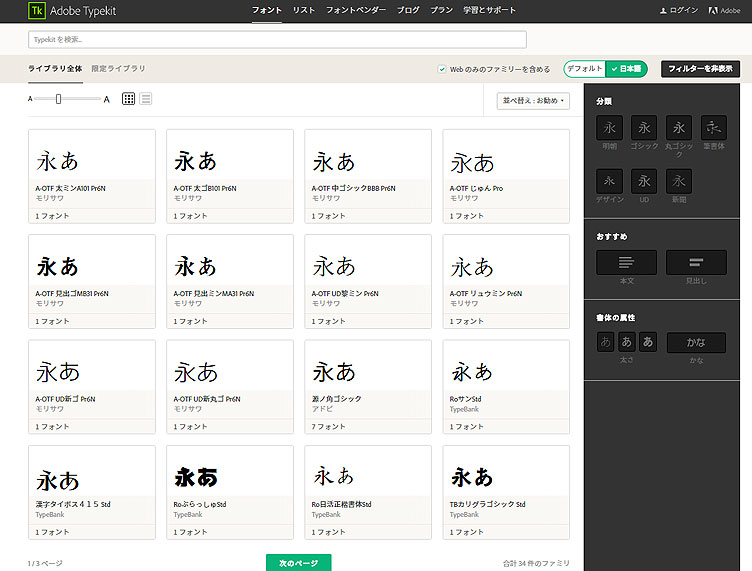
綺麗なフォントがいっぱい!
まずは、Adobe Typekitにアクセス!
Adobe Typekit
数は少ないものの、
明朝、ゴシック、筆書体など、
ある程度カバーされています。
モリサワもありますね!!
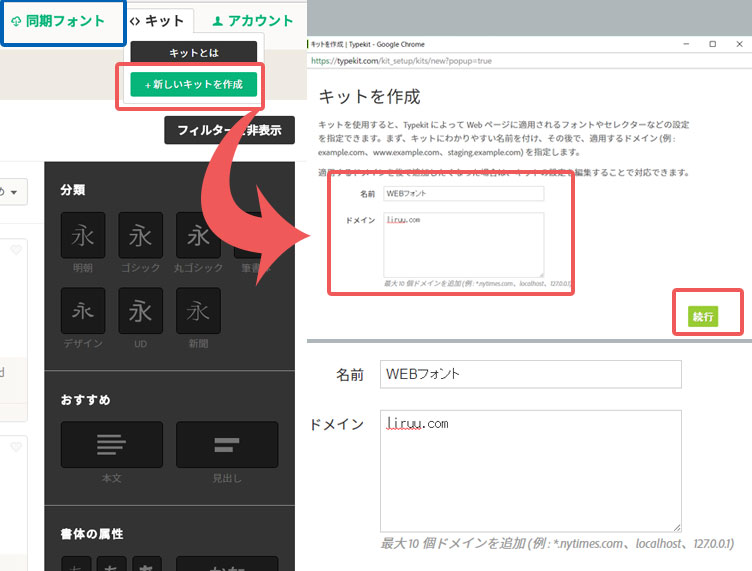
とりあえずキットを作成
ページの右上メニュー「<>キット」があるので、
プルダウンメニュー「+新しいキットを作成」をクリックします。
ちなみに・・・・・・・・・・・、
「同期フォント」をクリックすれば、
「アセット」→「フォント」の中に入って、
ローカルで使えるようになります。
次に出てきた「キットを作成」ページに、
「キット名」と使用したいサイト「ドメイン」を入力し、
「続行」をクリック。
※ドメインは、キットの設定を編集できるみたいです。
コード設置
次の画面で、コードが吐き出されます。
あとはこれをheadに設置するだけ!
メニュー「<>キット」のプルダウンを開くと、
先程作成したキット名、今回は「WEBサイト」が表示されています。
それをクリックして開いた画面の右上メニュー「キット設定」をクリックします。
「パフォーマンスを最適化」にチェックをいれます。
注釈に記載してあるとおりで、
キャッシュ期間の延長です。
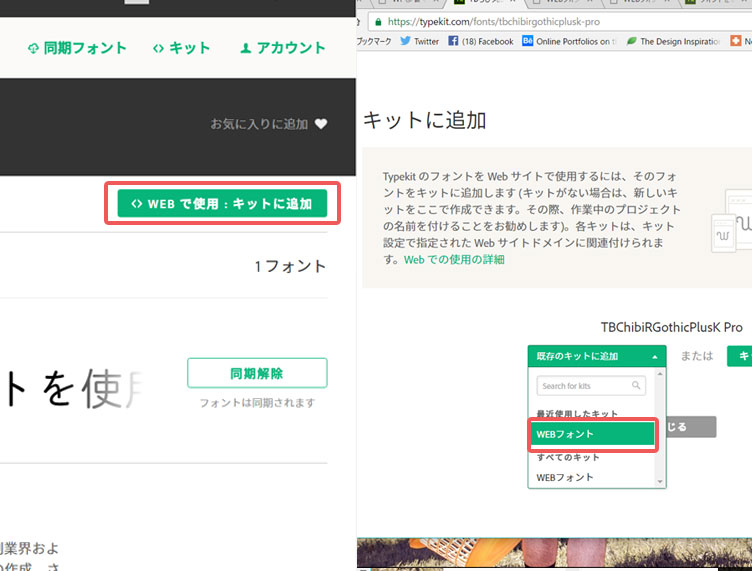
使いたいフォントを選ぶ
使いたいフォントページの「WEBで使用/キット追加」をクリックして
表示されたページの「既存のキットに追加」から作成したキットを選択。
ダイナミックテキストに変換をクリックします。
「CSSでフォントを使用」をクリックして、
該当の値を確認して、CSSに設定します。
内容を確認したら「公開」をクリックします。
反映するまで少し時間がかかると注意書きがでましたが、
すぐ反映されました。
また、フォントが適用されるまでに、2~5秒ほどかかりましたが、
まぁ、今までのを考えると結構早いかと思います。
そして、
Adobeにしては、
めっさ簡単!!
ヘルプページはGoogle同様、
いまだに訳わかりませんが、
これだけスパッとできるなら、
今後も使っていってOKと感じました。
フォントで悩んでる方は、
一度使ってみても損はないと思います!
Contact