アイディア次第で面白くなる!クリックアニメーション
2014.08.18
ユーザーの目を引くアニメーションは、クリック率を上げるのに効果的!
嬉しい驚きがあると何かで読みましたが・・・・
アニメーションにもよりますよねっっ!
今回はクリックアニメーションをご紹介します。
シンプルかつアイディア次第で面白くなる!
っというか、
シンプルだからこそアイディアが重要ってことで・・・・
WEBプロジェクト次第で良くも悪くも・・・・
こちらのプラグインをご紹介!
あっ!!
正常に動くのはChromeとSafariのみですのでご注意を!
Magic CSS3 animations

URL:
http://www.minimamente.com/magic-css3-animations-by-minimac/
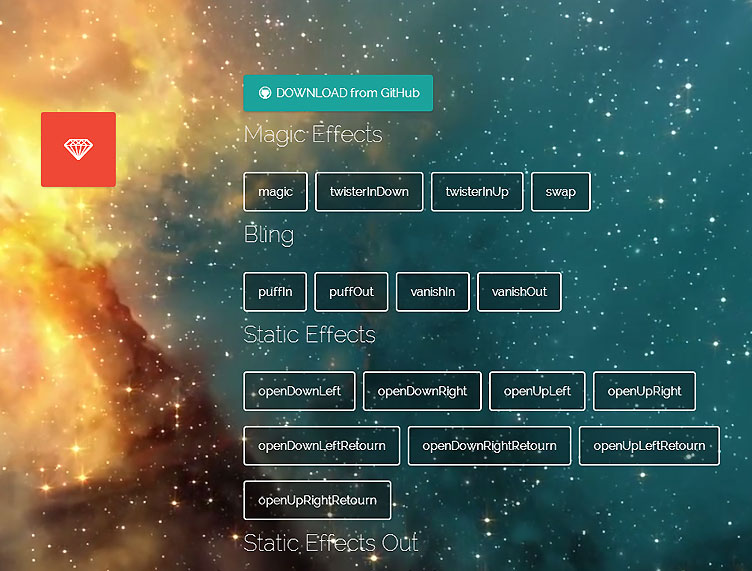
そしてデモサイトです。

DEMO:
http://www.minimamente.com/example/magic_animations/
※DEMOサイトは音が出ます。
なんかちょっと動きが他と違ってカワイイですっっ!
ちなみに、このDEMOサイトの引き込まれる動く背景、
Youtubeの動画をループ再生しています。
クリックアニメーション 使い方
1.まず、DL
下記からダウンロードします。
DOWNLOAD:
https://github.com/miniMAC/magic
展開すると下記のファイルが入ってます。
・bower.json
・magic.css
・magic.min.css
・magic.styl
・README.md
いろんなもん入ってますが、使うのはCSSだけです。
設置の仕方は「README.md」に書いてありましたので一読。
2.CSS設置
magic.css もしくは min.css を設置します。
<link rel="stylesheet" href="magic.css">
3.jquery設置
以下2つのファイルを読み込ませます。
——————————–
●1つ目
——————————–
jqueryっすね!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
——————————–
●2つ目
——————————–
以下からダウンロードして1つ目の後に設置します。
DOWNLOAD:
https://code.google.com/p/html5shiv/source/browse/trunk/html5.js?r=31
ファイル名は適当に!
たとえば「script.js」にした場合はこのコードになります。
<script src="script.js"></script>
更に、以下コードも追加。
「.site-main」は全体囲ってるクラス名を設定してください。
<script>
$('.site-main').hover(function () {
$(this).addClass('magictime puffIn');
});
</script>
4.動かす要素とボタンの設置
——————————–
●動かす要素
——————————–
DEMOページでは、CSSでアイコンを設定してます。
画像でも動きますので、任意でご準備ください。
たとえば画像を動かすことにします。
divIDをmoveとし、中に画像を配置。
<div id="move">
<img src="b01.jpg"/>
</div>
CSSは必要最低限の内容として下記のように設定します。
z-indexはテキトーに!
#move {
position: fixed;
z-index: 13;
}
——————————–
●ボタンの設置
——————————–
動きのサンプルはDEMOページをご確認ください。
ボタン内に「magic」「twisterInDown」とか記載がありますので、設置したいボタン名をHTMLに記述します。
記述はこんな感じです。
<a rel="nofollow" data-test="magic">magic</a>
「data-test=”ボタン名”」という方式で記述すればOKなので、めちゃんこラクですね!
また、magic.cssがすべての動きを制御してますので、秒数とかも変更可能です。
Contact





