Dialogflow(api.ai)でチャットBOTを作ってみた!第2回
2017.06.20
チャットBOTを作ってみた!第2回、です。
Dialogflow(api.ai)でチャットBOTを作ってみた!第1回の記事はこちら!
目次
1)動くかチェックします!
2)学習させる
3)サイトに設置
4)デモ
動くかチェックします!

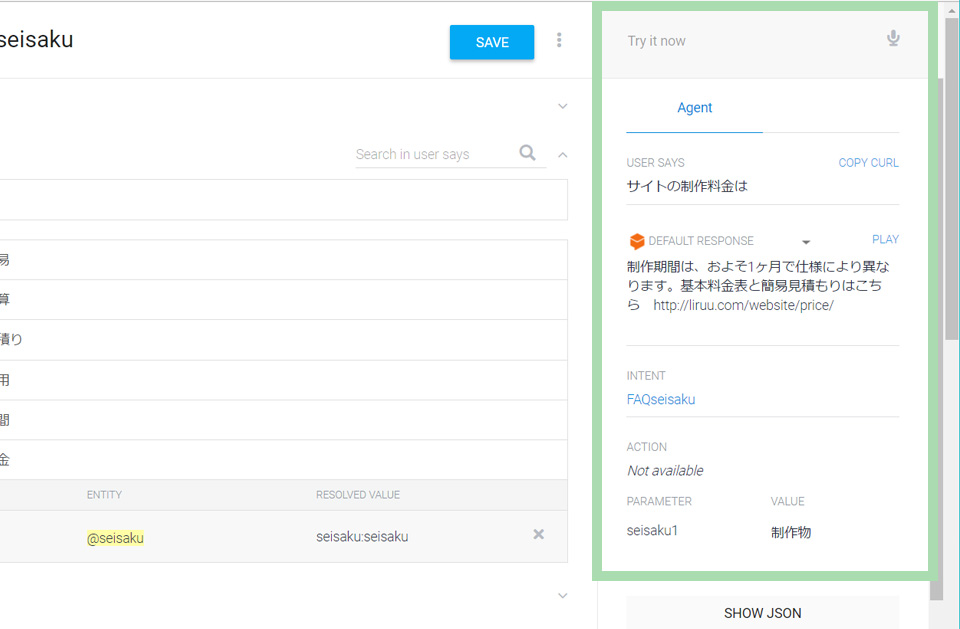
画面右側に動作確認サンプルがあります。
「Try it now」欄に、想定されるユーザーからの質問を入力します。
すると、チャットBOTが設定した答えを返します。
回答欄の下に、
「Insent」「Parameter」にそれぞれ設定したデータ名が表示されます。
学習させる

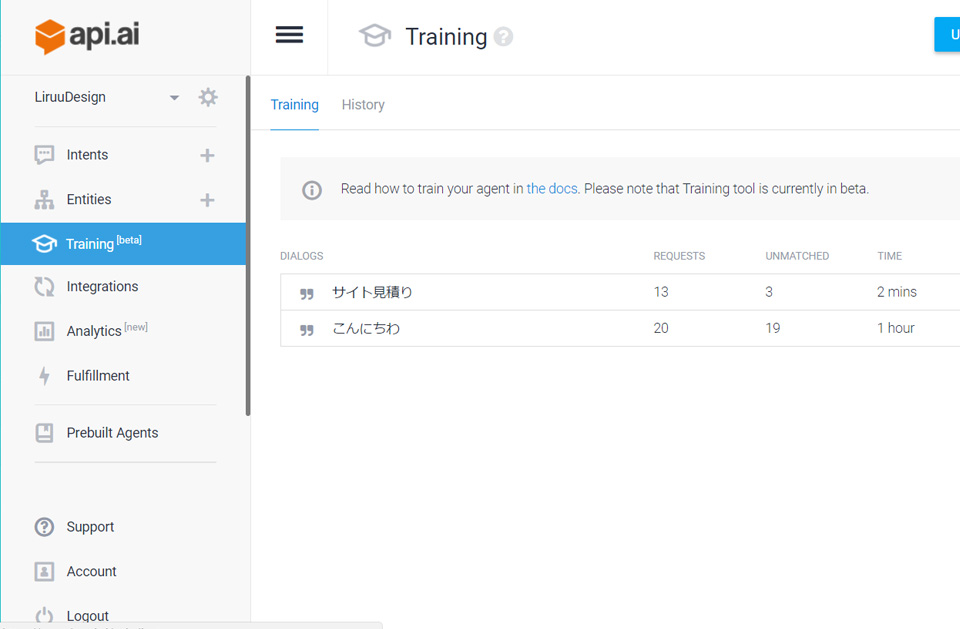
ハンバーガーメニューを開いて、
メニュー「Training」をクリックすると上記画面が表示されます。
先の動作確認で入力したテキストがここに入ってきて、質問と回答を結びつけることができます。

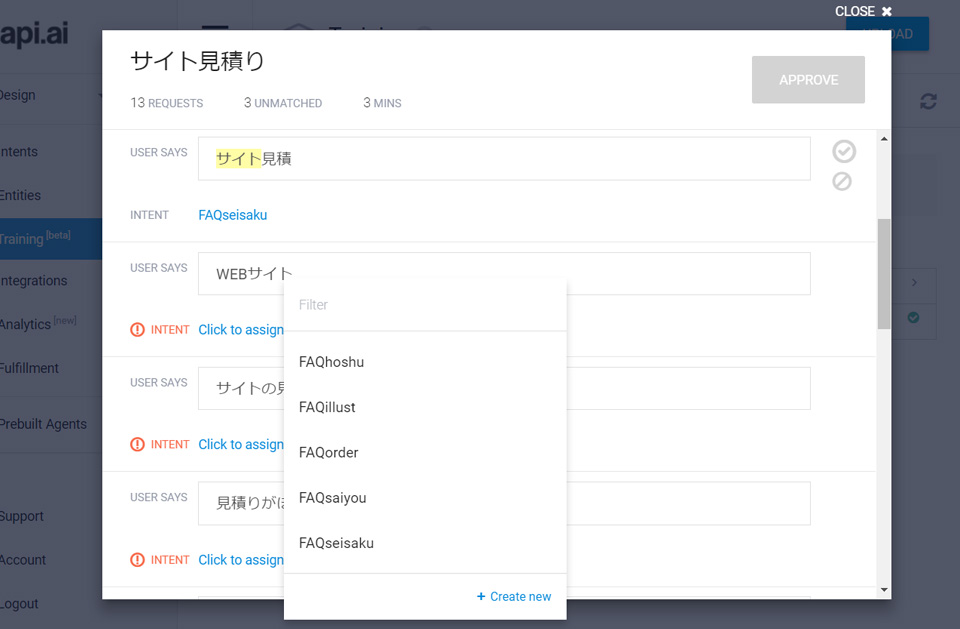
テキストをクリックすると、上記のようなBOXが開きます。
オレンジ文字の「!INTENT」と表記されている箇所が、
回答に結び付かなかった質問です。
「Click tp assign」をクリックすると、

プルダウンメニューが表示されるので、
作ったIntentsを選択すればOKです!
サイトに設置

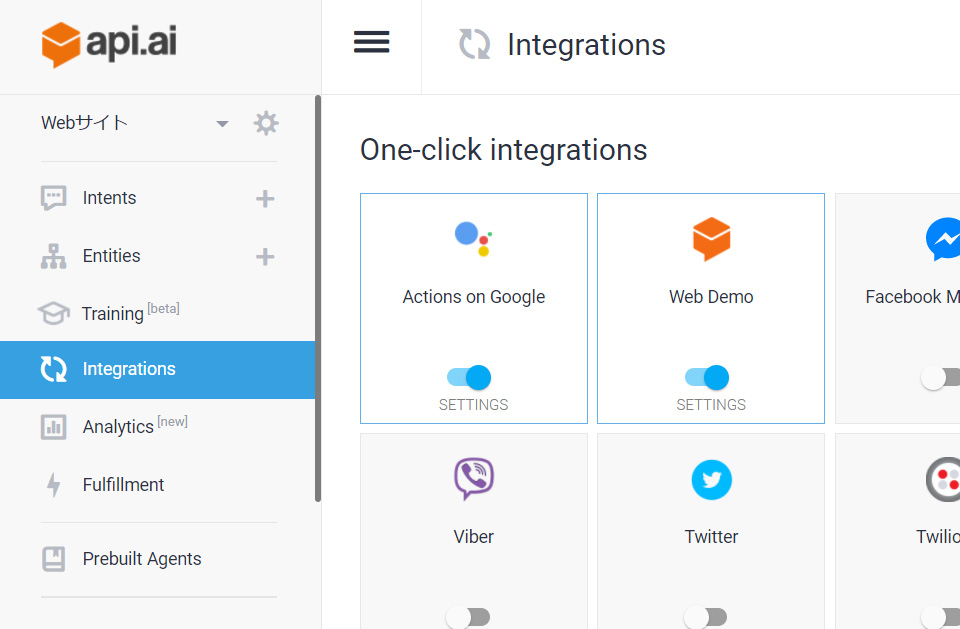
ハンバーガーメニューを開いて、
メニュー「Integrations」をクリックすると上記画面が表示されます。
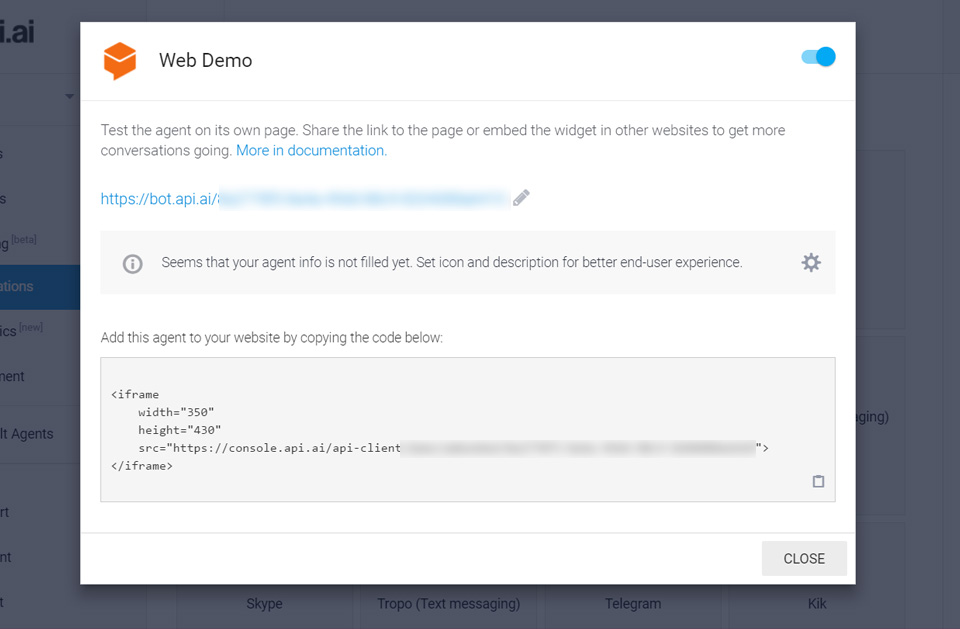
この中の「Web Demo」をクリックすると、

上記の画面が表示されます。
iframeタグをコピペして、サイトに設置すれば完成です!!
デモ
今回作ったDEMOです。
使ってみての感想としては、
FAQは、
MSの「QnA Maker」のほうがラクで使い勝手が良かったです。
当たり前か・・・・。
ただし、MSのほうはAzureが条件付きで使った分だけ有料になるので、
今回は費用の心配のないapi.aiを使った次第です。
Contact




