LINEクリエーター必見!ベジェ曲線をマスターしちゃおぅ!
2014.11.07
LINEスタンプをイラストレーターやフォトショで作るとき、
かかせないツールがベジェ曲線です。
私も最初は取っつきにくくて、慣れるまで大変でした。
当ブログでも、イラストレーターでLINEスタンプを作る名目で何度か使い方を紹介してきました。
— 過去記事はこちらです! —

「illustratorでLINEスタンプを作る!ハロウィーン編」

「初心者もIllustratorでLINEスタンプを作ってみよぉ」
とはいえ、簡単に作れる方法ばかりで、説明も難しいと思ったので、
あまりベジェ曲線については触れていませんでした。
でもLINEスタンプを作るなら、やっぱり使わないと!
っということで調べてみました!
その前に・・・・
ベジェ曲線
過去記事でやりましたが、軽くおさらいです。
イラストレーターで説明すると・・・
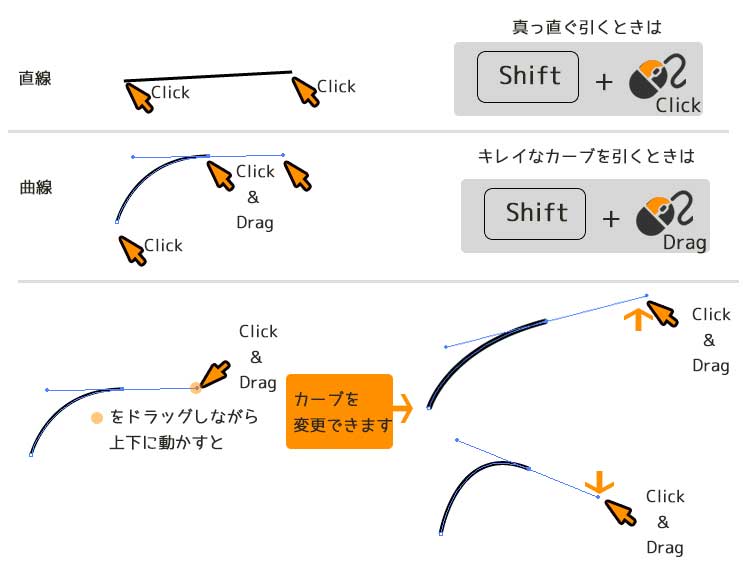
ベジェ曲線を描くには、「ペンツール」を使います。
↓これ

直線はもちろん曲線を自由に描くことができます。
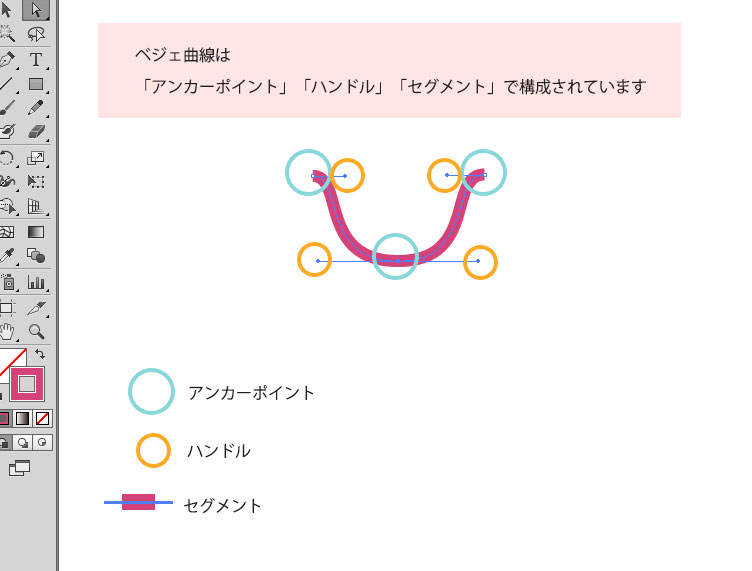
アンカーポイント・ハンドル・セグメントで構成されたものが「ベジェ曲線」です。

「アンカーポイント」
水色の丸の中にある□が「アンカーポイント」(点)です。
点と点を繋ぎあわせてベジェ曲線を作ります。
アンカーポイントは何個でも作ることができます。
「ハンドル」
オレンジの丸の内にあるのが「ハンドル」です。
1つのアンカーポイントから2本のハンドルが伸びています。
このハンドルは、線の方向を決めるためのものです。
「セグメント」
アンカーポイント同士を繋いだ線のことを「セグメント」と呼びます。
セグメント上ならどこでもアンカーポイントを追加することができます。
文章とイラストでも、なかなかの分かりづらさ・・・・
実際にやってみないと感覚が分からないかたのために、
こちらをどうぞ!!
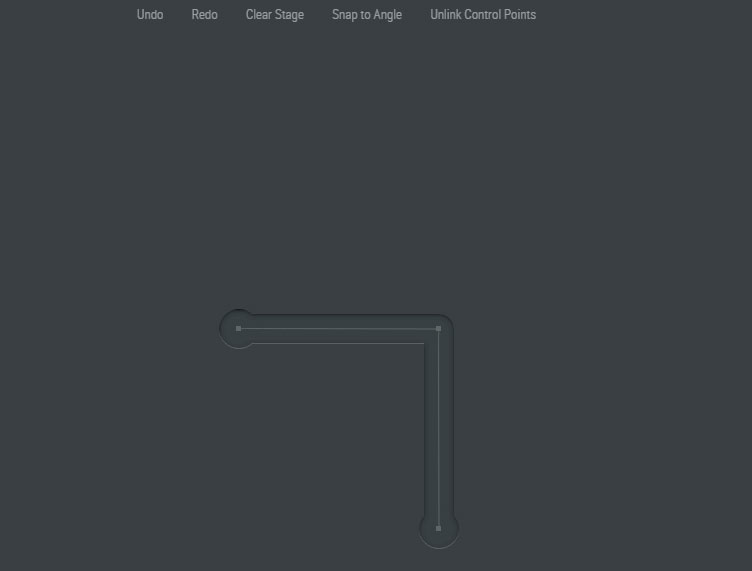
ベジェ曲線練習サイト

サイト名:「Bezier Game」
URL:
http://bezier.method.ac/
まさかベジェ曲線の練習ができるとはっ!
チュートリアルに従って、ベジェ曲線を描くだけのシンプルな練習サイトです。
百聞は一見に如かず!
ぜひ練習に使ってみてください。
タッチじゃないと反応しないので、お持ちのタッチデバイスでお試しください!
Contact