簡単!マテリアルデザイン「Materialize」でサイト作ってみた!第一回目
2015.02.04
Googleが推奨するデザインのガイドライン「マテリアルデザイン」!
いろいろ思うところはあるものの、
Googleが発表したからには、何かしら出てくるんじゃないかと見張っていたら出ました!!
マテリアルデザインを取り入れたフレームワーク「Materialize」を見つけたので、作り方やコンポーネントも紹介します。
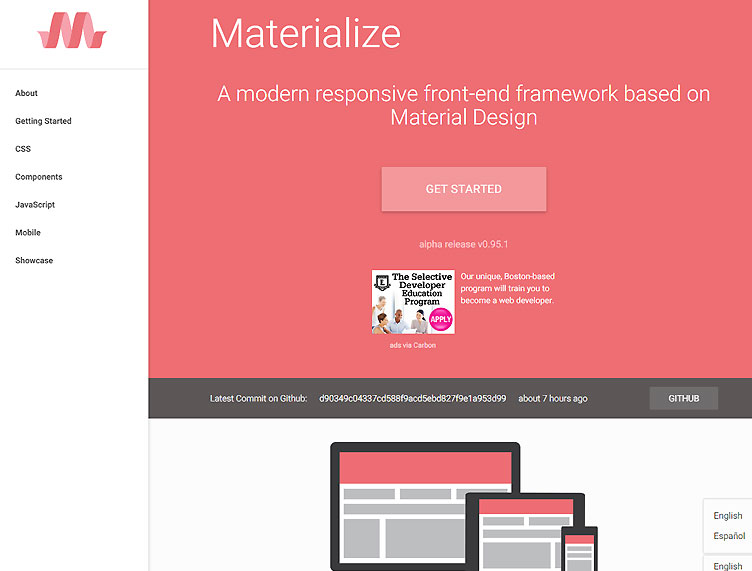
マテリアルデザインを取り入れたフレームワーク「Materialize」

URL: http://materializecss.com/
見た目も操作もBootstrapと酷似しているので、Bootstrapを触ったことがある方はすぐ使いこなせます!
ただし、しょーがないんですがIE用にいろいろ修正が必要になりますので、ご注意ください!
デモサイト
とりあえず今回は簡単な紹介ページを作りました。
デモサイト
URL:https://liruu.com/demo/materialize/
早速WEBサイトを作っていきましょ!
ボリュームがありすぎるので数回に分けて紹介していきます!
今回はDLとナビゲーション実装までです!
1)プラグインのダウンロード
2)ページをつくります!
3)ナビゲーションをつくります!
3-1)Mobile Collapse Buttonを設置します
3-2)ドロップダウンメニューを設置します
3-3)カラーパレットを確認します
3-4)ナビバーの背景・テキスト色を指定します
1)プラグインのダウンロード
まずは以下よりZIPファイルをDLして解凍してください。
Download:
ダウンロード
同梱なファイルは以下の通りです。
・jsファイル
materialize.js 、materialize-min.js
・cssファイル
materialize.css 、materialize-min.css
・fontファイル
material-design-icons・・・SVGのアイコンファイル
roboto・・・フォントファイル
2)ページをつくります!
index.htmlファイルを作り、headに先程のjs・cssファイルを読み込みます。
/*---------*/ <link href="css/materialize.css" type="text/css" rel="stylesheet" media="screen,projection"/> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/materialize.js"></script> /*---------*/
あとは、自身のカスタマイズ用のCSSとJSを作っておいてください。
3)ナビゲーションをつくります!
いくつかのパターンがあって、サンプルとソースが用意されています。
「Materialize」のナビゲーション
この中から、今回は「Mobile Collapse Button」を使います。
レスポンシブ対応でタブレットサイズになると折りたたまれます!メニューボタンをクリックで左側からニョキっと出てくるタイプです!
それとDropDownも実装していきます。
3-1)Mobile Collapse Buttonを設置します
headerタグ内に以下のソースをコピペします。
/*---------*/
<!-- ドロップダウン 子メニュー -->
<ul id="dropdown1" class="dropdown-content">
<li><a href="URL">dropdownメニュー01</a></li>
<li><a href="URL">dropdownメニュー02</a></li>
<li class="divider"></li> <!-- ライン -->
<li><a href="URL">dropdownメニュー03</a></li>
</ul>
<!-- ナビゲーション -->
<nav>
<div class="nav-wrapper white">
<a href="#" class="brand-logo"><img src="img/logo.png" alt="Liruu design" /></a> <!-- ロゴ -->
<ul id="nav-mobile" class="right side-nav">
<li><a class="dropdown-button" href="#!" data-activates="dropdown1">dropdownメニュー<i class="mdi-navigation-arrow-drop-down right"></i></a></li> <!-- ドロップダウン 親メニュー -->
<li><a href="URL">メニュー01</a></li>
<li><a href="URL">メニュー02</a></li>
<li><a href="URL">メニュー03</a></li>
</ul>
<a class="button-collapse" href="#" data-activates="nav-mobile"><i class="mdi-navigation-menu"></i></a>
</div>
</nav>
/*---------*/
ナビゲーション全体は「.nav-wrapper」で囲み、メニューは「#nav-mobile」「.side-nav」を入れれば完了!
ロゴ挿入箇所は「.brand-logo」を指定します。
ドロップダウンメニューはトリガーとなる部分に「.dropdown-button」とdata-activatesに「dropdown1」を追加します。
子メニューは上記の通りです。
3-2)ドロップダウンメニューを設置します
使うときはjsファイルに以下を追加してください。
/*---------*/
$(".dropdown-button").dropdown();
/*---------*/
また、IEでは恐らくズレるので、以下をCSSに追記しておいてください。
/*---------*/
nav ul#nav-mobile li:first-child a {overflow: auto;}
/*---------*/
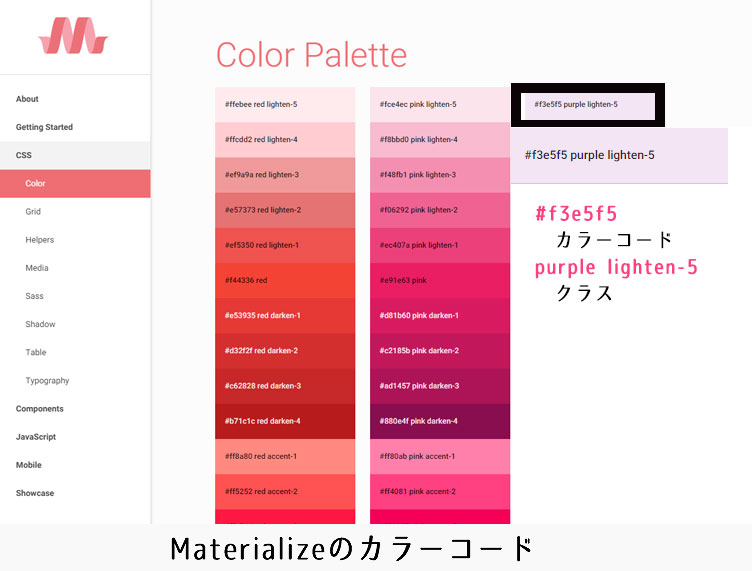
3-3)カラーパレットを確認します
デフォルトでは、本家サイトと同色のピンク「#ee6e73」が適用されます。
背景色やテキストのカラーは、class指定で簡単に変更できます。
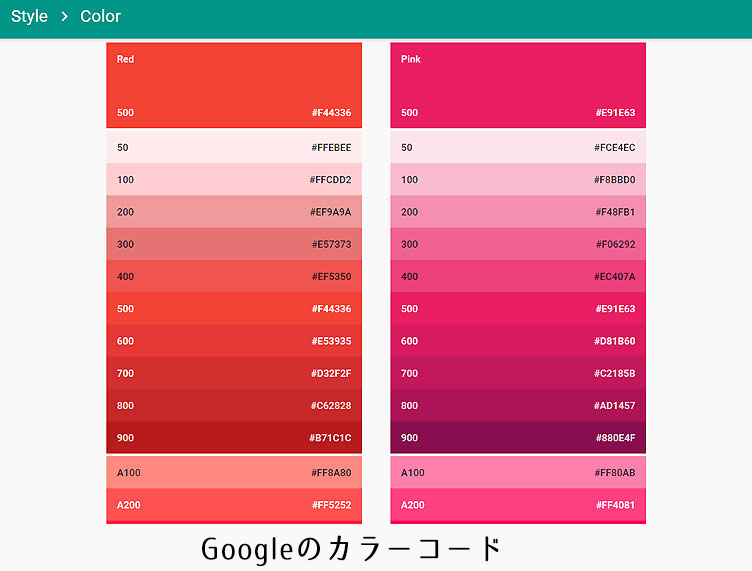
っとその前に、Googleマテリアルデザインでも推奨カラーコードがありますので、ご一読ください。
カラーコードとクラス名を使って「nav-wrapper」と同じ階層に指定します。
たとえばナビバーの背景色を薄い緑「teal lighten-3」にしたい場合、以下のコードのように設置します!
/*---------*/ <div class="nav-wrapper teal lighten-3"> /*---------*/
またテキストカラーを変更したい場合は、「-text」「text-」を付加します!
/*---------*/ <h1 class="teal-text text-lighten-3">Liruu Design</h1> /*---------*/
デモサイト
デモサイトdeチェック!
デモサイト
URL:https://liruu.com/demo/materialize/
次回は、コンテンツ本体を作っていきます!
/* マテリアルデザイン「Materialize」でサイト作ってみた! */
●第一回目-「DLからナビゲーション実装まで」
●第二回目-「グリットレイアウトとパララックスまで」
●第三回目-「アイコン、ボタン、シャドー設置まで」
掘り出しモノスタンプを見つける「DIG Stamp」
LINEスタンプ宣伝ツール「LINEスタンプPRサービス」を始めました!
LINEスタンプの宣伝になりますので、ぜひ使ってください!!
Contact