秀逸なホバーアニメーションプラグイン「iHover」
2014.08.17
国内ホームページにもエフェクトを設置した楽しいデザインがあります。
わたしが数あるCss Hoverエフェクトプラグインの中で、これは秀逸だと思ったものをご紹介!
CSS3でつくられており、計20パターンのエフェクトが用意されています。
実装も超簡単!
ただ、スマホで動くっちゃ動きますが、
クリックじゃないとダメなのとタイムラグがあるので、
実装される方は事前チェックしておいたほうが良いかと・・・。
iHover

URL & DEMO:
http://gudh.github.io/ihover/dist/index.html
全エフェクトのデモとソースが掲載されています。

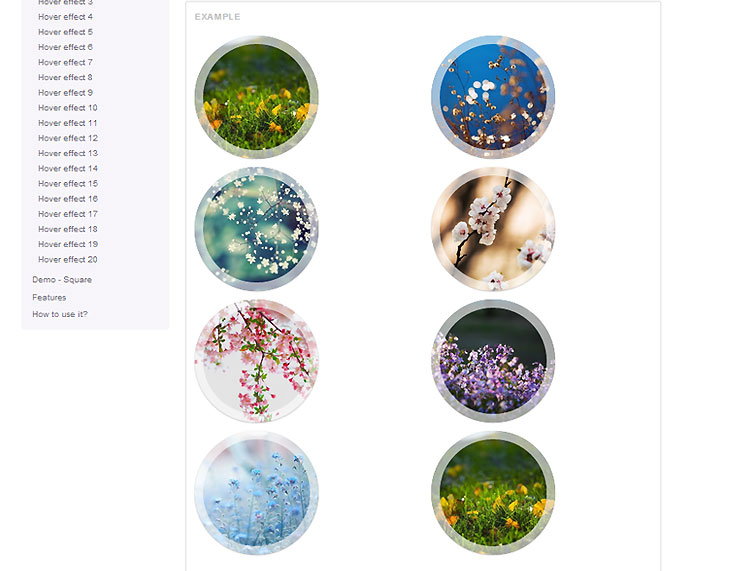
基本的なエフェクトに加え、
懐中時計とかを開く動きとか、
両開き冷蔵庫みたいなのとか、
サムネイルになったりとバラエティ豊かなエフェクト集です。
Bootstrap3もOKみたいですねっっ。
GitHubでDL後、CSS設置して任意のソースをコピペで実装。
ホバーエフェクト 使い方
1.まず、DL
下記からダウンロードします。
DOWNLOAD:
https://github.com/gudh/ihover

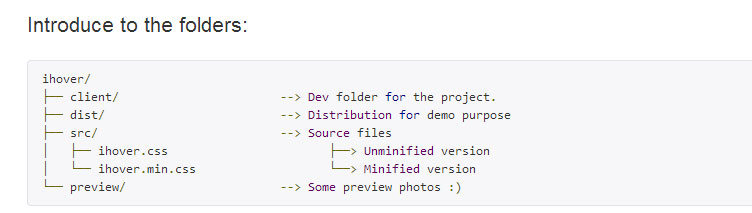
フォルダ展開すると、上記が同梱されています。
「dist」にはDEMOページがそのまま入っています。
2.CSS設置
「src」フォルダ内にある ihover.css か min.css のどちらかを導入したいページに設置します。
<link rel="stylesheet" href="ihover.css">
使いたいエフェクトの画像を準備し、
DEMOページにある任意のソースをコピペするだけでOKです。
※パスは任意に設定してください。
わずか2ステップで実装!
超簡単です!!
但し・・・・・
IEはタイムラグがあるので注意してください。
超簡単です!!
但し・・・・・
IEはタイムラグがあるので注意してください。
Contact





