新しいスマホ時代のナビゲーション!
2015.03.08
モバイルファーストを考える上で、どんな見せ方にしようかと悩むことありますよね!
マテリアルデザインに沿ってもいいんですが、
果たしてコンテンツに合うかどうか、
目標のユーザビリティが達成できるかどうか、
いろいろと悩みどころ!
一番はナビゲーション!
サイドからぴょこんと出てくるのがいいのか、
モーダルウィンドウのほうがいいのか、
コンテンツやサイトイメージによっても変わってきます。
マテリアルデザインのことも考慮したとして、
サイドからピョコンパターンを多く見かけるようになりましたが、
どーせならユーザーに他サイトと違う体験をしてもらうのも手!
なので今回はサイドからピョコンパターンなんだけど、
ちょっとしたエフェクトで、ユーザーの邪魔にならずに、
目新しさををプラスできるプラグインを紹介!
デモサイトも作ったので、併せてご覧ください。
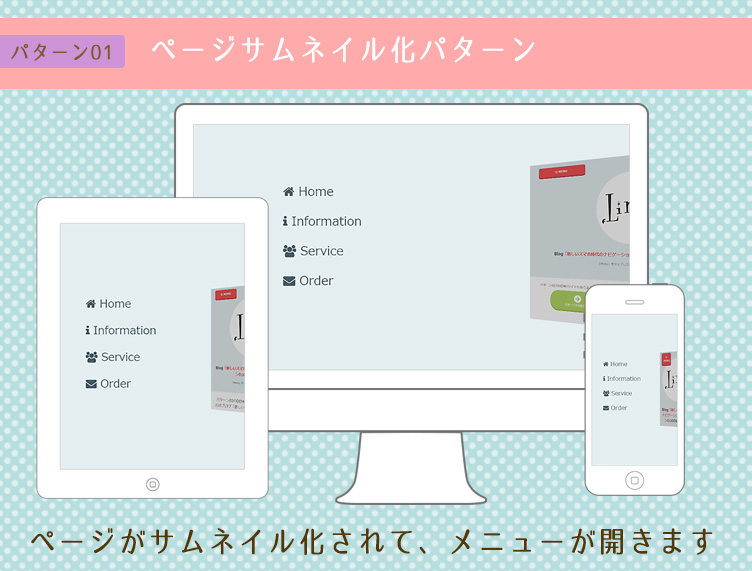
ページサムネイル化パターン

パターン01として、ページがサムネイル化してスライドし、ナビゲーションが出てくるスタイリッシュなナビゲーション。
パターン01 デモサイト
1)プラグインをDL・設置します。
以下よりDLして、ファイルを展開します。
デモページが同梱されているので、理解しやすいですし、
カスタマイズの比較的簡単にできます!
headerにcss・jsを設置します。
コードはこちら ↓
/*---------*/ <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.25376.js"></script> <script src="js/classie.js"></script> <script src="js/menu.js"></script> /*---------*/
「component.css」は必須ですが、
「demo.css」はプラグイン提供サイト用のスタイルで、
「normalize.css」はリセットなので、必要に応じて使用してください。
プラグインはいろんなパターンが提供されていますが、
今回は「Airbnb effect」を紹介します。
2)コーディング
/*---------*/ <div id="perspective" class="perspective effect-airbnb"> <div class="container"> ここにコンテンツを記述します。 またメニューボタンを設置しておきます。↓ <button id="showMenu">Menu</button> </div><!-- /container --> <nav class="outer-nav left vertical"> ここにナビゲーションを記述します。 <a href="#">Home</a> </nav> </div><!-- /perspective --> /*---------*/
あとは「component.css」を任意にカスタマイズすれば、設置完了です!
スマホでもスムーズなアニメーションでナビゲーションメニューを表示できます。
ピョコンじゃなくてぶよーんパターン

パターン02として、直線が弓なりになってナビゲーションが飛び出してくるお茶目なナビゲーション。
パターン02 デモサイト
1)プラグインをダウンロードします。
以下よりDLして、ファイルを展開します。
ダウンロード
パターン01と同様にデモページが同梱されています!
こちらはSVGを採用しています。
headerにcss・jsを設置します。
コードはこちら ↓
/*---------*/ <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/sidebar.css" /> <script src="js/snap.svg-min.js"></script> <script src="js/classie.js"></script> /*---------*/
「sidebar.css」は必須ですが、
「demo.css」は、必要に応じて使用してください。
今回は「SIDEBAR MENU」を紹介します。
また、SVG用スクリプトも記述します。
/*---------*/
<script>
(function() {
function SVGMenu( el, options ) {
this.el = el;
this.init();
}
SVGMenu.prototype.init = function() {
this.trigger = this.el.querySelector( 'button.menu__handle' );
this.shapeEl = this.el.querySelector( 'div.morph-shape' );
var s = Snap( this.shapeEl.querySelector( 'svg' ) );
this.pathEl = s.select( 'path' );
this.paths = {
reset : this.pathEl.attr( 'd' ),
open : this.shapeEl.getAttribute( 'data-morph-open' ),
close : this.shapeEl.getAttribute( 'data-morph-close' )
};
this.isOpen = false;
this.initEvents();
};
SVGMenu.prototype.initEvents = function() {
this.trigger.addEventListener( 'click', this.toggle.bind(this) );
};
SVGMenu.prototype.toggle = function() {
var self = this;
if( this.isOpen ) {
classie.remove( self.el, 'menu--anim' );
setTimeout( function() { classie.remove( self.el, 'menu--open' ); }, 250 );
}
else {
classie.add( self.el, 'menu--anim' );
setTimeout( function() { classie.add( self.el, 'menu--open' ); }, 250 );
}
this.pathEl.stop().animate( { 'path' : this.isOpen ? this.paths.close : this.paths.open }, 350, mina.easeout, function() {
self.pathEl.stop().animate( { 'path' : self.paths.reset }, 800, mina.elastic );
} );
this.isOpen = !this.isOpen;
};
new SVGMenu( document.getElementById( 'menu' ) );
})();
</script>
/*---------*/
2)コーディング
/*---------*/ <nav id="menu" class="menu"> <button class="menu__handle"><span>Menu</span></button> <div class="menu__inner"> <ul> ここにナビゲーションを記述します。 <li><a href="#">Home</a></li> </ul> </div> ↓ 以下はSVGです。 <div class="morph-shape" data-morph-open="M300-10c0,0,295,164,295,410c0,232-295,410-295,410" data-morph-close="M300-10C300-10,5,154,5,400c0,232,295,410,295,410"> <svg width="100%" height="100%" viewBox="0 0 600 800" preserveAspectRatio="none"> <path fill="none" d="M300-10c0,0,0,164,0,410c0,232,0,410,0,410"/> </svg> </div> </nav> /*---------*/
あとは「sidebar.css」を任意にカスタマイズすれば、設置完了です!
パターン01と同様、スマホでもスムーズなアニメーションでナビゲーションメニューを表示できます。
皆さんも他サイトと少し違う体験を提供したいときは、
ぜひ使ってみてください!
Contact




