Dialogflow(api.ai)でチャットBOTを作ってみた!第1回
2017.06.20
無料で!しかも、ノンコーディングで!
チャットBOTを作れる「Dialogflow(旧api.ai)」を使って、リールーデザインのWEBサイト制作サービス用FAQのチャットBOTを作ってみました!!
今回は、Dialogflow(旧api.ai)の使い方を、2回にわけて説明します。
目次
1)そもそもチャットBOTって?
2)Dialogflow(旧api.ai)にログイン
3)基本情報を入力
4)FAQを考える
5)Entitiesを作る
6)Intentsを作る
そもそもチャットBOTって?
ECサイトや求人サイトでも見かけるようになりましたが、
チャットBOTとは、人工知能を使って、自動的に会話ができるプログラムのことです。
人間 と 人間のチャットが、人間 と コンピューターでチャットするってことで、
FacebookやらLineやらのSNSでも搭載されてます!
導入メリットとしては、
サービスや商品なんかで質問や欲しい商品がある場合、
チャットBOTが提案してくれたりします。
ヨドバシカメラでいうコンシェルジェ的な存在になれるので、
見込み客の獲得や、人員削減などとさまざまなメリットがあります。
また、勝手に学習してくれるので、管理もラクになります。
Dialogflow(旧api.ai)にログイン

URL:
https://api.ai/
早速作っていきましょ!
まず、Dialogflow(旧api.ai)にアクセスして、
「Get Started for Free」ボタンをクリックして、
ログインします。
このDialogflow(旧api.ai)はGoogleが買収したので、
Googleアカウントでログインすると楽です!

上記の画面が表示されたら、
「Create Agent」ボタンを押します。
基本情報を入力

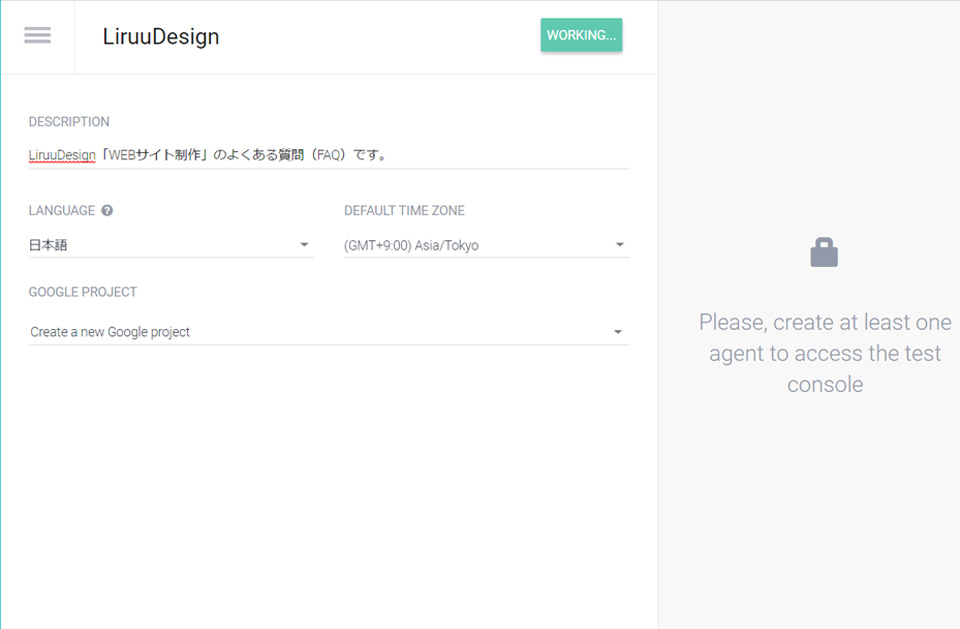
作るBOTの基本情報を入力します。
「Agent name」・・・タイトル名
「Description」・・・説明文
「Language」・・・言語 → 日本語を選択
「Default time zone」・・・言語選択でAsia/Tokyoになります。
タイトル名と説明文は、後で変更できます。
入力が完了したら、画面上の水色ボタン、
「SAVE」ボタンで保存しましょう。
FAQを考える
そもそもリールーデザインにはFAQがない。
———–考えます。
サイトで見かけるような、Q1 A1、Q2 A2形式で考えたとて、
BOTは会話形式だから、しょっぱなから該当しないAが出そう・・・・。
えっとまずは、オールマイティなAを作って、カテゴリ化すれば、手間が省けるか???
あと、すべての質問に答えられないから、答えられない用Aを準備すれば、
すべての質問に答えられる。
———–
たとえば、
カテゴリ「制作」
Qに「WEBサイトの制作期間は」「サイトの料金は」「ホームページの見積りは」
Aに「制作期間は、およそ1ヶ月で仕様により異なります。基本料金表と簡易見積もりはこちら https://liruu.com/website/price/」
カテゴリ「保守」
Qに「保守の費用は」「保守の内容は」「プランの内容は」
Aに「公開後のメンテナンスは、保守契約がお得です!プランにより内容と異なります。どれにしたらよいかわからないときは、お気軽にご相談ください。プラン別料金表はご覧ください。https://liruu.com/website/price/」
カテゴリ「答えのない質問」
Qに「よし!!オラ悟空!」
Aに「・・・・どうやら、その質問でチャットBOTが限界値に達してしまいました。よろしければ、お問合せフォームよりご質問ください。答えられる範囲で、人間がお答えします。https://liruu.com/contact/」
う~ん・・・・・・。
まぁあとはBOTッチの学習に期待するとして
とにかくやってみる!!
Entitiesを作る

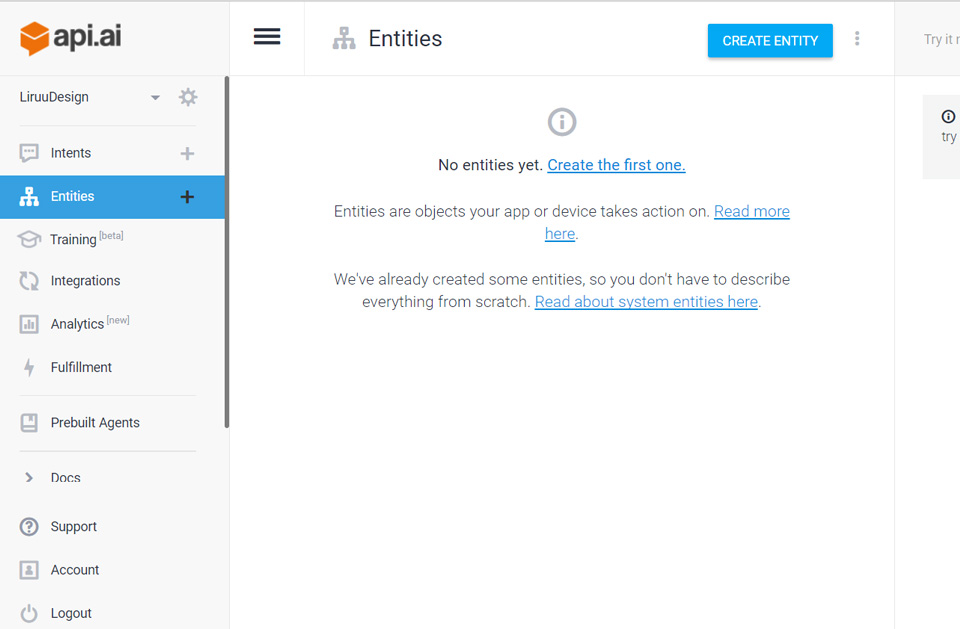
ハンバーガーメニューを開いて、
メニュー「Entities」をクリックすると上記画面が表示されるので、
画面上の水色ボタン「Create entity」ボタンをクリック

ここには、BOTにキーワードを登録します。
さらに、キーワードから連想ゲームでいろんな別のキーワードを登録しておきます。
要は、会話の中に出てくるキーワードからBOTが連想できるようにします。
先に作ったカテゴリのキーワードから連想ゲームしていきます。
まずは、
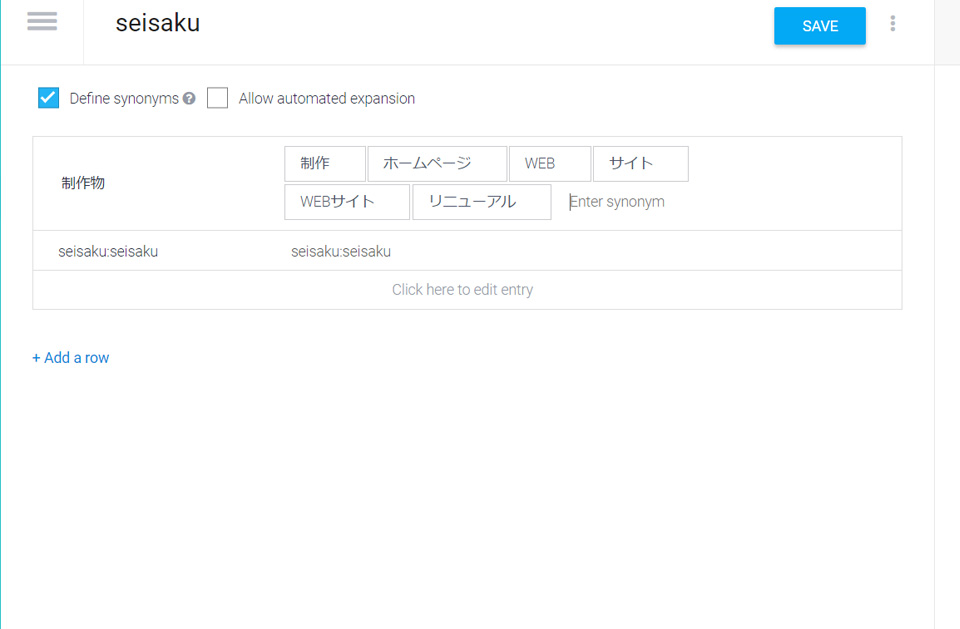
「Entity name」・・・名前を任意で入力
次に
「Click here to edit entry」をクリックすると、
-「Enter reference value」と「Enter synonym」が表示されます。
「Enter reference value」・・・今回は自分で考えたカテゴリ名として「seisaku」(制作物)
「Enter synonym」・・・制作するのは「WEBサイト」関連なので、画像のようなキーワードを入力しておきます。
これをカテゴリごとに作成しました。
Intentsを作る

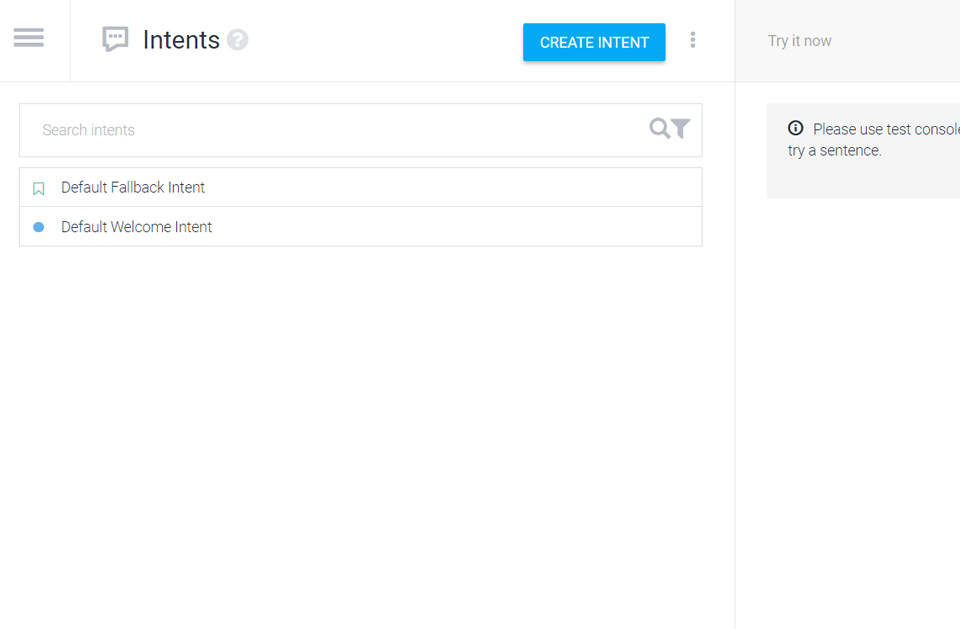
ハンバーガーメニューを開いて、
メニュー「Intents」をクリックすると上記画面が表示されるので、
画面上の水色ボタン「Create Intents」ボタンをクリック
ここから少し厄介でした。


まずは、
「Intent name」・・・名前を任意で入力
次に
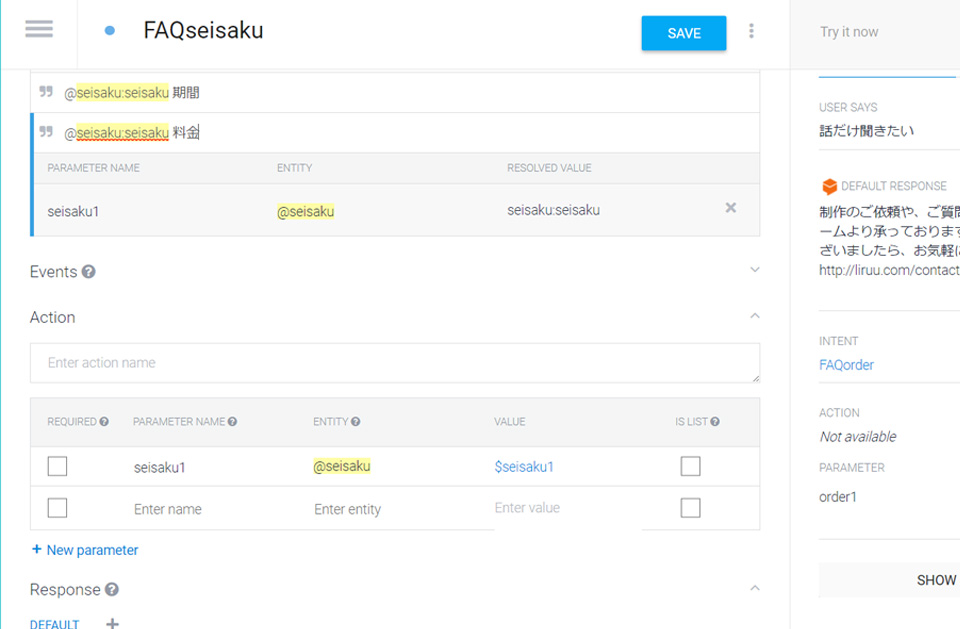
「User says」の欄に、先に作ったEntity name(seisaku)を入力しますが、以下の形で入力してください。
———
@seisaku:seisaku
———
入力した文字列をドラッグすると、プルダウンメニューが表示されます。
その中から、該当の(今回は@seisaku)をクリックすると、
黄色マーカーが付加されます。
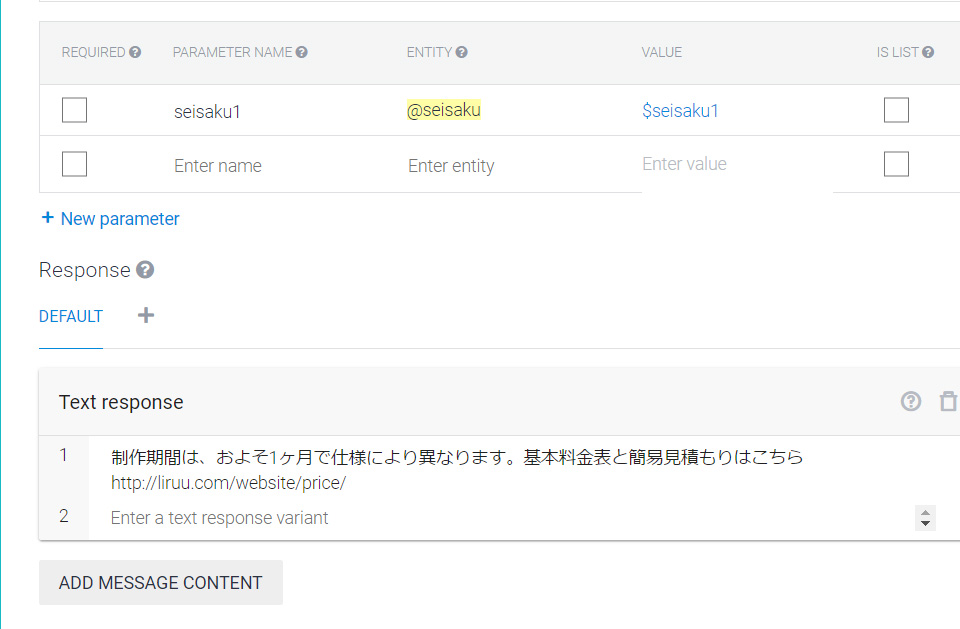
それと同時に「Action」欄にも画面のような文字列が入ります。
なぜドラッグしないと入らないのか?
わからなかった
とにかく黄色マーカーが正常で、オレンジや無色はNGです。
黄色に変わったら、画面のように想定される次のキーワードを入れておきます。
最後に、
「Text Response」にAを入力したら、
画面上の水色ボタン「Save」で保存します。
Contact




