AdobeMuse!クールなスライドショーを作る!Vol.07
2017.12.19
初心者でも、コードを一切書かずにレスポンシブなWEBサイトを作ることができる「Adobe Muse(ミューズ)」!
ドラッグ&ドロップでページを構成するのと、あらかじめウィジットが用意されているので、楽にWEBサイトが作れます!
そのAdobe Museの使い方をご紹介します!
Adobe「Muse(ミューズ)」のTOPページに設置したスライドショーを、クールな感じにしてみます!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
→ TOPページにスライドショー!Vol.06
→ クールなスライドショーを作る!Vol.07
目次
1)画像を差し替える
2)リンクを挿入
3)各パーツをデザインする
4)ナビゲーションの動的部分をカスタマイズする
画像を差し替える
今はサンプル画像が入っていいるので、差し替えましょう。
今回は「制作実績」「実績1」「実績2」の3枚をスライドさせ、それぞれのページに飛ばします。

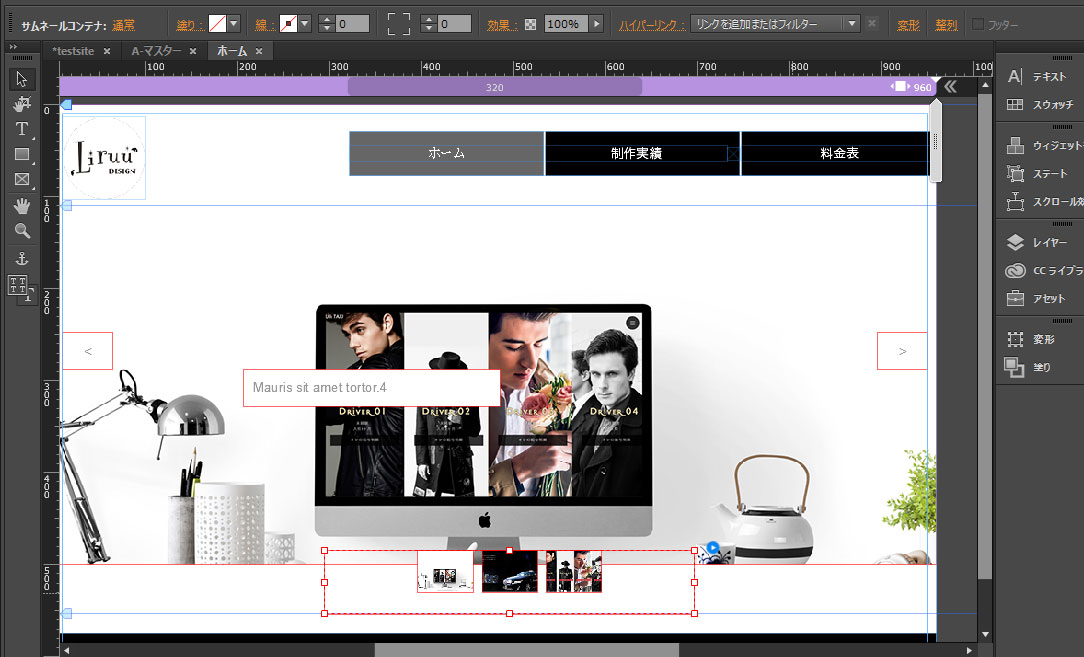
スライダー画像をダブルクリックで選択すると、青の矢印マークが出てくるのでクリックします。
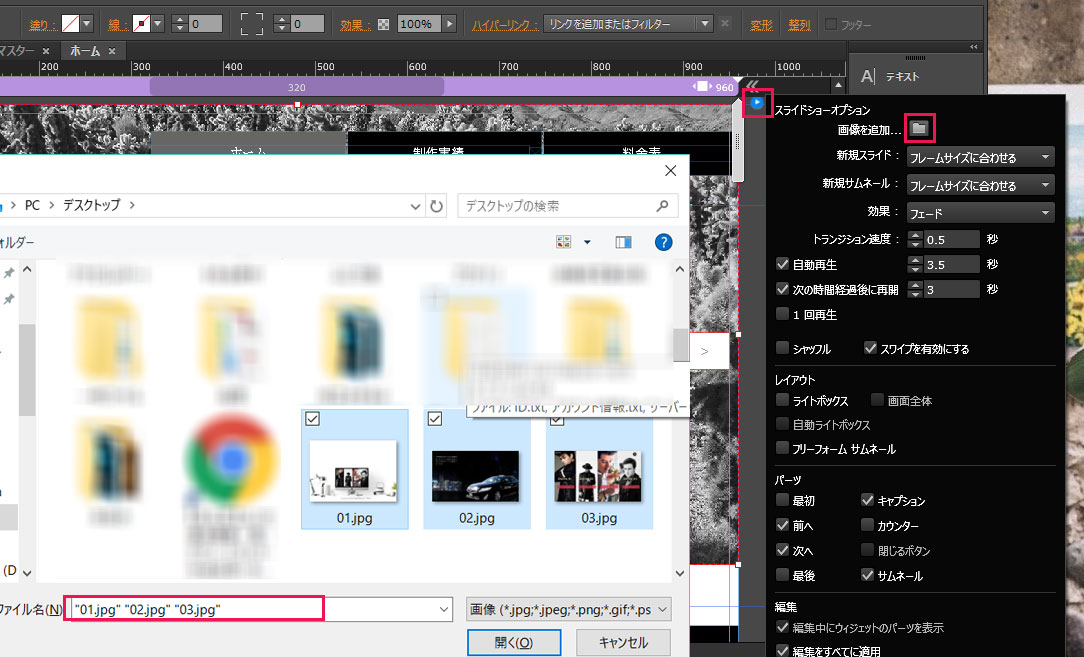
「画像を追加」のフォルダアイコンをクリックし、ダイアログから画像を選択して「開く」をクリックすると、スライダーに画像が反映されます。

同時にサムネール画像も変わっていることがわかります。
リンクを挿入
クリックしたら、「制作実績」「実績1」「実績2」ページに飛ぶようにします。
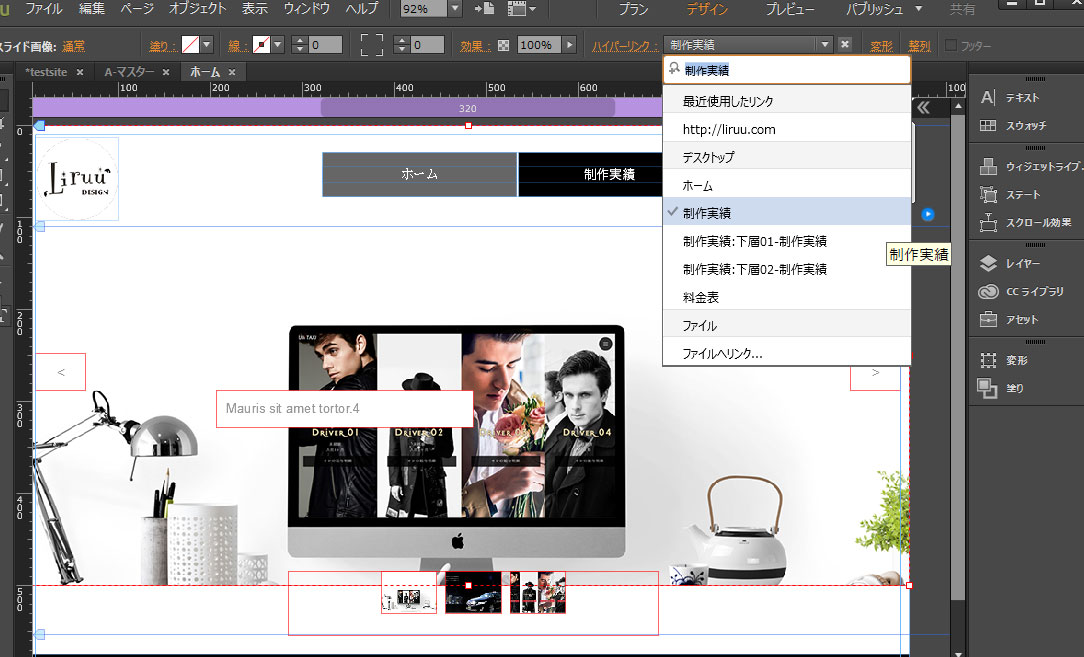
任意の画像をクリックしたら、画面上2段目の「ハイパーリンク」のプルダウンメニューから、該当ページを選択します。

プレビューモードで、確認しましょう。設定した通りにページ遷移ができました。他の画像も設定しておきます。
各パーツをデザインする
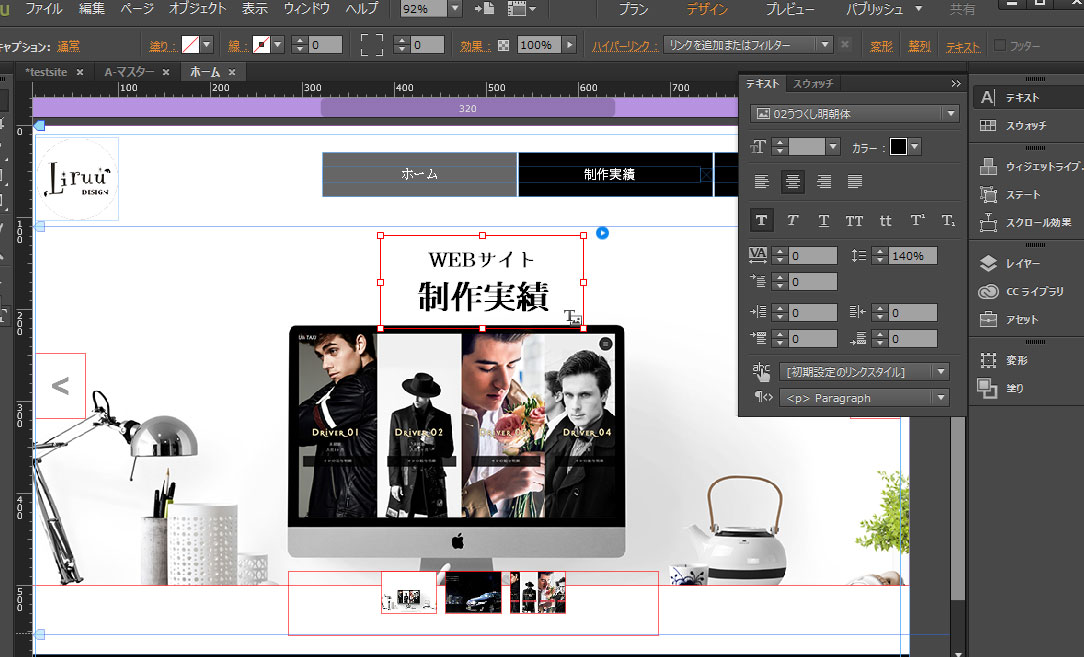
「前へ・次へボタン」を変更します。

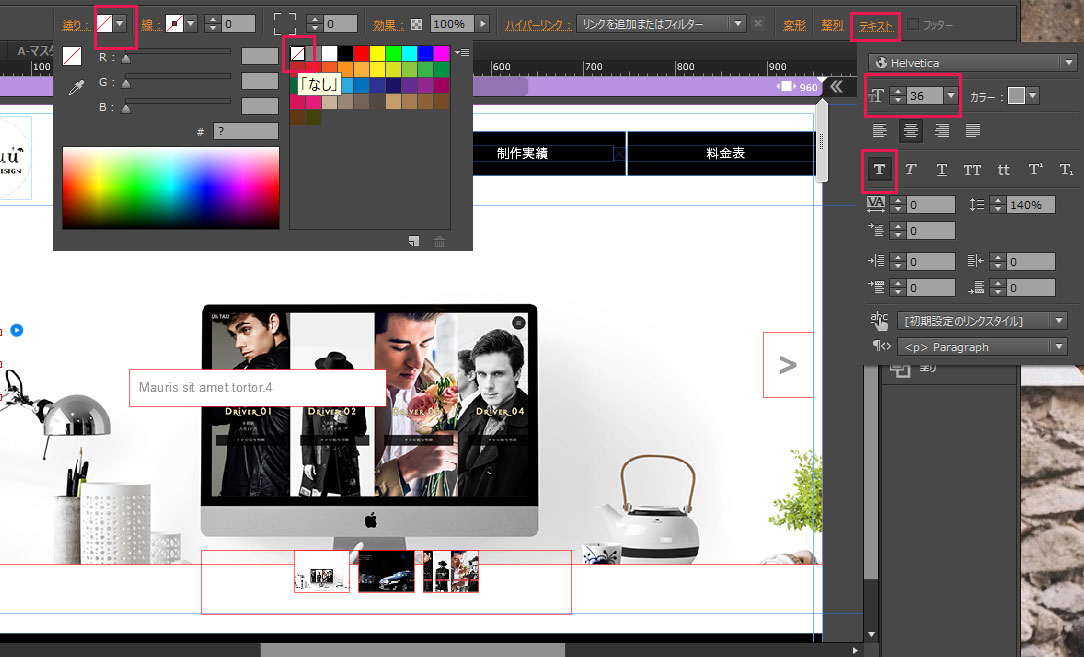
デフォルトで背景白が敷いてあるので、「塗り」を「なし」にします。
ボタンを押しやすくするためにも、もっと大きいほうが良いですね。
「テキスト」から「フォントサイズ」を適当に大きくしましょう。とりあえず36に変更しました。
次に、「T」マークをクリックして、更に太字に変更します。
文字色も変更できますので、画像と被らないような色に変更しておきましょう。
次に、キャプションです。ここには任意のタイトル名を入力します。

キャプションをクリックすると、カーソルがテキスト入力に変わるので、任意のタイトル名を入れます。
選択ツールで場所を変更したり、「テキスト」から「フォントスタイル」などを指定し体裁を整えましょう。
ここでまた注意です!
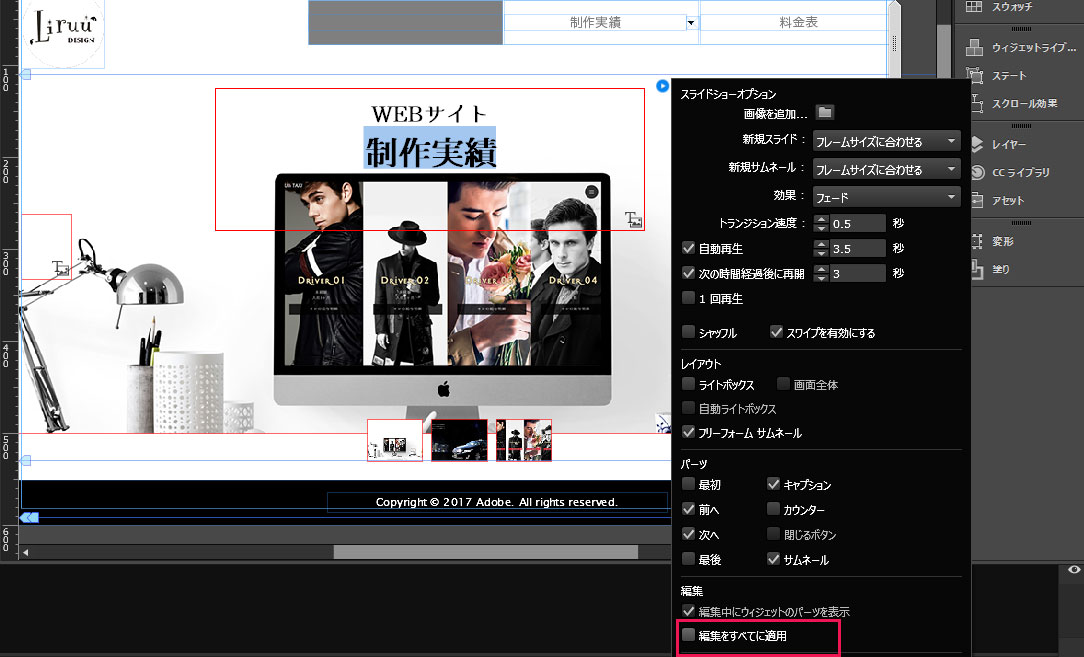
キャプションの一枚目を変更した場合、デザインが同期されているために2枚目と3枚目にも変更が適用されます。
全キャプションが同じ体裁ならいいのですが、ごとに変えたい場合もあります。

その場合は、キャプションを選択して青矢印マークをクリックします。一番下の「編集をすべてに適用」のチェックを外しましょう。そうすれば、ごとに変更できるようになります!
う~~んっなんか・・・・・
ナビゲーションの背景が邪魔だなぁ。ちょっと変えてみましょう。
ナビゲーションの動的部分をカスタマイズ
マスターページを表示して、ナビゲーションを選択します。
背景色をなくしたいので、「塗り」を「なし」にします。
ホームに戻りましょう。
あ゛あ゛っ
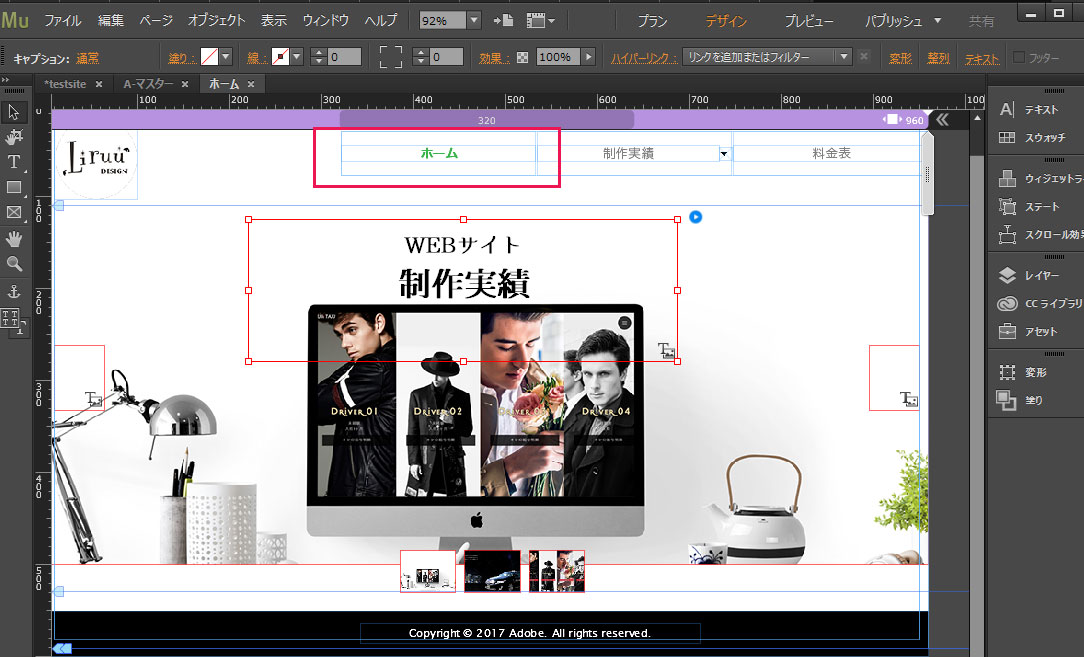
ナビゲーションの背景はナシになったけど、「ホーム」の背景だけグレーがついています。
どういうことかというと、「アクティブ」だからです。
プランモードで各ページを見ればわかりますが、該当ページのメニュー名の背景色が違うのがわかりますね。
「アクティブ」とは、ユーザーの操作によってクリック(アクティブ)になったかどうかでスタイルを適用できます。
それでは、これを変更していきましょう。
メニューを選択して画面上2段目の「メニュー項目」を開きます。
この中に「アクティブ」があるので選択してください。
すると、現在の仕様が右側に入るので、色を変えたりテキストを変更してみましょう。
今回はわかりやすくするために、テキストをグリーンに変更しました。

デザインモードで確認すると、スタイルが適用されたのがわかります。
他の「ロールオーバー」なども変更して、ナビゲーションの動的部分を自分好みにデザインしてみてください。
これで、スライドショーの設置とデザインが完了しました。
いろいろとカスタマイズできる要素があって、比較的自由にスタイリングできるので、いろいろと触ってみましょう!
+‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
Adobe Muse関連の記事一覧
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥+
→ 初心者でもコーディング不要でWEBサイトを作る!Vol.01
→ 英語を日本語化にする!Vol.02
→ 新規サイトを作成する!Vol.03
→ マスターページでheaderする!Vol.04
→ マスターページでfooterする!Vol.05
→ TOPページにスライドショー!Vol.06
→ クールなスライドショーを作る!Vol.07
Contact




