超簡単!フルパララックスサイトのプラグイン!
2014.10.06
WEB制作って
そんなサラッと作れるものじゃなく・・・・
構成やデザイン
コンテンツの見せ方
使用する画像や文章
コーディングにSEO
進捗管理
ブラウザチェック などなど
やることは山ほどあります。
サイト作るには、アイディアが湧くかどうかも関わってくるので、
個人的には期限設けられるといいものが出なくなります。
なので、余裕を持って制作に打ち込みたいのですが、
なぜかほぼ毎回スピードを要求されるため、
かなりの妥協と温度差を感じている次第でして・・・・。
たとえば、
「こんなサイトにしたいんだよねぇ~」

っと参考サイトを見てみると・・・・

こっこれはパララックスやんけっっ
コンテンツの写真集めやライティング、デザインにコーディングにレスポンシブ対応に・・・・
めちゃんこだなぁ~
「して・・・・」

「公開はいつ頃で?」
「う~んっ」

「今週中ねぇ!」
「・・・・」

「・・・・えっ?」
「だってぇ~」

「来週から俺ハワイだしぃぃぃ!」
「はっハワイ・・・・」

「がっ頑張りまぁ~す」
っということで、
ハワイという理由だけで自分の仕事がめちゃんこな事になるという理不尽はできれば避けたいですが、
頑張りますっと言っちゃったので頑張ります!
こんな時、少しでも工数を減らすため、
制作者側としてはある程度のテンプレートを持っておかなければ対応しきれませんっ!
なので、今回は簡単に設置できるパララックスのプラグインをご紹介!
とりあえず
過去記事:
LINEスタンプ「ミスター・ルー」
Stampersさん:
「ミスター・ルー」
あと、Twitterはじめました!
「liruu@LINEスタンプ販売」
よかったらフォローしてください。
Block Scroll

URL & DEMO:
http://www.dominikgorecki.com/p/block-scroll/
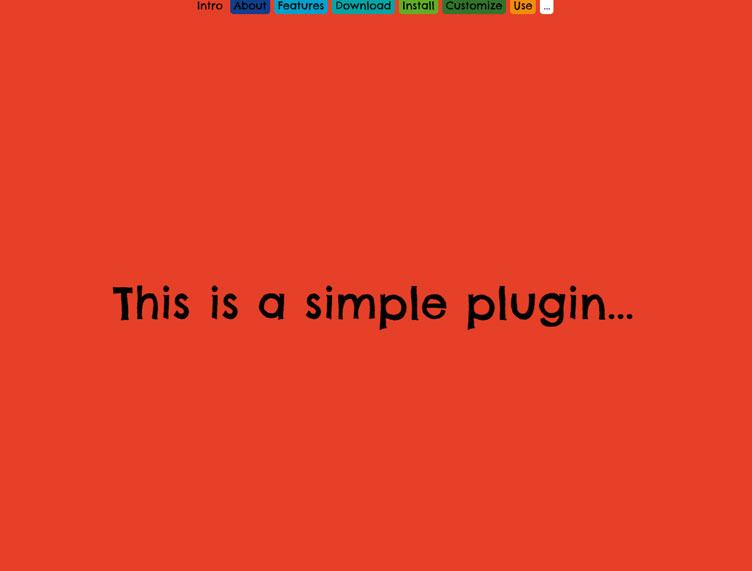
「This is a simple plugin…」
素晴らしいですねっ!
Block Scroll 設置方法
設置メニュー
1.まず、DL
2.ざくっと仕様説明
3.headにDLしたファイルを設置する
4.headにコードを記述
5.カスタマイズとidea
1.まず、DL
以下からダウンロードしてください。
DOWNLOAD:
https://github.com/DominikGorecki/block-scroll
必要なファイルだけPick Up!
Block Scroll
∟ css/blockScroll.css
∟ js/blockScroll.js
DEMOを参考に説明すると
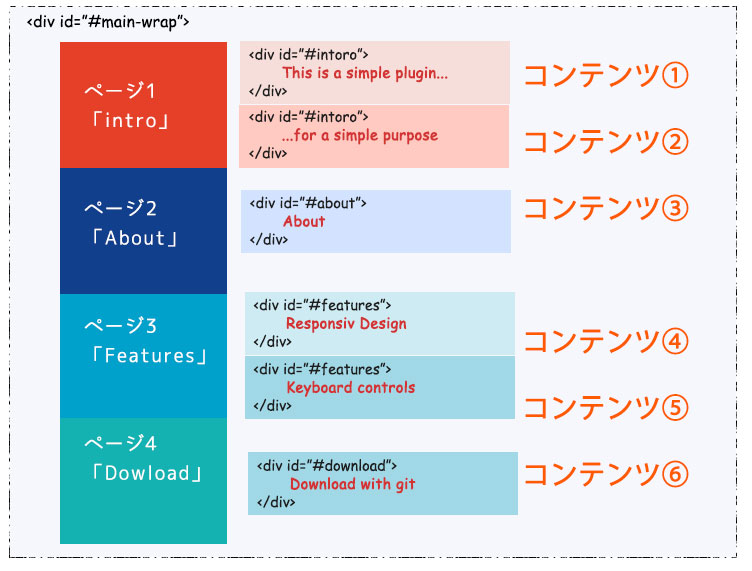
まずは、全体をdiv id「main-wrap」で囲います。
この中にあるコンテンツだけにパララックスを適用させます。
ページはフルスクリーンで表示しますので、
1度に表示したいコンテンツをdivで囲います。
たとえば、
カテゴリ「intro」は、
divのidを「intro」にして
コンテンツ1)「This is a simple plugin…」と
コンテンツ2)「…for a simple purpose」で構成。
カテゴリ「about」は、divのidを「about」にしてコンテンツ3)「About」で構成。
というような感じ。
っで、ナビゲーションをクリックしたときに、
「intro」は、コンテンツ1)へ
「about」は、コンテンツ3)へ と、
カテゴリの先頭コンテンツに移動させる処理を書きます。
また、ナビゲーションやPageBackは、div id「main-wrap」外に設置します。
常にページにあったほうが良いパーツは、「position=fixed」などを使って固定させましょう。
3.headにDLしたファイルを設置する
ページに「blockScroll.css」「blockScroll.js」「jQuery.js」を読み込みます。
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="js/blockScroll.js"></script>
<link rel="stylesheet" href="css/blockScroll.css">
CSSはプラグイン用で、リセットとかもろもろセットになっていませんのでご注意ください!
4.headにコードを記述
先に説明した「カテゴリの先頭コンテンツに移動させる処理」は、
<script >
$(function() {
var blockScroller = $("#main-wrap").blockScroll({fadeBlocks:false});
$("#Intro-button").click(function() { blockScroller.goto(1); });
$("#About-button").click(function() { blockScroller.goto(3); });
$("#Features-button").click(function() { blockScroller.goto(4); });
$("#Download-button").click(function() { blockScroller.goto(7); });
$("#Install-button").click(function() { blockScroller.goto(8); });
$("#Customize-button").click(function() { blockScroller.goto(12); });
$("#Use-button").click(function() { blockScroller.goto(16); });
$("#Dot-button").click(function() { blockScroller.goto(18); });
});
</script>
「#Intro-button」はナビゲーション指定します。
<div class="top-menu">
<span class="toc-button" id="Intro-button">Intro</span>
<span class="toc-button" id="About-button">About</span>
<span class="toc-button" id="Features-button">Features</span>
・・・
</div>
「blockScroller.goto(1)」は、移動の処理をします。
「(1)」は、先に図で説明したコンテンツ番号を指定します。
ナビゲーション「#Intro-button」(「intro」 )をクリックすると、
「blockScroller.goto(1)」(コンテンツ(1) )に移動する処理です。
ナビゲーション「#About-button」(「about」 )なら、
「blockScroller.goto(3)」(コンテンツ(3) )に移動するといった感じで
全ての指示を書いていきます。
これは、head内に設置してもいいですし、
id名やらこのまま利用するなら、js内にコードをコピペしておきましょう。
5.カスタマイズとidea
あとは、デザインを適用して任意にプラグインなどを使ったりとカスタマイズすれば完成です。
また、いろんな効果を駆使すればもっと面白いサイトにすることだってできます。
たとえば、
「Gifアニメ」
・・・・・・・・・・・・・
プラグインじゃないっすね・・・・・
こんなの↓

URL:
「cinemagraphs」
フルスクリーンでコンテンツの一部分だけアニメーションにすれば、
瞳孔がめちゃんこ開いちゃいそうな印象的なサイトにすることもできます。
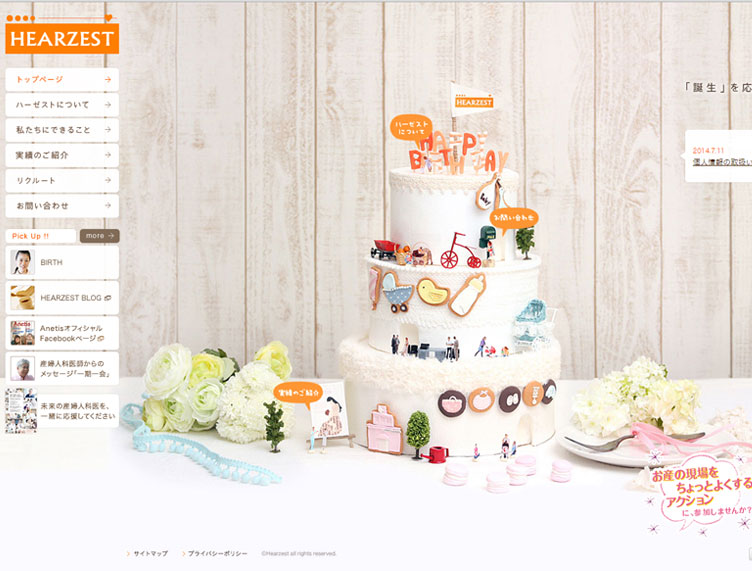
↓ こういう使い方もあります

URL:
「ハーゼス」
ちっさい一部分がたくさんあるパターンもいいですね!
ぜひご参考に!
Contact