簡単!マテリアルデザイン「Materialize」でサイト作ってみた!第2回目
2015.02.05
前回に引き続き、Googleマテリアルデザインのフレームワーク「Materialize」でWEBサイトの作り方やコンポーネントを紹介します!
/* マテリアルデザイン「Materialize」でサイト作ってみた! */
●第一回目-「DLからナビゲーション実装まで」
●第二回目-「DLからナビゲーション実装まで」
●第三回目-「アイコン、ボタン、シャドー設置まで」
早速WEBサイトを作っていきましょ!
ボリュームがありすぎるので数回に分けて紹介します!
今回はグリッドレイアウトとパララックスの理解までです!
1)グリッドレイアウトを理解します!
1-1)レイアウト基本構成を理解しましょう
1-2)「offset」を理解しましょう
1-3)デバイス別レイアウトを理解しましょう
2)パララックスを理解します!
デモサイト
デモサイト
URL:https://liruu.com/demo/materialize/
1)グリッドレイアウトを理解します!
ナビゲーションから下の設置したコンテンツを作ります。
その前にBootstrapも同じですが、グリットレイアウトが準備されていますので紹介していきます。
基本的にはBootstrapと同じで、クラス名が短くなってるくらいです。
画面全体のレイアウトを12分割し、さまざまなレイアウトを展開できます。
また、スマホ・タブレット・PCとデバイスごとにも指定できます。
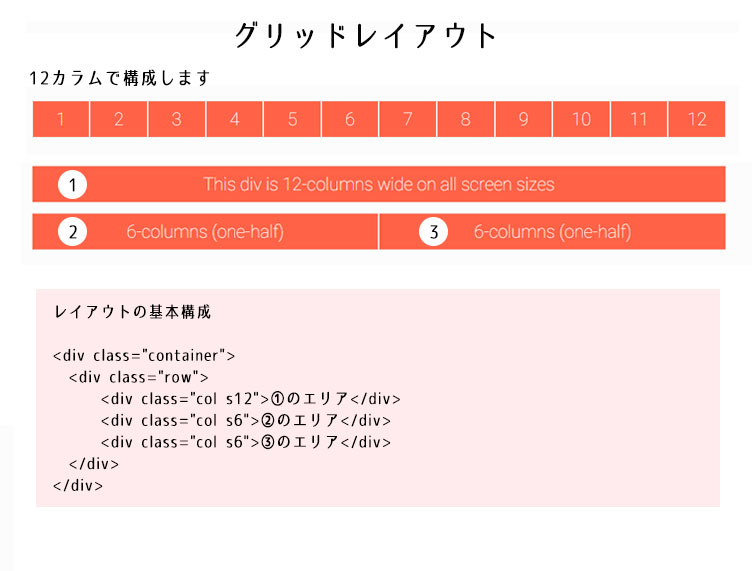
1-1)レイアウト基本構成を理解しましょう
画面を12分割し、幅の指定(1~12)でレイアウトを組んでいきます。
基本構成は下記の画像の通りです。

コードはこちら ↓
/*---------*/
<div class="container">
<div class="row">
<div class="col s12">
コンテンツが入ります
</div>
</div>
</div>
/*---------*/
containerやrow内にクラス名「col」を指定します。
数学の公式のように覚えましょう!
クラス名「s12」の数字の部分は、上記画像のように1~12の中から任意に指定します。
指定した数字の幅が、コンテンツ領域となります。
また、一行に複数のコンテンツを入れる場合、
必ず合計12にする必要はありません。
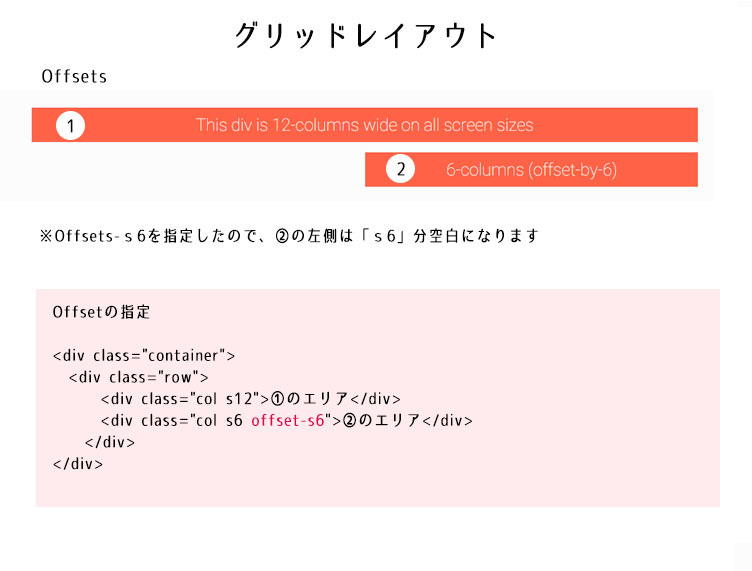
1-2)「offset」を理解しましょう
その場合は「offset」を使います。
「offset」は「余白」のことです。

コードはこちら ↓
/*---------*/
<div class="container">
<div class="row">
<div class="col s12">有効幅がマックスのエリア</div>
<div class="col s6 offset-s6">有効幅が6個のエリアで、左側に6個分のブランク</div>
</div>
</div>
/*---------*/
常に有効幅の左側に「余白」が入りますので、ご注意ください。
もし、有効幅を中央寄せにしたければ、以下の2種類のコードがおススメです。
/*---------*/
// 1個目 - 幅MAXで中身を中央寄せ(画像ファイルなどで有効)
<div class="container">
<div class="row">
<div class="col s12 center">有効幅がマックスで中身だけ中央寄せ</div>
</div>
</div>
// 2個目 - 余白を2個分とって有効幅を8個分
<div class="container">
<div class="row">
<div class="col s8 offset-s2">有効幅が8個のエリアで、左側に2個分のブランク</div>
</div>
</div>
/*---------*/
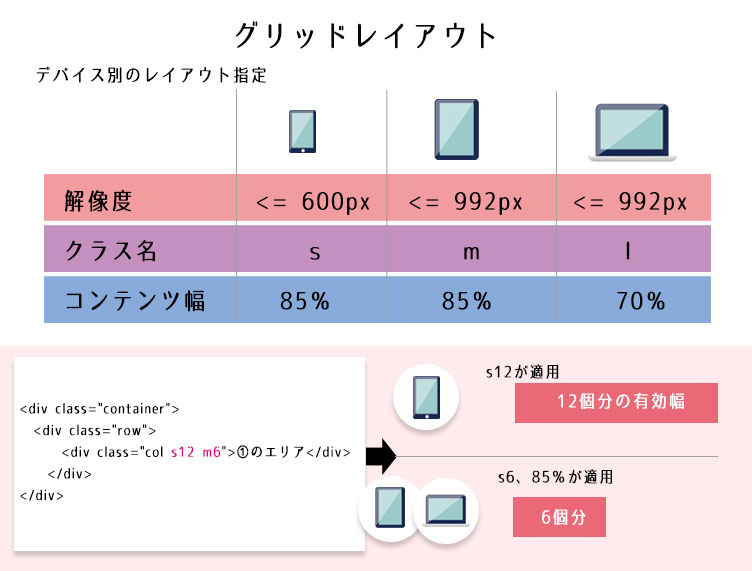
1-3)デバイス別レイアウトを理解しましょう
デバイス別にレイアウトを変更することもできます。

コードはこちら ↓
/*---------*/
<div class="container">
<div class="row">
<div class="col s12 m6">有効エリア</div>
</div>
</div>
/*---------*/
上記画像の例では、
スマホでは有効幅をMAXで、タブレット・PCでは有効幅6個分の85%で表示されるようになります。
基本的にスマホでは有効幅MAXの方が操作しやすいですが、パーツによって使い分けてください。
ブレイクポイントは、922pxと600pxです。
2)パララックスを理解しましょう
最近のサイトはパララックスやアニメーションは当たり前の時代になってきました。
「Materialize」でもパララックスが準備されています。
ちょっと分かりにくいですが、DEMOサイトの画像の箇所がパララックスになっています。
自身で作ったサイトも同様にパララックスを使っていますので、ゆっくりスクロールしてみてください。
デモサイト
デモサイト
URL:https://liruu.com/demo/materialize/
2-1)パララックスを設置しましょう
まず、パララックスしたい画像を準備します。
HTML、JS、CSSを任意に追記します。
HTMLコードはこちら ↓
/*---------*/ <div class="parallax-container"> <div class="parallax"><img src="パララックス用画像" alt="" /></div> </div> /*---------*/
JSコードはこちら ↓
/*---------*/
$('.parallax').parallax();
/*---------*/
CSSコードはこちら ↓
/*---------*/
.parallax-container {
height: "高さを指定します";
}
/*---------*/
自身が作ったパララックスには画像上にテキストが入っています。
HTMLのコードはこちら↓
/*---------*/
<div class="parallax-container valign-wrapper">
<div class="section no-pad-bot">
<div class="container">
<div class="row center"><h1 class="col s12 light white-text">いろいろ充実!</h1></div>
</div>
</div>
<div class="parallax"><img src="パララックス用画像" alt="" /></div>
</div>
/*---------*/
CSSのコードはこちら↓
/*---------*/
.parallax-container .section {
width: 100%;
}
.parallax-container {
height: auto;
min-height: 高さ指定;
}
@media only screen and (max-width : 992px) {
.parallax-container .section {
position: absolute;
top: 任意の数値;
}
}
/*---------*/
h1タグの部分は、もちろんテキスト以外の要素も入れられますので、
使い方次第でいかようにも展開できます。
次回はアイコンやシャドー、ボタンを使ってコンテンツ作りを紹介します!
/* マテリアルデザイン「Materialize」でサイト作ってみた! */
●第一回目-「DLからナビゲーション実装まで」
●第二回目-「DLからナビゲーション実装まで」
●第三回目-「アイコン、ボタン、シャドー設置まで」
掘り出しモノスタンプを見つける「DIG Stamp」
LINEスタンプ宣伝ツール「LINEスタンプPRサービス」を始めました!
LINEスタンプの宣伝になりますので、ぜひ使ってください!!
Contact




