簡単!マテリアルデザイン「Materialize」でサイト作ってみた!第3回目
2015.02.06
Googleマテリアルデザインのフレームワーク「Materialize」でWEBサイトの作り方やコンポーネントの紹介、第三回目です!
/* マテリアルデザイン「Materialize」でサイト作ってみた! */
●第一回目-「DLからナビゲーション実装まで」
●第二回目-「グリットレイアウトとパララックスまで」
●第三回目-「アイコン、ボタン、シャドー設置まで」
早速WEBサイトを作っていきましょ!
ボリュームがありすぎるので数回に分けて紹介します!
今回はアイコン、シャドー、ボタン設置までです!
1)アイコンを使います!
2)ボタンを設置します!
3)シャドーを付けます!
デモサイト
デモサイト
URL:https://liruu.com/demo/materialize/
1)アイコンを使います!
沢山のアイコンが用意されています。
基本的なアイコンから、可愛らしいものまでありますので、設置したいアイコンの下にある文字列「mdi-」をクラスに指定します。
サイズは4つ用意されています。
必要に応じて指定してください。
![]()
ちなみに、まだrem指定に慣れていないので、
ピクセル単位も併せて記載しました。
コードはこちら ↓
/*---------*/ ●アイコンのみ指定 <i class="mdi-hardware-keyboard"></i> ●アイコンとサイズの指定 <i class="large mdi-hardware-keyboard"></i> ●アイコンとサイズとフォントカラーの指定 <i class="cyan-text large mdi-hardware-keyboard"></i> /*---------*/

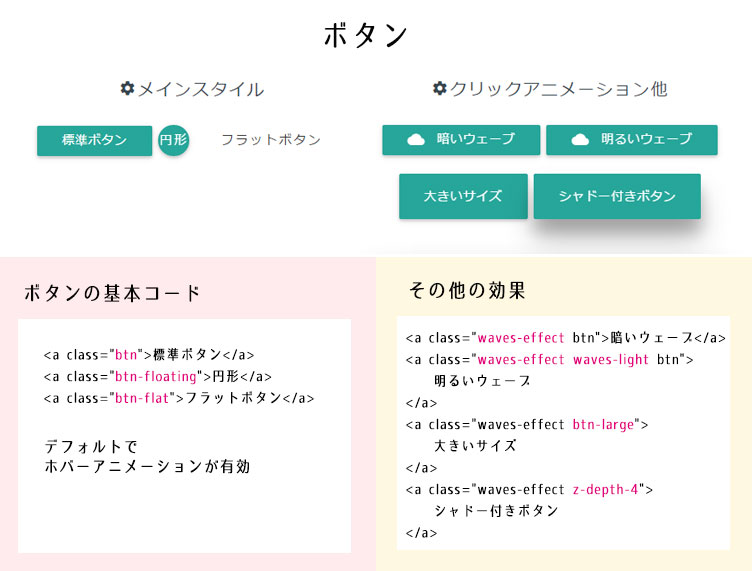
ボタンのメインスタイルは3つ!
「Raised」・・・長方形で背景色付きの標準ボタン
「Floating」・・・円形ボタン
「Flat」・・・長方形で背景色無しのボタン
コードはこちら↓
/*---------*/ ●標準ボタン(クリックアニメーション無し) <a class="btn">標準ボタン</a> ●円形ボタン(クリックアニメーション無し) <a class="btn-floating">円形ボタン</a> ●フラットボタン(クリックアニメーション無し) <a class="btn-flat">円形ボタン</a> /*---------*/
実装サンプルはデモサイトをご覧ください!
デモサイト
ホバー・クリックアニメーション、カラー、大きいサイズ、シャドーが指定できます!
/*---------*/ ●ウェーブのデフォルト 暗いウェーブ <a class="waves-effect btn">暗いウェーブ</a> ●明るいウェーブ <a class="waves-effect waves-light btn">明るいウェーブ</a> ●大きいサイズ <a class="waves-effect waves-light btn-large">大きいサイズ</a> ●シャドー付きのボタン <a class="waves-effect waves-light btn-large z-depth-4">シャドー付きボタン</a> /*---------*/
また先に説明したアイコンも挿入できます!
3)シャドーを付けます!
ボタンやカラムなど、さまざまな要素にシャドーを付け、視覚効果で立体感のあるデザインに仕上げるのも簡単!!
またありがたいことにサイズが5パターン用意されており、サイズによってホバーアニメーションも自動的に変わります。

コードはこちら↓
/*---------*/ <p class="z-depth-1">z-depth-1</p> /*---------*/
「z-depth-」後の数値を任意に変更するだけで、指定した要素にシャドーが付加されます。
今回紹介した要素は、マテリアルデザインで重要です!
統一することでユーザビリティも向上しますので、
次回はJS周りを紹介します!
/* マテリアルデザイン「Materialize」でサイト作ってみた! */
●第一回目-「DLからナビゲーション実装まで」
●第二回目-「グリットレイアウトとパララックスまで」
●第三回目-「アイコン、ボタン、シャドー設置まで」
掘り出しモノスタンプを見つける「DIG Stamp」
LINEスタンプ宣伝ツール「LINEスタンプPRサービス」を始めました!
LINEスタンプの宣伝になりますので、ぜひ使ってください!!
Contact




