初心者もIllustratorでLINEスタンプを作ってみよぉ!
2014.08.01
アメトークの「絵心ない芸人」を見たときは、もう突っ込みところ満載でこの上なく爆笑してました!
LINEスタンプはカワイイだけじゃ売れなくて、「画伯」的なシュールなスタンプが人気になることもあります。
っということで、「絵心ない絵」をスタンプにしてみましょう!
ここで問題なのが、イラスト制作ツールです。
どーせなら「絵心ないスタンプ」を、プロが使用している「Adobe Illustrator」を使って作ってみよぉ!
通常使用料がかかるAdobe製品ですが、30日間の無償体験版も用意していますのでDLしてみてください。
今回は知人が書いたひつじのイラストをLINEスタンプにします。
これを

こうします

ぶっブサイクっっ
イラレも簡単な機能しか使わないので、チャレンジしてみてください!
LINEスタンプの作り方 メニュー
1.イラレで画像 オープンっっ
2.イラレの表示率を変更
3.楕円形ツールで目と口を書く
4.カラーピッカーで色変更
5.パスで線をかく
6.色を塗って重ね順を変更
7.仕様に沿ってスタンプ保存
イラレで画像 オープンっっ
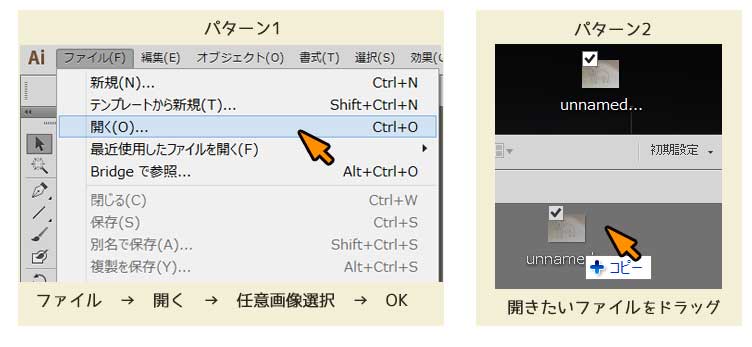
30日間の無償体験版をDLしたら、用意した画像を開きます。
開き方パターン1:「ファイル」→「開く」
開き方パターン2: 開きたいファイルをドラッグ

イラレの表示率を変更
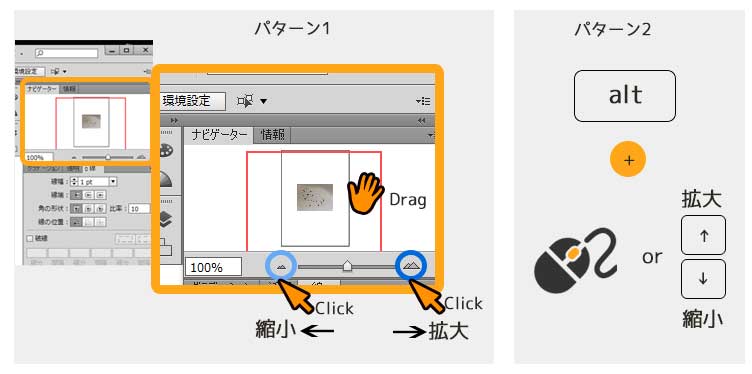
表示100%だと作業しづらいので、拡大しましょう!
拡大パターン1:ナビゲーターの上矢印をクリックする
拡大パターン2:「alt」押しながらマウスホイールか矢印キーで操作
縮小も同じ作業です。

ナビゲーターの赤枠が現在の表示領域で、赤枠をドラッグして表示エリアの移動もできます。
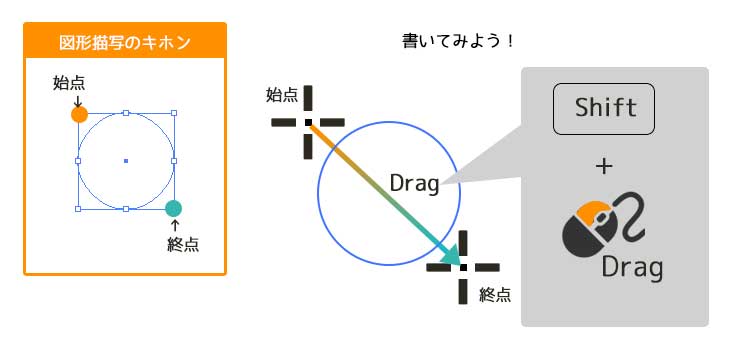
楕円形ツールで目と口を書く
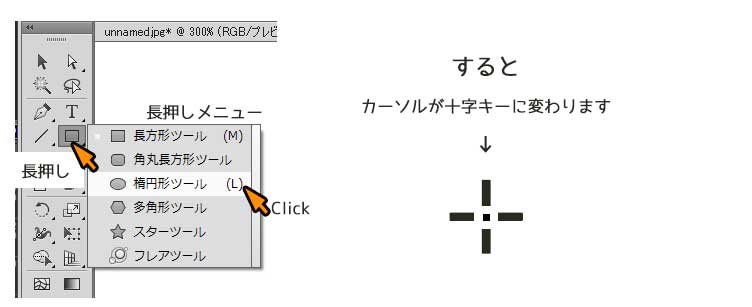
長方形ツールを長押しで表示されるメニューの「楕円形ツール」を選択すると、
カーソルが十字キーに変わります。

そのままshiftキーを押しながら斜め下にドラッグすると、正円形ができます。

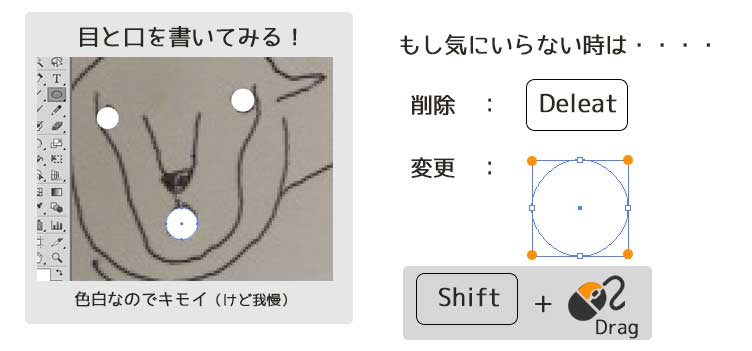
これで画像の目と口をかきましょう。

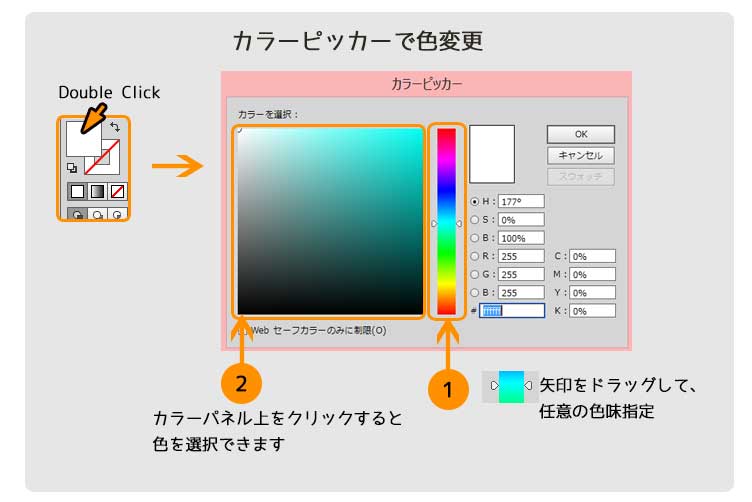
カラーピッカーで色変更
塗りと線の色を変更します。

塗りボックスをダブルクリックするとカラーピッカーが表示されますので、任意の色を選択します。

これで塗り完了。

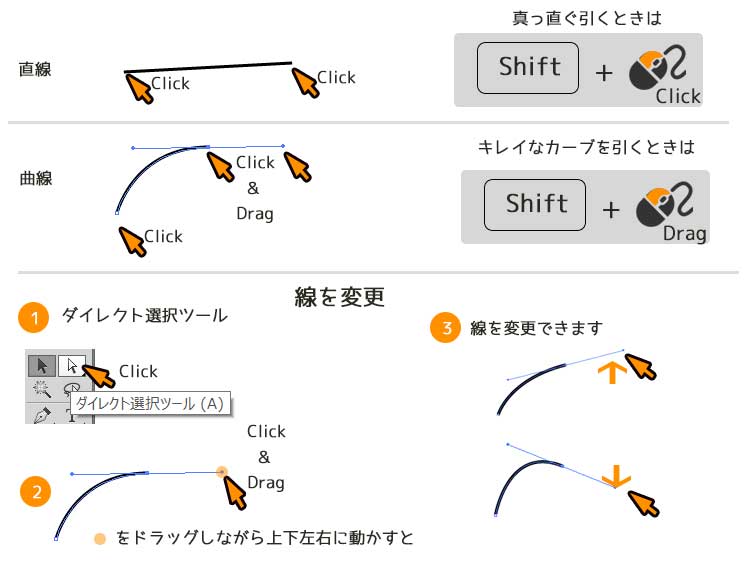
パスで線をかく
他のパーツはパスを使って書きます。
ペンツールをクリックするとカーソルが万年筆に変わります。

線をかきましょう!
慣れないと難しいですが、書き直しはいつでも可能なので、一発OKを狙わず修正する前提でやってみましょう!

線が気に入らなくても、ダイレクト選択ツールを使えばいつでも修正できるので、残りの線もどんどん書いていきます。

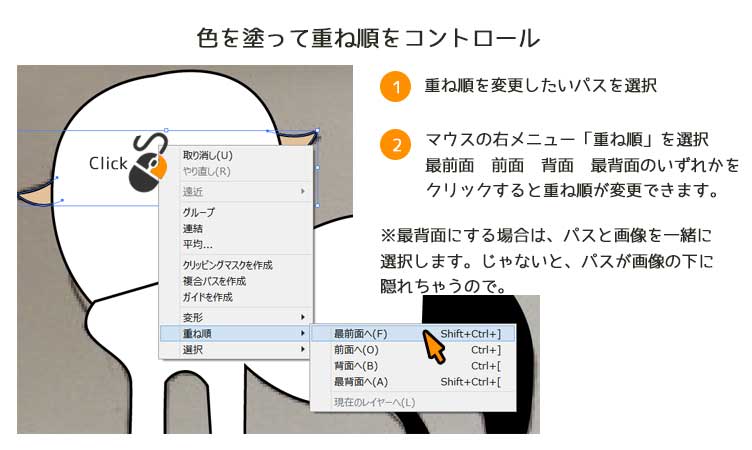
色を塗って重ね順を変更
先に説明した塗りをすべてに施していきます。
その後に、重ね順を画像に従って変更していきます。
(パワポにも重ね順があるので、利用者にはわかりやすいかと思います。)

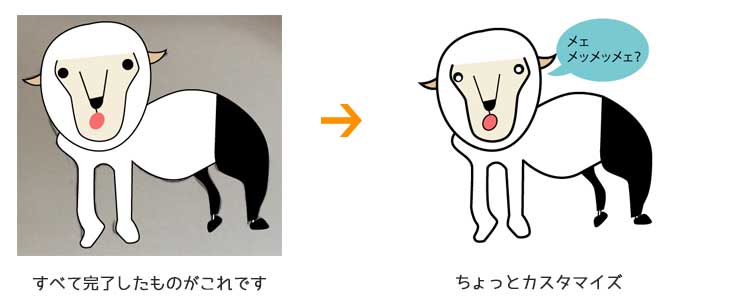
っで、できたのですが・・・・・ちょっとカスタマイズ

目の上に白丸を作って重ね、線幅を2pxに変更してます。
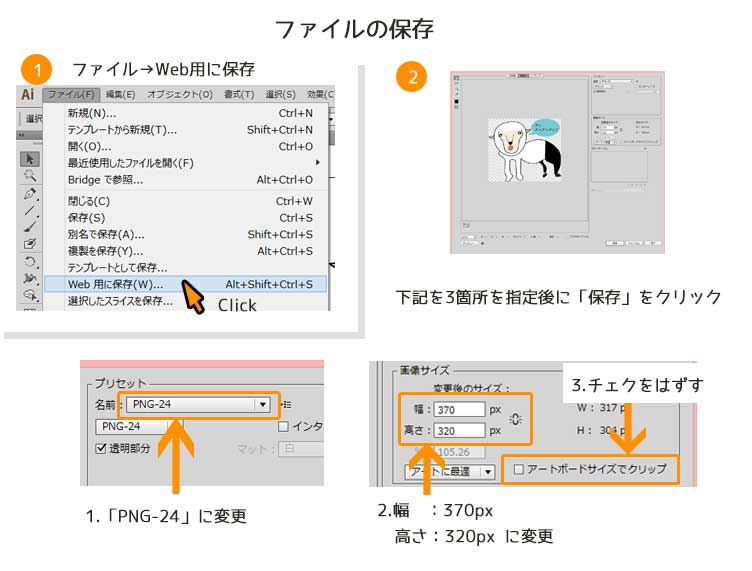
仕様に沿って保存
スタンプの仕様は下記の通りです。
●画像の指定サイズ:W 370×H 320 pixel
●指定フォーマット:PNG
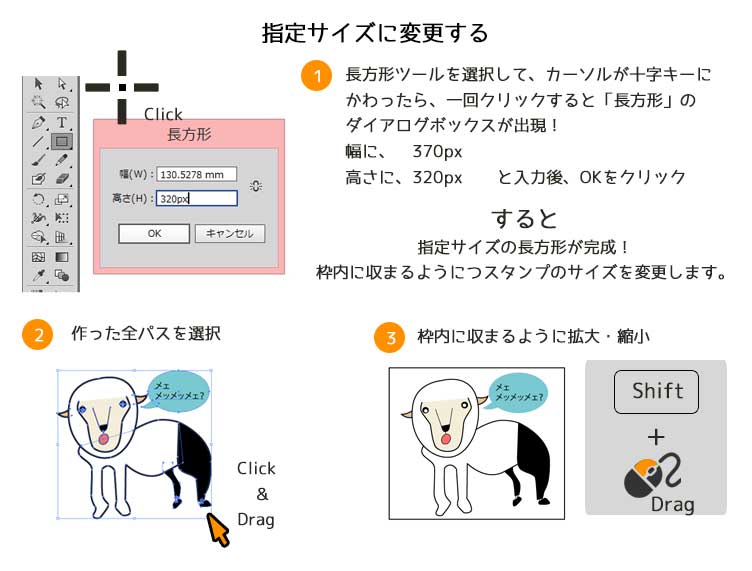
サイズ変更方法
今回は長方形ツールを使って作ったスタンプのサイズを指定サイズに変更します。

保存方法
PNGは背景なし(透過)で使用できるフォーマットです。

これでひととおりの作業は完了です!
Contact





